GraphQL.js All In One
GraphQL.js All In One

js
Server
https://github.com/graphql/graphql-js
https://github.com/apollographql/apollo-server
Client
https://github.com/apollographql/apollo-client
https://github.com/facebook/relay
Tools
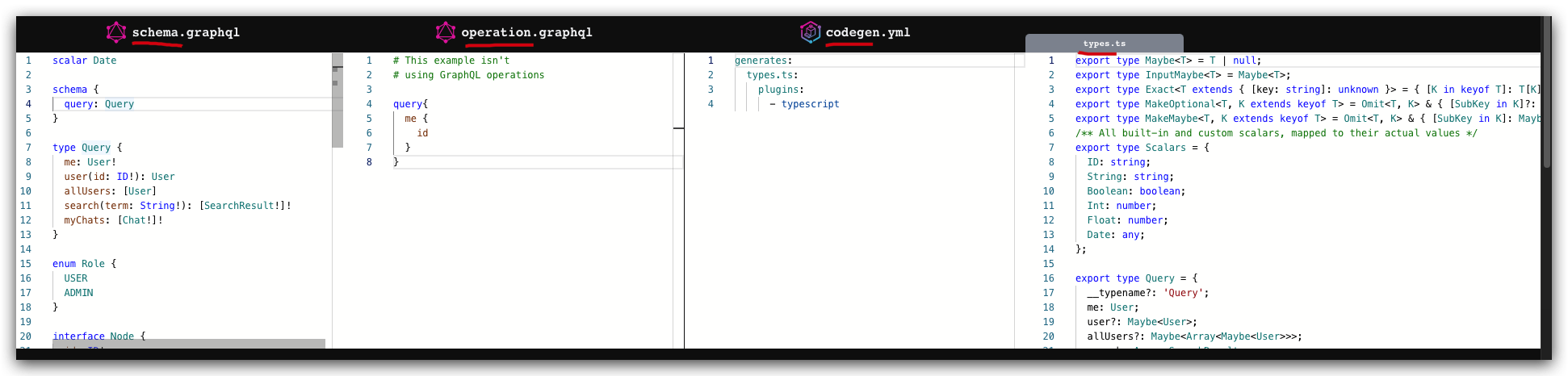
Generate code from your GraphQL schema and operations with a simple CLI
https://the-guild.dev/graphql/codegen

demos
$ npm install express express-graphql graphql --save
var express = require('express');
var { graphqlHTTP } = require('express-graphql');
var { buildSchema } = require('graphql');
// Construct a schema, using GraphQL schema language
var schema = buildSchema(`
type Query {
hello: String
}
`);
// The root provides a resolver function for each API endpoint
var root = {
hello: () => {
return 'Hello world!';
},
};
var app = express();
app.use('/graphql', graphqlHTTP({
schema: schema,
rootValue: root,
graphiql: true,
}));
app.listen(4000);
console.log('Running a GraphQL API server at http://localhost:4000/graphql');
https://graphql.org/graphql-js/
https://graphql.org/graphql-js/running-an-express-graphql-server/
refs
https://www.npmjs.com/package/graphql
https://github.com/graphql/graphql-js
https://github.com/graphql/graphiql
©xgqfrms 2012-2020
www.cnblogs.com/anonymous007 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️anonymous007, 禁止转载 🈲️,侵权必究⚠️!
本文来自博客园,作者:anonymous007,转载请注明原文链接:https://www.cnblogs.com/anonymous-ufo/p/16978039.html



