v-charts修改折线图的悬浮提示tooltip
今天用v-charts画折线图,最后图上显示的数据要求加一个%后缀,折腾了半天,终于弄出来了。特此记录。
js中的数据及配置
export default { data() { //设置图例在下边 this.legend = { bottom: "10px" } return { chartData2: { columns: ['日期', '预警值', '监管阈值','流动性比例'], rows: [ { '日期': '2024-3-1', '预警值': 25, '监管阈值': 25, '流动性比例': 25, }, { '日期': '2024-3-2', '预警值': 25, '监管阈值': 25, '流动性比例': 15, }, { '日期': '2024-3-3', '预警值': 25, '监管阈值': 25, '流动性比例': 25, }, { '日期': '2024-3-4', '预警值': 25, '监管阈值': 25, '流动性比例': 35, }, ] }, chartSettings2: { // 配置 label 的格式化函数 label: { show: true, formatter: (params) => { return `${params.value[1]}%`; } }, // 配置 tooltip 的格式化函数 tooltip: { trigger: 'axis', // 或者其他触发类型,取决于你的图表类型 formatter: (params) => { // params 是一个数组,包含多个数据点的信息 let tooltipContent = `${params[0].value[0]}<br/>`; params.forEach((item,) => { // 根据你的数据结构和需求格式化每个数据点的信息 tooltipContent += `${item.seriesName}: ${item.value[1]}%<br/>`; }); return tooltipContent; } } }, }; } };
vue中的渲染框
<div >
<ve-line ref="lineRef" :data="chartData2"
:settings="chartSettings2"
:legend="legend"
:tooltip="chartSettings2.tooltip"
></ve-line>
</div>
如上所示,刚开始,没有配置 :tooltip="chartSettings2.tooltip" 这一项,可以修改折线图上的显示值,但是鼠标悬浮框的内容死活不生效。后来加上这一句就可以了。具体原因未知。参考的博客 前端基础学习-vchart修改悬浮提示tooltip_vchat tooltip position-CSDN博客 。
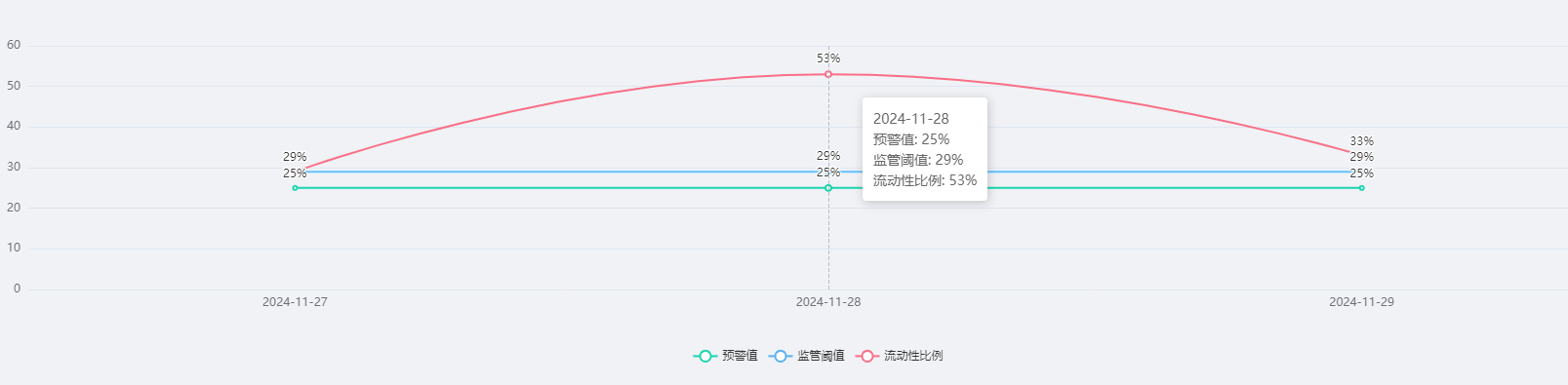
最后结果如图:

学如逆水行舟,不进则退






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2019-11-26 weblogic登陆控制台一直刷新出不来