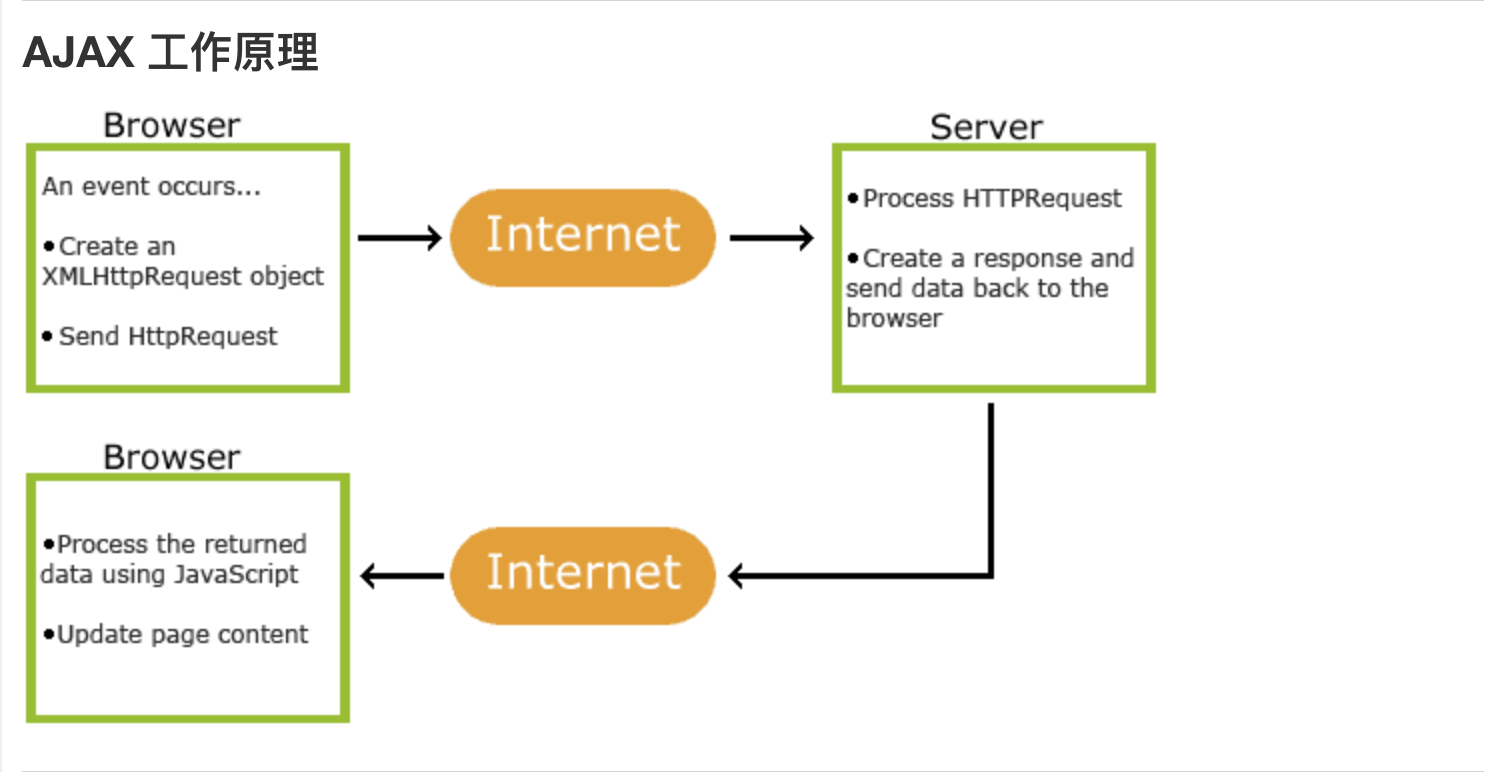
AJAX(Asynchronous JavaScript and XML)学习笔记
1.AJAX不是一种新的编程语言,而是一种使用现有标准的新方法。
2.AJAX最大的优点是在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容,用于创建快速动态网页(传统网页如果需要更新内容,必须重新加载整个页面)。
3.AJAX不需要任何浏览器插件,只需要允许JavaScript在浏览器上运行。
4.AJAX的应用实例:新浪微博,谷歌地图,谷歌搜索建议

