HTML学习7
1、表格

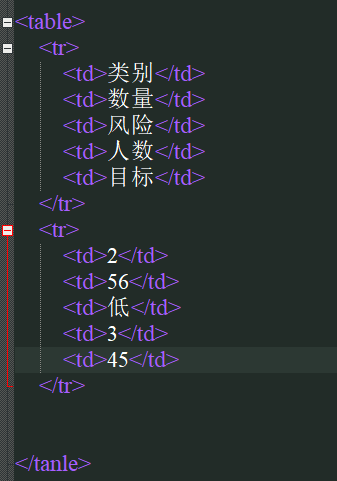
示例如下:

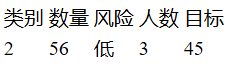
显示效果:

2、<table border="1">带边框,<th>表头,会有加粗效果
3、带结构的表格

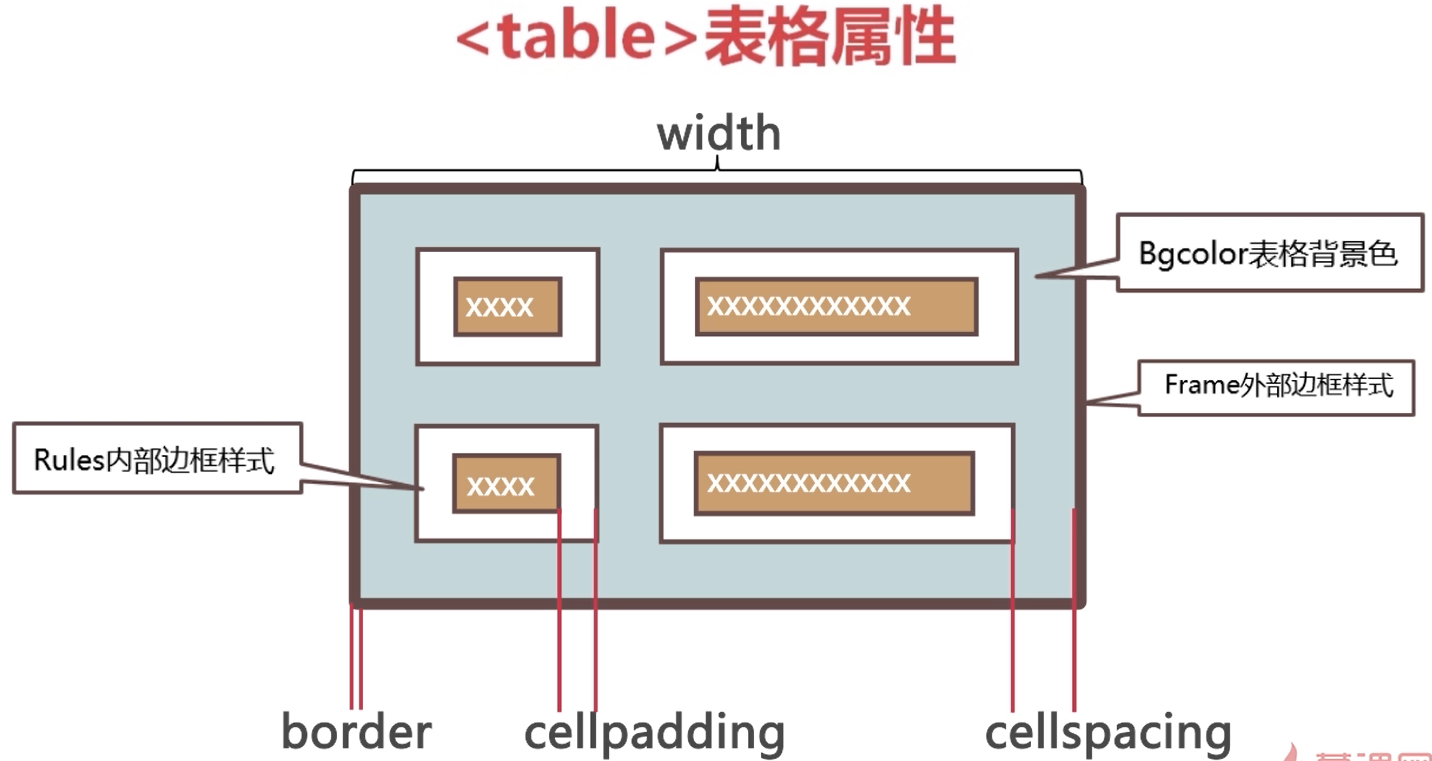
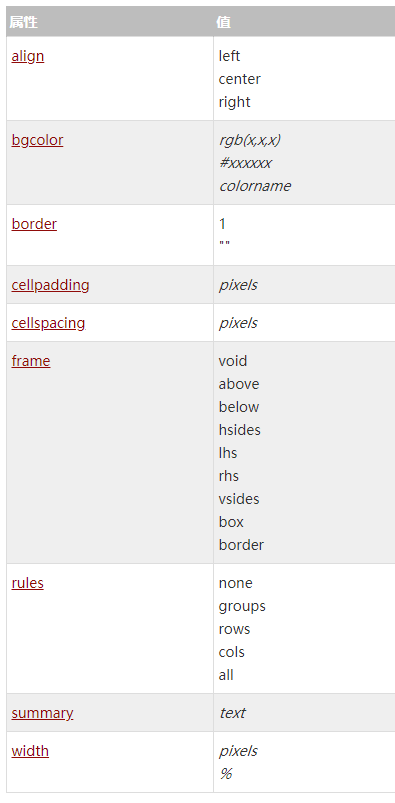
4、属性




