Flutter入门(三)-底部导航+路由
* StatefulWidget
如果想改变页面中的数据就要用到StatefulWidget,之前自定义组件继承的StatelessWidget是不能动态修改页面数据的
//自定义有状态组件
class HomePage extends StatefulWidget {
HomePage({Key key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
int countNum = 0;
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: <Widget>[
SizedBox(height: 100),
Chip(
label: Text('${this.countNum}'),
),
SizedBox(height: 20),
RaisedButton(
child: Text('按钮'),
onPressed: () {
setState(() {
//只有有状态组件里才有
this.countNum++;
});
},
)
],
),
);
}
}
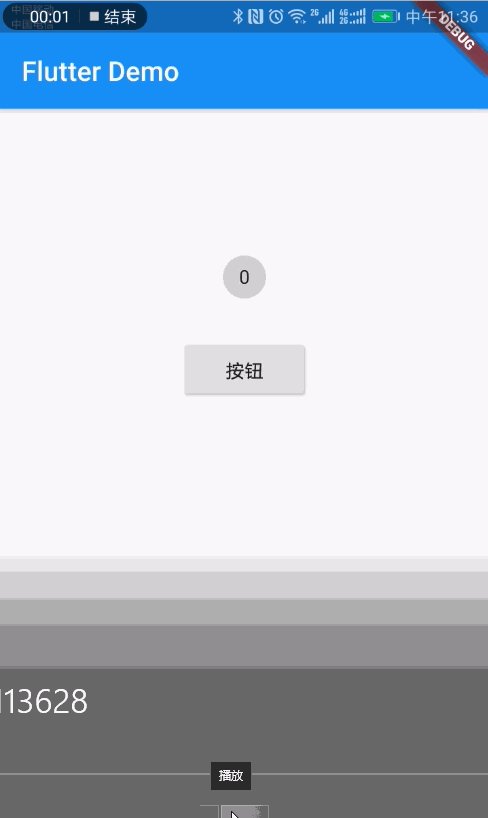
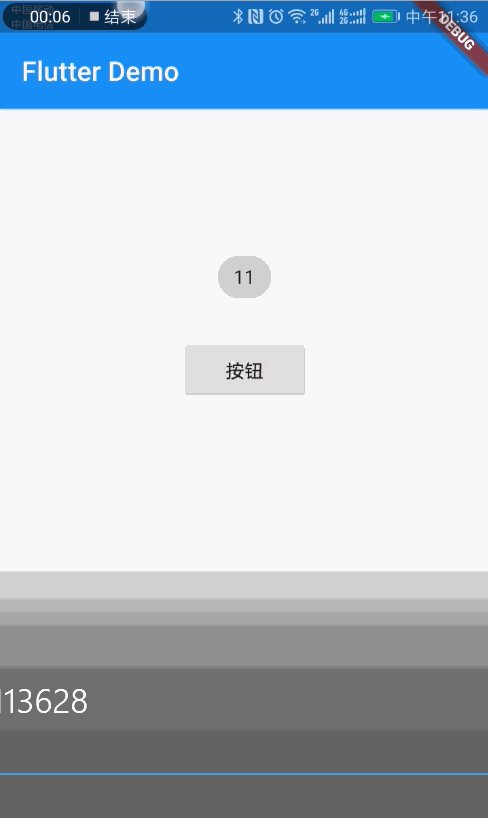
效果图

class HomePage extends StatefulWidget {
HomePage({Key key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
List list = new List();
@override
Widget build(BuildContext context) {
return ListView(
children: <Widget>[
Column(
children: this.list.map((value) {
return ListTile(
title: Text(value),
);
}).toList(),
),
SizedBox(height: 20),
RaisedButton(
child: Text("按钮"),
onPressed: () {
setState(() {
list.add('新增数据');
});
},
)
],
);
}
}
效果图

