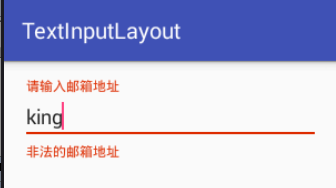
TextInputLayout输入框验证

<!-- 通过修改<color name="colorAccent">#023cfa</color>可以修改正确提示文本的颜色 添加<item name="android:textColorPrimary">@color/textColorPrimary</item>属性可以修改输入文本的颜色 --> <android.support.design.widget.TextInputLayout android:id="@+id/text_input_layout" android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:layout_width="match_parent" android:layout_height="48dp"/> </android.support.design.widget.TextInputLayout>
public class MainActivity extends AppCompatActivity {
private TextInputLayout textInputLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textInputLayout = (TextInputLayout) findViewById(R.id.text_input_layout);
textInputLayout.setHint("请输入邮箱地址");
//获取到TextInputLayout包裹的EditText
EditText editText = textInputLayout.getEditText();
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
//如果不包含@认为是非法邮箱地址
if (!s.toString().contains("@")) {
//允许TextInputLayout显示错误信息
textInputLayout.setErrorEnabled(true);
//设置错误信息
textInputLayout.setError("邮箱地址非法");
} else {
textInputLayout.setErrorEnabled(false);
}
}
});
}
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现