最近几天一直都在解决error问题,周末都没能好好过,悲痛万分,想逃走😭.....
一、悲痛的开端
项目用jQuery的ajax方法请求php后台,前台代码写的没有问题,后台返回的json数据大概也是对的(猜的,后来验证了json是对的),然后悲剧就如约而至;
先看核心代码:
$.ajax({ type:"POST", url:"{:U('City/adds')}", data:{}, dataType: 'json', success:function(data){if( data.status == 1 ){ layer.msg('成功* ̄▽ ̄*'); setInterval(function(){ var index = parent.layer.getFrameIndex(window.name); parent.layer.close(index); window.parent.location.reload(); },1000) }else{ layer.msg('失败>﹏<'); } }, error: function (XMLHttpRequest, textStatus, errorThrown) { //console.log(XMLHttpRequest.status); //console.log(XMLHttpRequest.readyState); //console.log(textStatus); } })
问题一:请求成功进入success方法,但出现下面的报错,
Uncaught SyntaxError: Unexpected token < in JSON at position 0
翻一下Network面板,看到请求响应的数据是 <pre>array(3){...}</pre> 字符串,继续忍...
开始分析找解决办法;
报错代码是“JSON位置0处发现不能识别的标记<”,意思是说响应的数据不是json数据,那就各种各样的方法试一试;
先尝试改前端代码,不指定‘dataType’,在success中方法去掉<pre></pre>,发现就不会报错了,但问题二来了;
去掉<pre></pre>,用的是: jQuery(data).text()
问题二:请求成功但一直进入error方法,无任何报错;

Preview下是json数据,校验无任何问题;
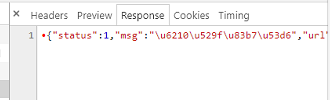
Response下发现数据前面多了一个小红点·,是数据的问题,ajax死活都不给解析,才一直进入error方法;
然后跟后台商量,返回的数据有问题,需要注意下格式;
我就去百度搜索啊,发现真是后台数据的问题,没有注意过红点问题;
在后端返回数据前用方法ob_clean()清空输出,返回的类型是Object,不再是String,由此成功~~
二、开心的结局,啰嗦聊几句
问题一和问题二都能在后台用ob_clean()完美解决。
问题一是在前台解决,但对于数据量多的情况并不适用,所以慎用;
可以让后台尝试 echo json_encode($data,true); echo json_encode($obj,JSON_UNESCAPED_UNICODE); 或者自己来~ 方法多种多样,总有适合的一个;
echo json_encode($data,true); echo json_encode($obj,JSON_UNESCAPED_UNICODE);
总结问题一和问题二,都是一个问题引出 -> Json数据不够严谨,导致前台解析出错。
Json数据不够严谨就更得说了,例如一个全角和半角的空格、单双引号出现的{k:v}、json中的注释语句等一些细小的问题都会引起;
如果大家也遇上了同样的问题,但不能用同样的方式解决,一定要找各方面的原因,不要局限于ajax代码部分有没有写错,后台给的确实是json,而是去找类型/解析/书写/空传值等情况分析,不同代码不同分析方式;
最后硬要说是谁的锅,不好讲,还是需要前端和后台一起配合才更好更快的完成😘。
记录一下此次的解决过程,感谢大家~😘