* bottomNavigationBar(底部导航按钮)+Navigator(路由/替换路由+传值)
命名路由比普通路由更适合统一管理
代码结构

贴一下很重要的路由管理类
import 'package:flutter/material.dart'; import '../pages/Tabs.dart'; import '../pages/Form.dart'; import '../pages/Search.dart'; import '../pages/Product.dart'; import '../pages/ProductInfo.dart'; import '../pages/user/Login.dart'; import '../pages/user/RegisterFirst.dart'; import '../pages/user/RegisterSecond.dart'; import '../pages/user/RegisterThird.dart'; //配置路由 final routes = { '/': (context, {arguments}) => Tabs(), '/form': (context) => FormPage(), '/product': (context) => ProductPage(), '/productInfo': (context, {arguments}) => ProductInfoPage(arguments: arguments), '/search': (context, {arguments}) => SearchPage(arguments: arguments), '/login': (context) => LoginPage(), '/registerFirst': (context) => RegisterFirstPage(), '/registerSecond': (context) => RegisterSecondPage(), '/registerThird': (context) => RegisterThirdPage(), }; //固定写法 //参考https://flutter.dev/docs/cookbook/navigation/navigate-with-arguments var onGenerateRoutes = (RouteSettings settings) { //统一处理 final String name = settings.name; final Function pageContentBuilder = routes[name]; if (pageContentBuilder != null) { if (settings.arguments != null) { final Route route = MaterialPageRoute( builder: (context) => pageContentBuilder(context, arguments: settings.arguments)); return route; } else { final Route route = MaterialPageRoute(builder: (context) => pageContentBuilder(context)); return route; } } };
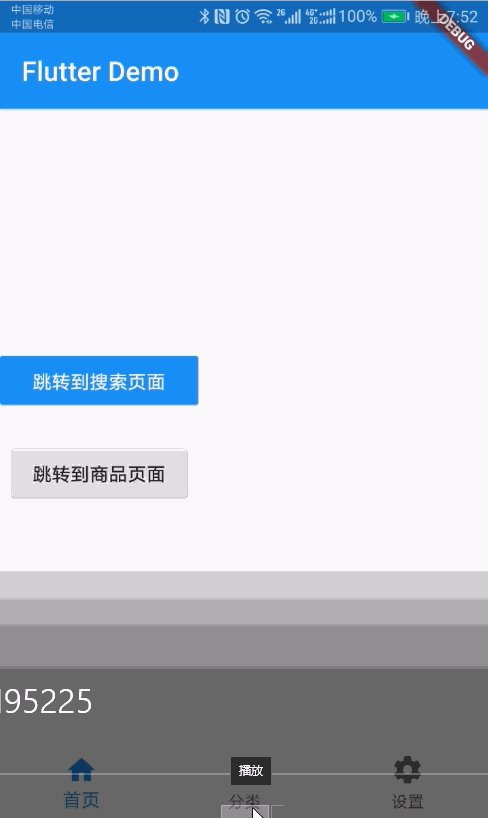
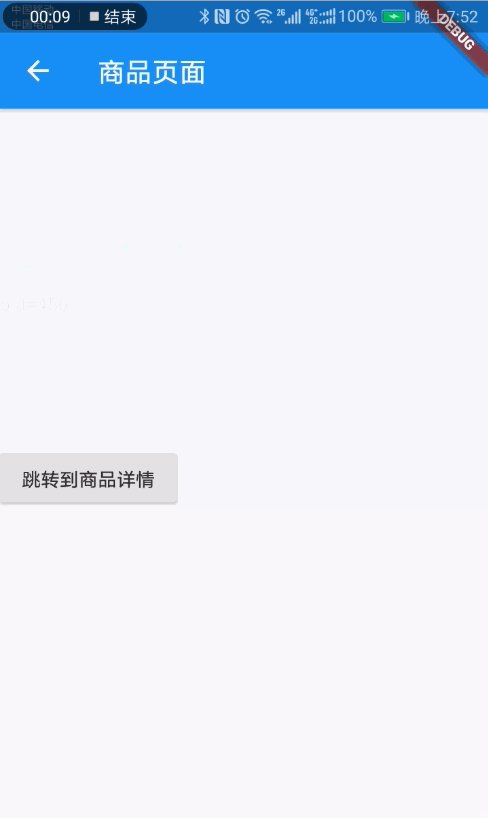
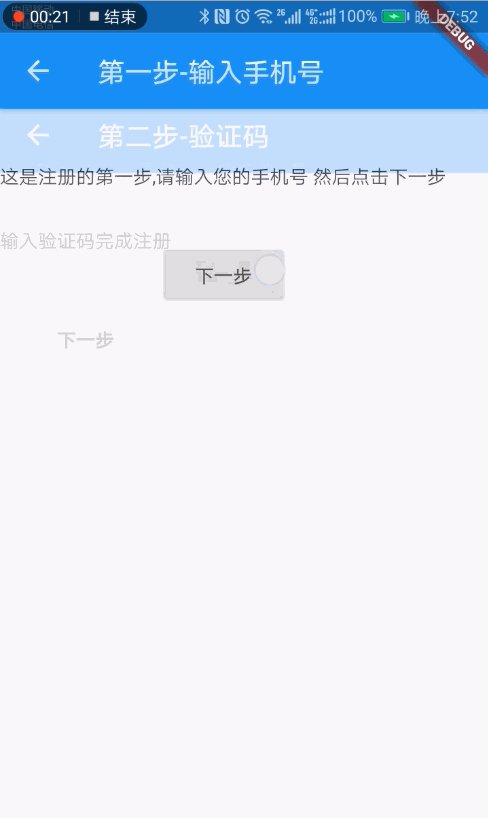
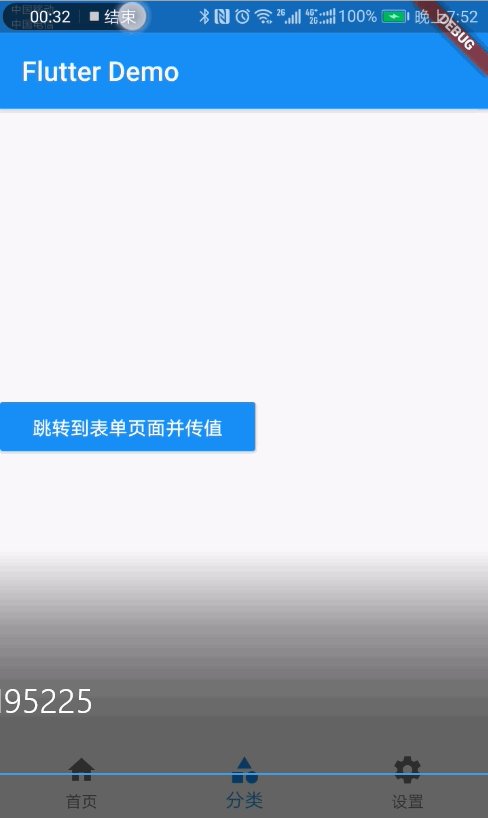
效果图

代码地址:https://github.com/king1039/FlutterRoute/tree/master/lib
欢迎关注我的微信公众号:安卓圈








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架