1、UEditor 百度
官网:http://fex.baidu.com/ueditor/#start-start
优点:插件多,扩展性强,基本满足各种需求,类似贴吧中的回复界面,github中star3000多
缺点:不再维护,文档极少,使用并不普遍,图片只能上传到本地服务器,如果需要上传到其他服务器需要改动源码,较为难办,加载速度慢。(????)
总结:小项目,可以用用,不推荐使用
补充:官方团队已经不维护啦,停留在16年5月份了~~
2、kindeditor
官网:http://kindeditor.net/demo.php
界面类似百度,效果很像 (更多像老版的office word)
文档齐全但用例较少,使用还算方便
优点:可结合其他类库(如jquery.ui)和单独调用组件
缺点:官网比较简洁,演示种类少
3、simditor
优点:样式好看,插件不多,基本满足需求,github上面开源,维护较好
缺点:文档英文,使用较为吃力,如果英文水平不好的话
4、bootstrap-wysiwyg
官网:http://www.bootcss.com/p/bootstrap-wysiwyg/
利用bootstrap实现的,简洁大方好看。
优点:轻量,好看,使用方便,所见即所得
缺点:需要一定的浏览器支持,毕竟需要bootstrap
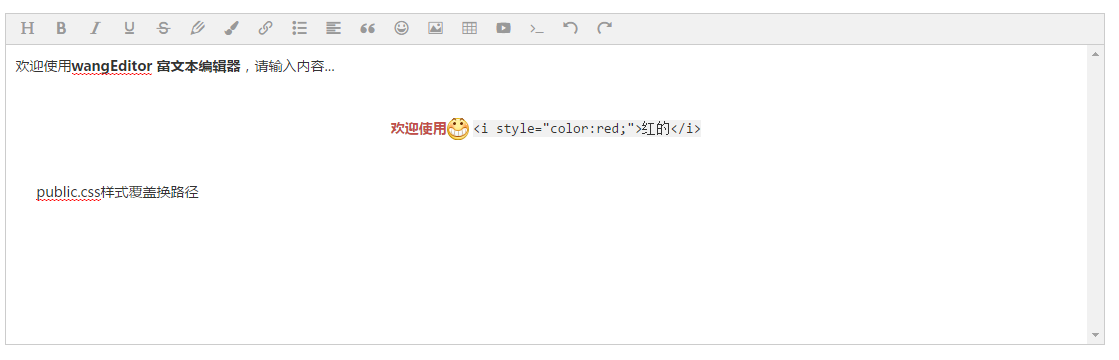
5、wangEditor
基于javascript和css开发的 Web富文本编辑器
插件基本能满足需求,自定义菜单配置
支持IE10+浏览器
优点:轻量简洁,最重要的是开源且中文文档齐全。设计的UI漂亮。(UI真的是简单到爆炸)
(~特地说明一下,在管理后台中应用可能有意想不到的bug降临,请知悉~)

6、CKEditor
功能强大,使用较多,可以看他们官网的例子,马上就有感觉。
优点:编辑能力极强,基本和word差不多了。看起来界面极其优秀的一款。
缺点:网站访问速度一般,文档英文,需要花时间开发。
7、tinymce
支持图片在线处理,插件多,功能强
优点:编辑能力优秀,界面好看
缺点:文档为英文,开发需要花时间
补充:
博客园四种选择编辑器,推荐的是这个(#`O′)
没有找到格式刷功能!!!! 有大哥提醒我plugin有格式刷功能,但是要收费~~

~~~~~~~~~~~~~~~~~~ 2020/11/19 update ~~~~~~~~~~~~~~~~~~
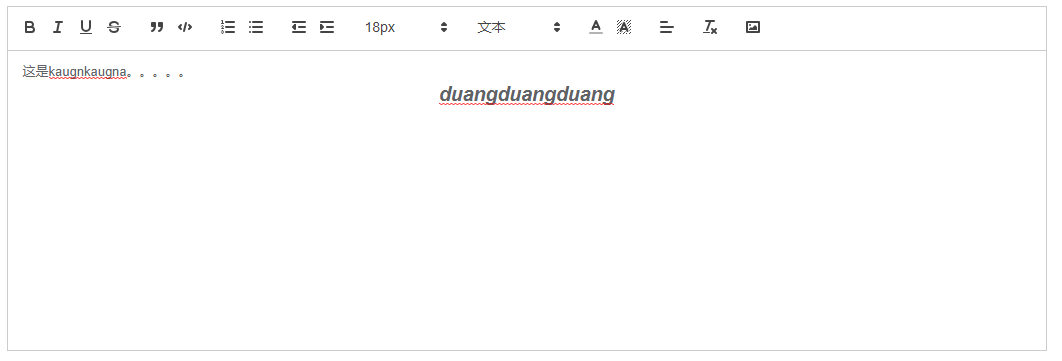
8.quill-editor
仓库:https://github.com/surmon-china/vue-quill-editor
它是基于quill,结合vue框架使用的,支持服务端渲染和单页应用;
因为最近后台小哥在管理系统中有使用这个库,所以就写了个demo给小哥哥用。
工具项自定义配置,想要啥就写啥~
还有默认的就没有options选项~

1 <!-- 富文本 --> 2 <div class="edit-container"> 3 <quill-editor 4 v-model="content" 5 ref="myQuillEditor" 6 :options="editorOption" 7 @blur="onEditorBlur($event)" @focus="onEditorFocus($event)" 8 @change="onEditorChange($event)"> 9 </quill-editor> 10 </div>
