Vue.js(2.x)之插值
看了一些友邻写的文章,不少是基于1.0版本的,有些东西在2.x版本应该已经废除了(如属性插值、单次插值在2.x版本上运行根本不执行)。对于不理解的东东,找起资料来就更麻烦了。不得不老老实实线下测试并整理记录:
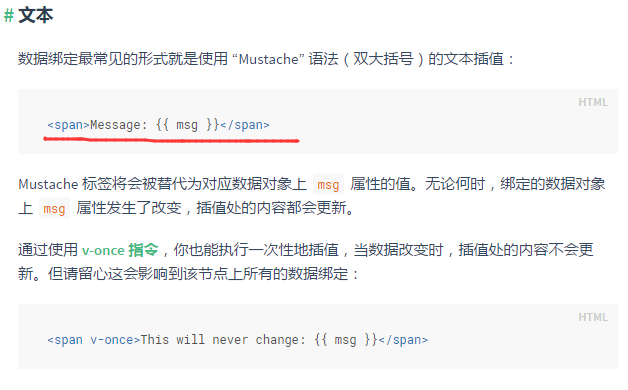
1.文本插值
官网文档的文字解释看的好没意思,不给栗子让人咋整:

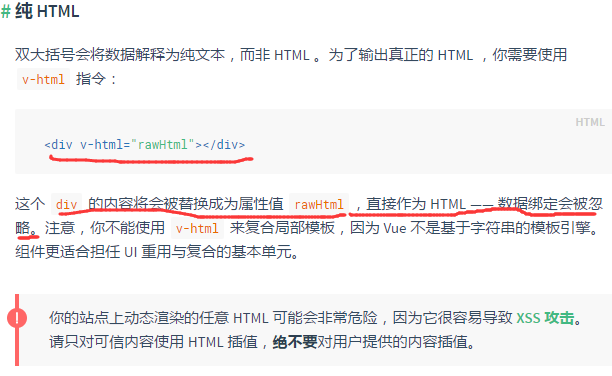
2.纯 HTML
官网文档注释如下,看完一头雾水。照例找了个栗子出来看了看:

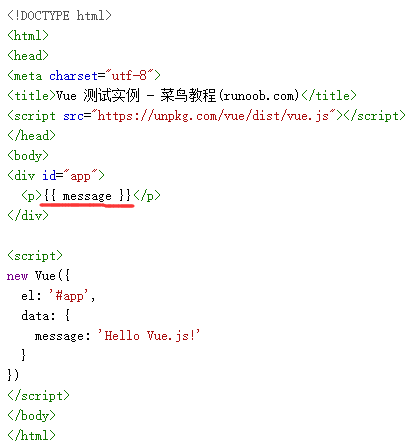
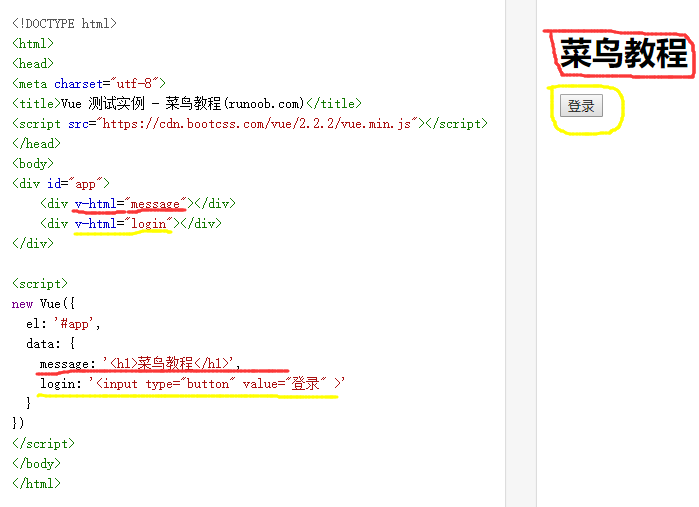
栗子代码如下:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <div v-html="message"></div> <div v-html="login"></div> </div> <script> new Vue({ el: '#app', data: { message: '<h1>菜鸟教程</h1>', login: '<input type="button" value="登录" >' } }) </script> </body> </html>
代码与页面效果对照着看:使用 v-html 指令用于输出 html 代码:直接在需要操作的元素上添加v-html属性,属性值为Vue数据data中定义的属性名。

