vue脚手架的安装
1.安装vscode
2.安装node
3.换淘宝源
npm config set registry https://registry.npmmirror.com
4.安装vue和vue脚手架
npm install vue
npm install -g @vue/cli
5.新建文件夹,创建一个项目
vue create my_project
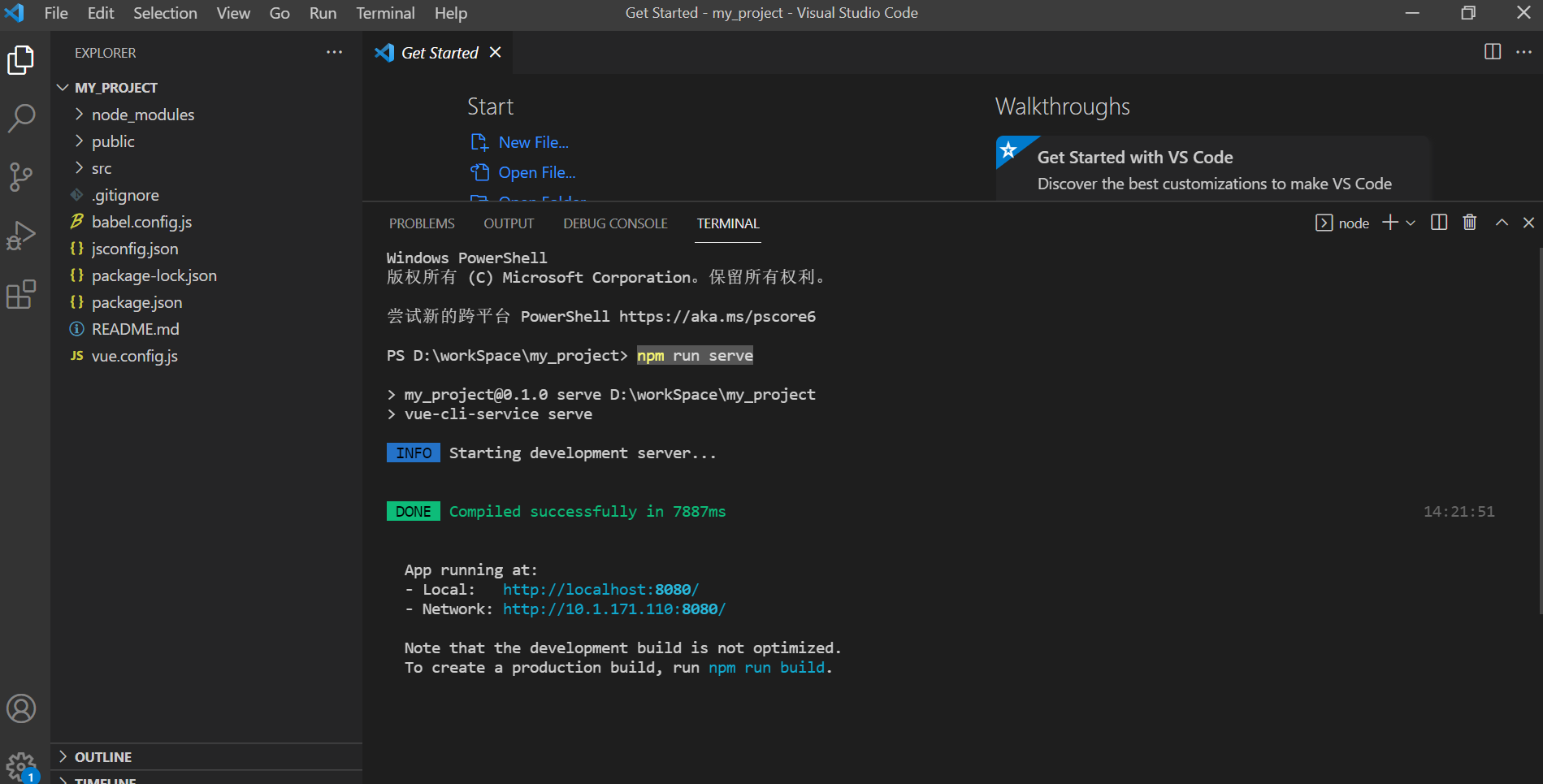
6.把这个文件夹拖入vscode中。打开项目
7.ctrl+~打开控制台,输入命令 npm run serve 运行项目

8.打开浏览器访问页面

最近换工作了,新领的电脑中啥都没有,在配置前端开发环境的过程中遇到了一些问题,比如淘宝源换了啥的。所以这里简单做一个记录。
学如逆水行舟,不进则退



