Echarts(饼图Pie)
1、设置数据类型
[{name:'名称',value:数值}]
2、饼图的显示和样式
series:[
{
type:'pie',
data:pieData,
label:{
show:true,
formatter: '{b}花费{c}:{d}%' 显示文本信息,或者回调函数return 设置
{a}:系列名。
{b}:数据名。
{c}:数据值。
{d}:百分比。
{@xxx}:数据中名为'xxx'的维度的值,如{@product}表示名为'product'` 的维度的值。
{@[n]}:数据中维度n的值,如{@[3]}` 表示维度 3 的值,从 0 开始计数。
},
radius:20 设置饼图半径,数值或百分比(参照容器最小边)
radius:'20%'
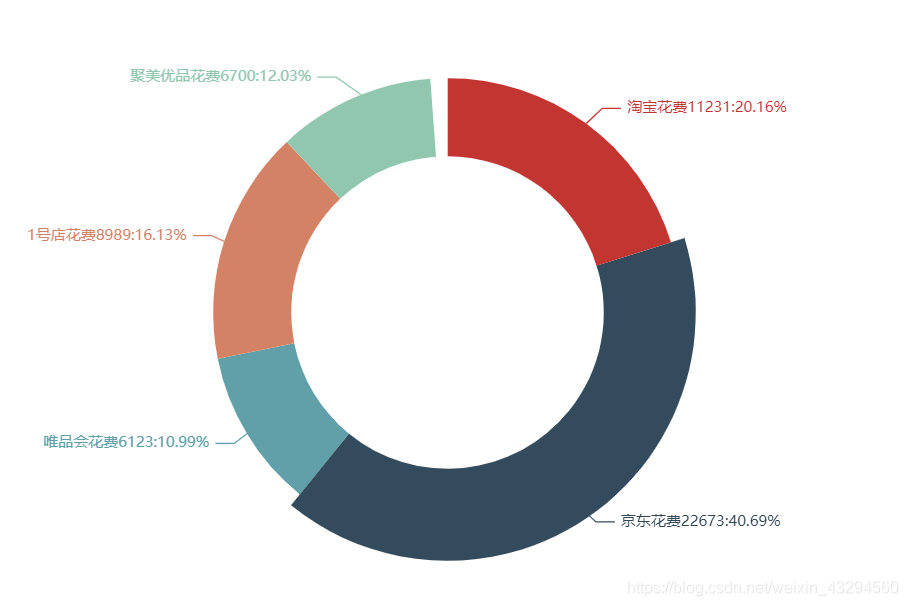
radius:['50%','75%'], 圆环,第一个内圆半径,第二个外圆半径
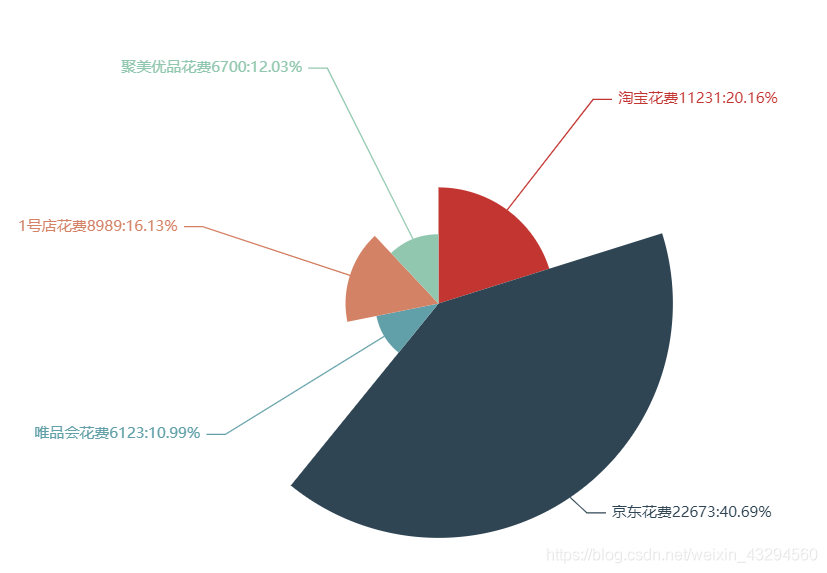
roseType:'radius', 南丁格尔图,根据数值确定半径,每一个弧半径都不同
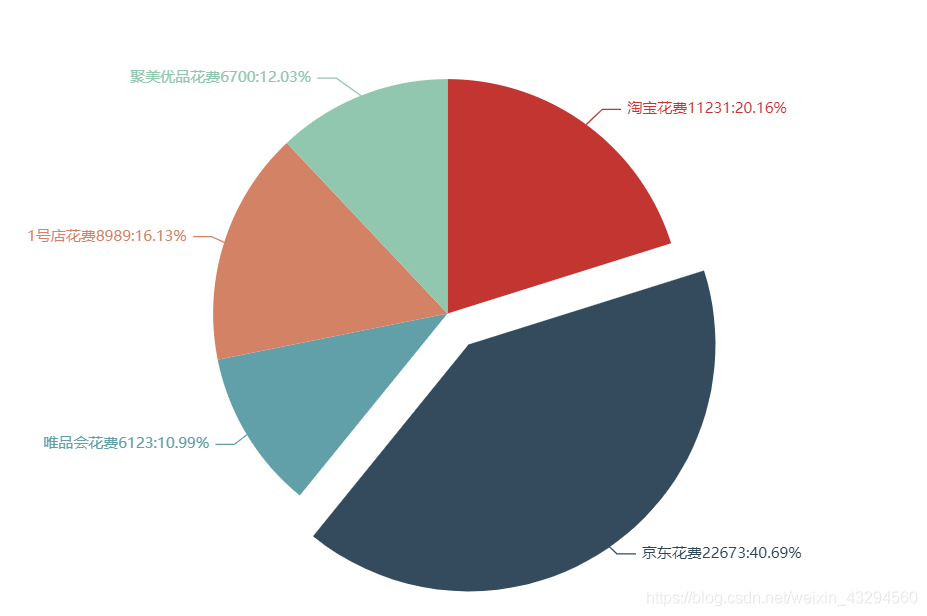
selectedMode:'single', 点击饼块,脱离圆点一部分,'single'|'multiple',单选和多选
selectedOffset:30, 设置选中偏移量
center:['n%','n%'], 设置饼图在图表中的位置,50%代表正中心
hoverAnimation:false, 关闭饼图hover在扇区上的放大动画效果。适用于圆环
},
]
效果图: