1.前提
我用 npx create-react-app my-react-ts-app --template typescript 创建了一个应用,加了typescript到项目中;
问题来了,我在文件引入'react-redux'包,却红线提示我:
无法找到模块“react-redux”的声明文件
try npm install @types/react-redux
或者 declare module 'react-redux'
import { Provider } from 'react-redux';

2.解决办法
(根据提示来解决,真是个小机智girl)
方式1: try npm install @types/react-redux ,库有自己的声明文件
NPM安装的格式: npm install @types/<package-name>
这样很好,因为我们只需要安装这个库,就可以立即使用它了。要知道一个库是否包含类型,看库中是否有 index.d.ts 文件。
有些库会在 package.json 文件的 typings 或 types 属性中指定类型文件。
需要注意的是:该库包含了自己的声明文件时只需要安装就好,如果没有再从 DefinitelyTyped 获取它的声明文件(也就是npm安装)
方式2: declare module 'react-redux' 自给自足
如果这个库没有自己的声明文件,那么就需要动手创建一个定义文件了
首先在根目录下创建文件夹‘typings’
再新建文件'react-redux.d.ts'
/typings/react-redux.d.ts
declare module 'react-redux'{
const content: any;
export = content;
}
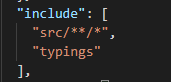
然后在ts配置文件中加入'typings' 
大功告成,噢耶~