1 import { quillEditor } from "vue-quill-editor"; 2 import 'quill/dist/quill.core.css'; 3 import 'quill/dist/quill.snow.css'; 4 import 'quill/dist/quill.bubble.css'; 5 export default { 6 name: 'Home', 7 components: { 8 quillEditor 9 }, 10 data(){ 11 return { 12 //富文本 13 content: "", 14 editor: null, 15 editorOption: { 16 placeholder: '这是占位符', 17 modules: { 18 //工具项 19 toolbar: [ 20 ['bold', 'italic', 'underline', 'strike', 'clean', 'blockquote'], 21 [{ 'align': [] }], //对齐方式 22 [{ 'header': [1, 2, 3, 4, 5, 6] }], //标题 23 [{ 'list': 'ordered'}, { 'list': 'bullet' }], //列表 24 [{ 'size': ['small', false, 'large', 'huge'] }], //大小 25 [{ 'indent': '-1'}, { 'indent': '+1' }], //缩进 26 [{ 'script': 'sub'}, { 'script': 'super' }], //上下标 27 [{ 'color': [] }, { 'background': [] }], //颜色 28 //[{ 'font': [] }], //字体 29 ['image', 'video'], //图片,格式为base64 30 ] 31 } 32 }, 33 } 34 }, 35 computed: { 36 }, 37 methods: { 38 onEditorBlur(e){ 39 console.log(e); //富文本编辑器 40 // this.content :富文本内容 41 console.log(this.content); 42 console.log(this.editor); 43 this.$nextTick(()=>{ 44 console.log(e.selection.savedRange.index);// 光标位置 45 }) 46 47 }, 48 onEditorFocus(){}, 49 onEditorChange(){}, 50 }, 51 mounted(){ 52 this.editor = this.$refs.myQuillEditor.quill 53 } 54 }
使用之前需要考虑的点:
1需要插件,是否需要很多的插件,还是说简单的那些功能就行了。
2界面考虑,看你喜欢那个界面了。
3图片是否需要上传图片服务器。
4文档如果为英文是否会影响开发。
5支持浏览器类型和版本。
(6.应用在网站中的成熟性。)
本文原文所在地址:https://www.cnblogs.com/linkstar/p/6858995.html
也补充了一些自己的想法在其中o(* ̄▽ ̄*)ブ~~~
感谢思密达~~