重点:
1.XMLHttpRequest是AJAX的基础。
2.创建XMLHttpRequest对象的语法:
1 var xmlhttp; 2 //为了应对所有的现代浏览器,包括 IE5 和 IE6,检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject : 3 if (window.XMLHttpRequest) 4 { 5 //IE7+, Firefox, Chrome, Opera, Safari浏览器 6 xmlhttp=new XMLHttpRequest(); 7 } 8 else 9 { 10 // IE6, IE5 浏览器执行代码 11 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); 12 }
重点:
1.XMLHttpRequest对象用于和服务器交换数据
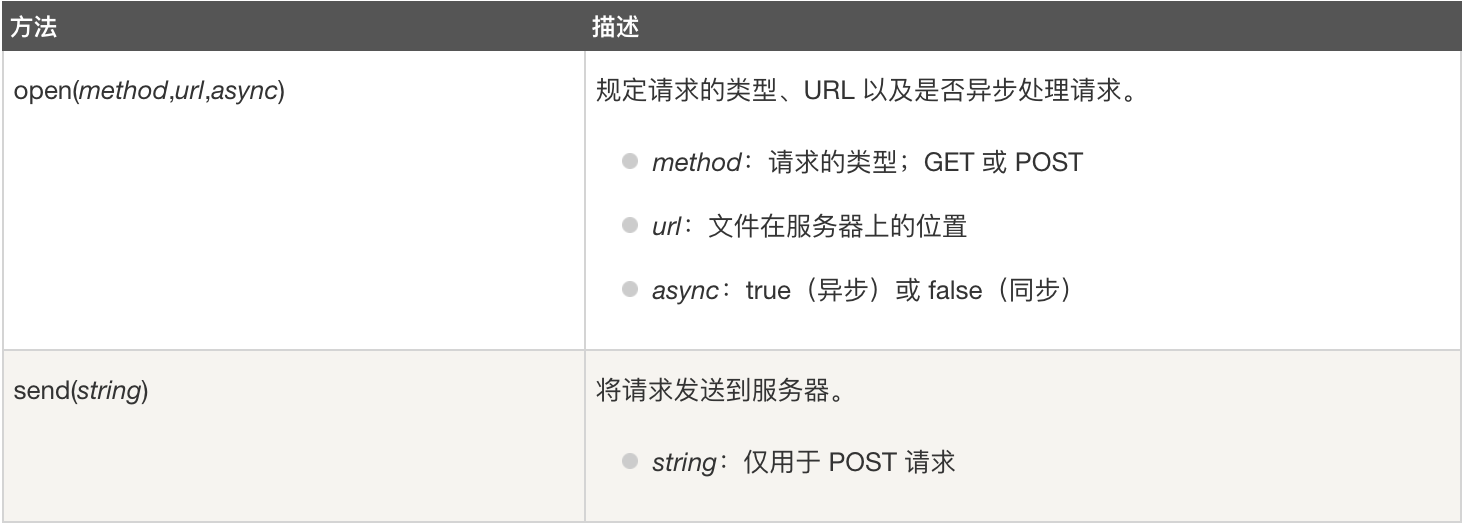
2.语法:

1 xmlhttp.open("GET","ajax_info.txt",true); 2 xmlhttp.send();
-
无法使用缓存文件(更新服务器上的文件或者数据库)
-
向服务器发送大量数据(POST没有数据量的限制)
-
发送包含未知字符的用户输入时,POST更稳定可靠
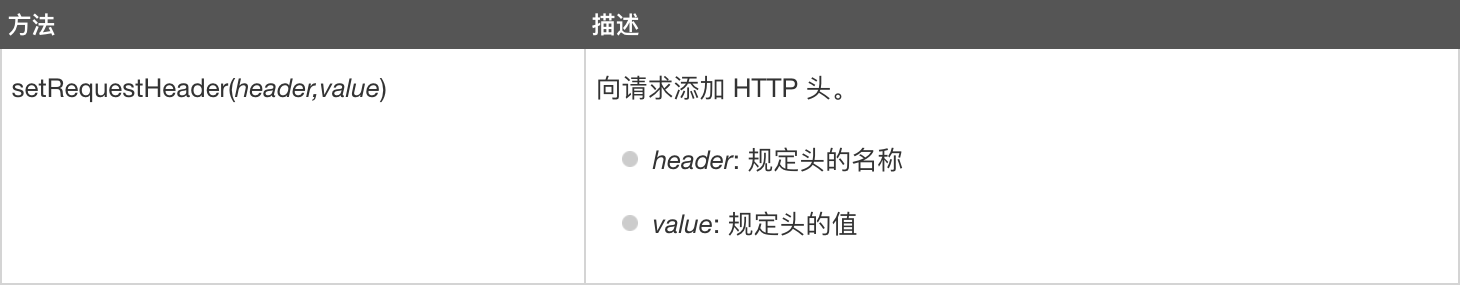
4.如果使用POST请求,需要使用setRequestHeader()来添加HTTP头,然后在send()方法中规定想要发送的数据。
1 xmlhttp.open("POST","/try/ajax/demo_post2.php",true); 2 xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); 3 xmlhttp.send("fname=Henry&lname=Ford");

