jQuery 模糊搜索
//搜索栏 <div class='search_box'> <input type='text' placeholder='请输入搜索内容'> <i class='search_icon'></i> </div> //搜索内容 <div class='search_content'> <p class='text'>南京理工</p> <p class='text'>华师大</p> <p class='text'>合工大</p> <p class='text'>哈工大</p> <p class='text'>复旦</p> <p class='text'>清华</p> <p class='text'>同济</p> <p class='text'>南开</p> <p class='text'>中山</p> <p class='text'>南航</p> <p class='text'>武汉</p> </div>
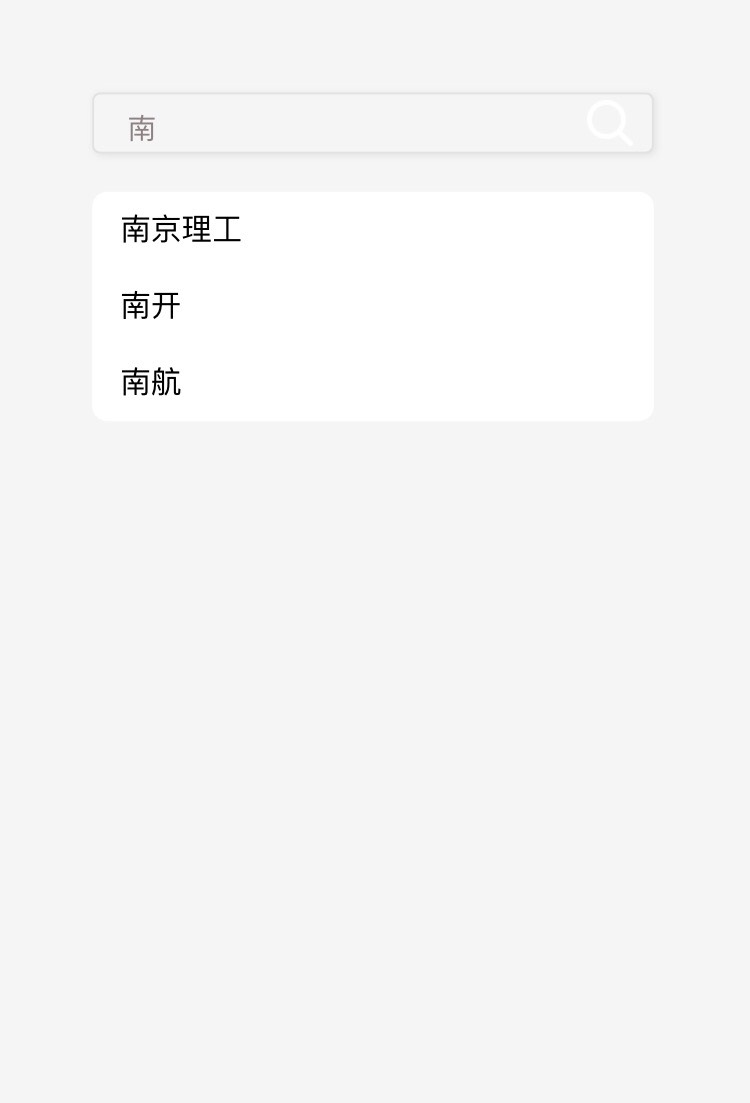
var search_input = $(".search_box input"), search_content = $(".search_content"); $(search_input).on("keyup", function(){ if(search_input.val() == ''){ $(search_content).show(); } $(".search_content p:contains("+ search_input.val().trim() +")").show(); $(".search_content p:not(:contains("+ search_input.val().trim() +"))").hide();
方法二 将 js 后两句代码改为:
$(".search_content p").hide().filter(":contains("+ search_input.val().trim() +")").show();