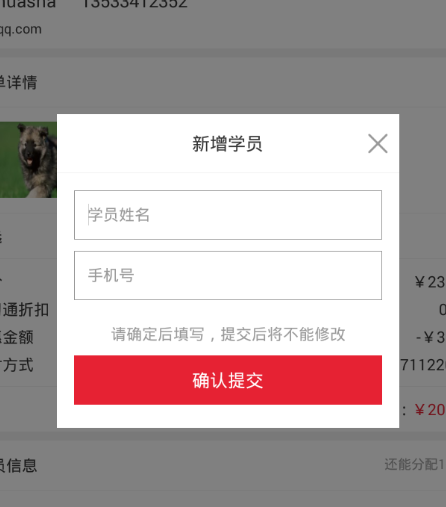
弹出对话框输入框
需求:
屏幕中间弹出一个对话框,动画效果从中间伸展放大,背景变暗,消失向中间缩小,背景变亮

private void showAddStudentDialog() { View addStudentView = LayoutInflater.from(this).inflate(R.layout.add_student_dialog, null); final PopupWindow popupWindow = new PopupWindow(addStudentView, DensityHelp.dip2px(this, 306), DensityHelp.dip2px(this, 280)); popupWindow.setOutsideTouchable(true); popupWindow.setFocusable(true); popupWindow.setBackgroundDrawable(new BitmapDrawable()); popupWindow.setAnimationStyle(R.style.add_student_dialog); popupWindow.showAtLocation(addStudentView, Gravity.CENTER, 0, 0); setWindowBgColor(0.5f); ImageView close = (ImageView) addStudentView.findViewById(R.id.close); close.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { popupWindow.dismiss(); } }); popupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() { @Override public void onDismiss() { setWindowBgColor(1f); } }); } private void setWindowBgColor(float alpha) { WindowManager.LayoutParams params = getWindow().getAttributes(); params.alpha = alpha; getWindow().setAttributes(params); }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="306dp" android:layout_height="280dp" android:background="@color/white" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="52dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="新增学员" android:textColor="@color/c333333" android:textSize="16sp" /> <ImageView android:id="@+id/close" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_alignParentRight="true" android:paddingLeft="10dp" android:paddingRight="10dp" android:src="@drawable/btn_close_gray" /> </RelativeLayout> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/cF2F2F2" /> <EditText android:id="@+id/userName" android:layout_width="match_parent" android:layout_height="44dp" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:layout_marginTop="15dp" android:background="@drawable/usual_student_bg" android:ellipsize="end" android:hint="学员姓名" android:paddingLeft="12dp" android:paddingRight="12dp" android:singleLine="true" android:textColor="@color/c333333" android:textColorHint="@color/c999999" android:textSize="14sp" tools:text="姓名姓名姓名姓名姓名姓名姓名姓名姓名姓名姓名姓名姓名姓名姓名姓名姓名姓名" /> <EditText android:id="@+id/phone" android:layout_width="match_parent" android:layout_height="44dp" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:layout_marginTop="10dp" android:background="@drawable/usual_student_bg" android:ellipsize="end" android:hint="手机号" android:paddingLeft="12dp" android:paddingRight="12dp" android:singleLine="true" android:textColor="@color/c333333" android:textColorHint="@color/c999999" android:textSize="14sp" tools:text="姓名姓名姓名姓名姓名姓名姓名姓名姓名姓名姓名姓名姓名姓名姓名姓名姓名姓名" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="20dp" android:text="请确定后填写,提交后将不能修改" android:textColor="@color/c999999" android:textSize="14sp" /> <Button android:id="@+id/submit" android:layout_width="match_parent" android:layout_height="44dp" android:layout_marginBottom="20dp" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:layout_marginTop="10dp" android:background="@color/ce62233" android:text="确认提交" android:textColor="@color/white" android:textSize="16sp" /> </LinearLayout>
<style name="add_student_dialog"> <item name="android:windowEnterAnimation">@anim/add_student_dialog_in</item> <item name="android:windowExitAnimation">@anim/add_student_dialog_out</item> </style>
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <scale android:duration="100" android:fromXScale="0" android:fromYScale="0" android:pivotX="50%" android:pivotY="50%" android:toXScale="1" android:toYScale="1" /> </set>
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <scale android:duration="100" android:fromXScale="1" android:fromYScale="1" android:pivotX="50%" android:pivotY="50%" android:toXScale="0" android:toYScale="0" /> </set>
分类:
Android







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2016-11-23 CookieManager