一、前置条件
为了更好地 GIT 提交,加入了代码提交规范和规范校验,优雅的提交;
方便团队协作和快速定位问题,采取 Husky + commitlint 辅助项目做约定。
npm install --save-dev husky
For windows install commintlint:
npm install --save-dev @commitlint/config-conventional @commitlint/cli
二、配置
// 命令生成配置文件 commitlint.config.js 或 .commitlintrc.js
echo "module.exports = {extends: ['@commitlint/config-conventional']};" > commitlint.config.js
package.json 添加commitlint配置项:
"husky": { "hooks": { "pre-commit": "npm run lint", "commit-msg": "commitlint -e $HUSKY_GIT_PARAMS" } }
husky是git hook工具,文件格式 .huskyrc,它能帮你阻挡不好的代码提交和推送;
(pre-commit 钩子命令用于提交前运行检查,看项目情况决定要不要使用,
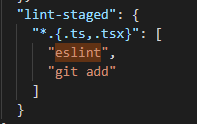
"pre-commit": "lint-staged" 扩展使用lint-staged库辅助,或者是自定义lint,
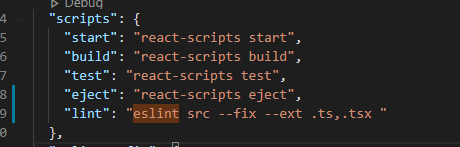
"lint": "eslint src --fix --ext .ts,.tsx " )


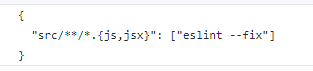
或者创建文件 .lintstagedrc 
(如果无pre-commit限制,使用 --no-verify eg: git commit --no-verify -m 'feat: 增加 xxx 功能' )
三、定制提交规范
1.提交格式(冒号后面有空格):
'<type>[scope]: <subject>'
// eg: git commit -m 'feat: 增加什么功能'
type|subject 必选,scope 可选;
scope 可省略,用于说明commit的影响范围和模块;
subject 是commit的目的简短描述,可以配置最大长度限制,配置72字符;
2.常用type类型:
|
'build' |
项目构建的提交(eg:webpack配置等) |
| 'upd' | 更新某个功能 |
| 'feat' | 新功能(feature) |
| 'fix' | 修补bug |
|
'refactor' |
重构代码(不是新增也不是修补代码) |
| 'style' | 不影响程序逻辑的改动(eg:格式) |
| 'perf' | 性能优化 |
| 'revert' | 回滚到某个更早的提交 |
|
'docs' |
文档更新 |
|
'chore' |
其他类型(eg:构建过程或辅助工具的变化) |
|
'test' |
增加测试用例 |
3. commitlint config rules
level: 0为disable,1为warning,2为error;
第二位: 'always'或'never';
第三位: 值
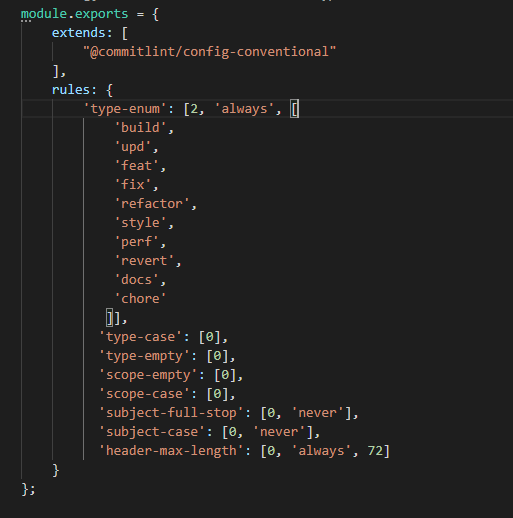
4.配置图如下:

四、范例
终端(开发分支)步骤:
git add . -> git commit –no-verify –m ‘upd: 更新某个功能’-> git push
github desktop /vscode git管理/TortoiseGit客户端:
暂存更改 -> 描述(upd: 更新某个功能) commit -> push/fetch