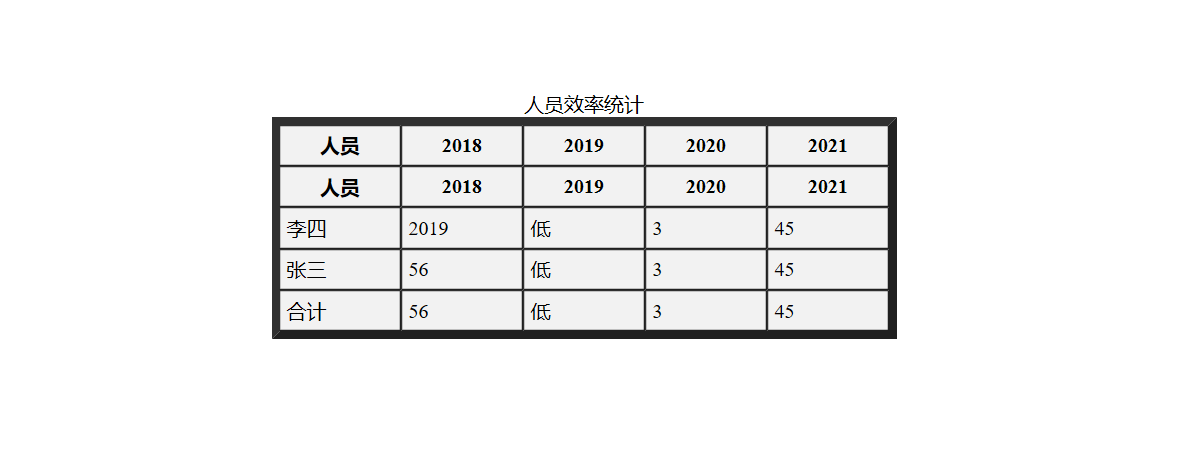
示例:
<table border="6" width="500px" bgcolor="#f2f2f2" cellspacing="0" cellpadding="5px" align="center" rules="" frame="all" > <caption>人员效率统计</caption> <!-- 表格标题,有且只有一个 --> <!-- 带结构的表格 --> <thead> <tr> <th>人员</th> <th>2018</th> <th>2019</th> <th>2020</th> <th>2021</th> </tr> <tr> <th>人员</th> <th>2018</th> <th>2019</th> <th>2020</th> <th>2021</th> </tr> </thead> <tbody> <tr> <td>李四</td> <td>2019</td> <td>低</td> <td>3</td> <td>45</td> </tr> <tr> <td>张三</td> <td>56</td> <td>低</td> <td>3</td> <td>45</td> </tr> </tbody> <tfoot> <tr> <td>合计</td> <td>56</td> <td>低</td> <td>3</td> <td>45</td> </tr> </tfoot> </table>
显示效果: