初学Vue.js(2.x版本)
首先肯定是打开官网查看文档了,没想到我太高估了自己,看的我头晕也不知道到底说了个啥。没办法,只能另寻他法,好在有菜鸟教程。然而我还是想多了,不稀饭一点点看下去,只想快点明白它到底说了个啥。嗯,找来找去找到了偶能理解的方式了(带着问题学起来轻松些,要不然会被脑子的各种疑问烦到啥都干不了)。每个人接收信息以及处理信息的方式都不同吧,找到适合自己的就行。好了,不废话了,进入正文:

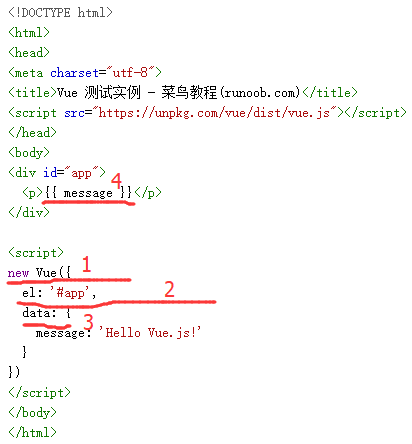
- new Vue()这是干啥?
1).啊,这个好猜,前面有关键字new,肯定是实例化类啊。文档里这样写的:

2).new后面的格式明显像JSON数据格式啊,只不过键值没有加引号; - el, data表示的又是啥?
1).el后面的值明显表示的是div的id啊,后面修改成class名也可以,或者tagName(元素名称)也可以。那就是表示插入Vue值的父元素了,表现形式多样哈。看下人家官网文档的正宗解释:
2).data里的数据可以输出到页面,那这里就是类的数据了,官网文档: data。我又看的头大,不管了,先理解到这里。 - {{message}}这是输出Vue的数据?
好吧,这种双大括号的方式看着还没顺眼。人家这么定义的,你有什么疑问也没用。OK,下一题。看了下文档,偶浅显的理解为将Vue的数据插入到Html元素中的格式。官网文档:插值。 - 什么是MVVM模式?
找来找去,终于发现一篇浅显易懂的,虽然评论区有很多争论:MVC,MVP 和 MVVM 的图示 - 此次学习是基于2.x版本的,大概废除了1.0版本的某些操作,今天看友邻的文章时发现一些代码执行不了。比如单次插值,查看了下2.x版本的文档,果然没有讲解单次插值的知识。
小结:Vue.js就是通过特定的语法格式显示或操作html元素(先肤浅的理解到这里)。
发现有园友写的很好:http://www.cnblogs.com/rik28/p/6024425.html,不过感觉他学习的版本是1.0,有些在2.x版本中运行失效了。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步