6.Async一般设置为true,这样JavaScript可以在等待服务器响应时执行其他脚本,并且在响应就绪后对响应进行处理。此时要规定响应处于onreadystatechange事件中的就绪状态时执行的的函数:
1 xmlhttp.onreadystatechange=function() 2 { 3 if (xmlhttp.readyState==4 && xmlhttp.status==200) 4 { 5 document.getElementById("myDiv").innerHTML=xmlhttp.responseText; 6 } 7 } 8 xmlhttp.open("GET","/try/ajax/ajax_info.txt",true); 9 xmlhttp.send();
对于一些小型请求,可以设置为false,此时不用编写onreadystatechange函数,把代码放到send()函数后面就行:
1 xmlhttp.open("GET","/try/ajax/ajax_info.txt",false); 2 xmlhttp.send(); 3 document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
重点:
1.如果需要获得响应,需要使用 XMLHttpRequest 对象的两个属性,responseText或者responseXML:

2.如果来自服务器的响应不是XML,就使用responseText:
1 document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
3.如果是XML,需要对XML对象进行解析:
1 xmlDoc=xmlhttp.responseXML; 2 txt=""; 3 x=xmlDoc.getElementsByTagName("ARTIST"); 4 for (i=0;i<x.length;i++) 5 { 6 txt=txt + x[i].childNodes[0].nodeValue + "<br>"; 7 } 8 document.getElementById("myDiv").innerHTML=txt;
重点:
1.XMLHttpRequest对象的三个属性:

每当readyState改变时,会触发onreadystatechange事件。
readyState会储存XMLHttpRequest的状态信息。
在上述条件中,onreadystatechange事件会被触发5次。
2.使用回调函数:
回调函数是一种以参数形式传递给另一个函数的函数。
如果网站上有多个AJAX任务,应为XMLHttpRequest对象编写回调函数,在每次使用AJAX时调用。
应包含URL以及每次发生onreadystatechange时执行的任务:
1 var xmlhttp; 2 function loadXMLDoc(url,cfunc) 3 { 4 if (window.XMLHttpRequest) 5 {// IE7+, Firefox, Chrome, Opera, Safari 代码 6 xmlhttp=new XMLHttpRequest(); 7 } 8 else 9 {// IE6, IE5 代码 10 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); 11 } 12 xmlhttp.onreadystatechange=cfunc; 13 xmlhttp.open("GET",url,true); 14 xmlhttp.send(); 15 } 16 17 function myFunction() 18 { 19 //loadXMLDoc()函数储存XML内容 20 loadXMLDoc("/try/ajax/ajax_info.txt",function() 21 { 22 if (xmlhttp.readyState==4 && xmlhttp.status==200) 23 { 24 document.getElementById("myDiv").innerHTML=xmlhttp.responseText; 25 } 26 }); 27 }
ASP/PHP实例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <script> 6 function showHint(str) 7 { 8 var xmlhttp; 9 if (str.length==0) 10 { 11 document.getElementById("txtHint").innerHTML=""; 12 return; 13 } 14 if (window.XMLHttpRequest) 15 { 16 // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 17 xmlhttp=new XMLHttpRequest(); 18 } 19 else 20 { 21 // IE6, IE5 浏览器执行代码 22 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); 23 } 24 xmlhttp.onreadystatechange=function() 25 { 26 if (xmlhttp.readyState==4 && xmlhttp.status==200) 27 { 28 document.getElementById("txtHint").innerHTML=xmlhttp.responseText; 29 } 30 } 31 xmlhttp.open("GET","/try/ajax/gethint.php?q="+str,true); 32 xmlhttp.send(); 33 } 34 </script> 35 </head> 36 <body> 37 38 <h3>在输入框中尝试输入字母 a:</h3> 39 <form action=""> 40 输入姓名: <input type="text" id="txt1" onkeyup="showHint(this.value)" /> 41 </form> 42 <p>提示信息: <span id="txtHint"></span></p> 43 44 </body> 45 </html>
2.如果表单中有内容,onkeyup时间会触发showHint函数,创建XMLHttpRequest对象,当服务器响应就绪时执行函数,最后把请求发送到服务器上的文件。