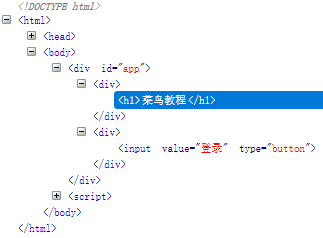
再看下页面是怎么解析的,如下图:

到这里,使用Vue.js向HTML页面中插入HTML元素算是理解了。
3.属性
经过前面两个的理解,偶知道了使用Vue.js操作HTML元素的属性需要使用v-bind指令;但是不明白v-bind咋使用的,也不明白后面那句“这对布尔值的属性也有效 —— 如果条件被求值为 false 的话该属性会被移除”。照例找栗子看代码:

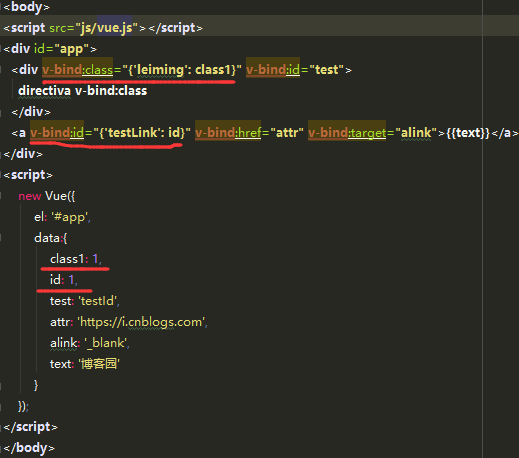
查看栗子并测试后发现,v-bind指令可以用来设置元素的属性是否显示及显示后的属性值,以下图为例:

1)、如果data下的class1属性值设置为0或false,则div的class没有属性值,即为空;
2)、如果data下的class1属性值设置为1或true,则div的class值为class1;
3)、v-bind:class="{'类名class1':data中的class1}",这么设置元素的class是没问题的,可是改成其他的就不行,比如加一个设置id的,解析后代码却是这样的:
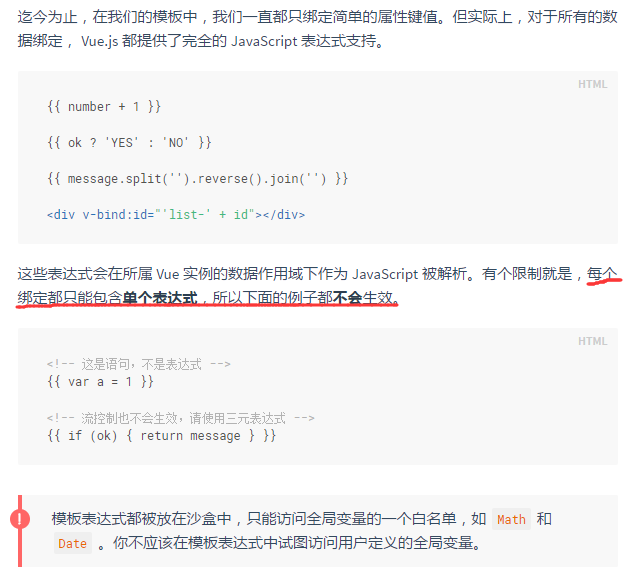
4.使用 JavaScript 表达式
还是先看一遍官网文档,依然需要栗子:

使用js表达式的插值方式如下图所示:

运行后页面显示:4 10 2;OK,这里疑问不大,到这里算是明白了:使用JavaScript表达式进行插值时只能使用单个有效的表达式才能生效。