Flutter入门(二)--布局
* 网格布局
class HomeContent extends StatelessWidget {
List<Widget> _getListData() {
var tempList = listData.map((value) {
return Container(
child: Column(
children: <Widget>[
Image.network(value['imageUrl']),
SizedBox(
height: 10,
),
Text(
value['title'],
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20),
),
],
),
decoration: BoxDecoration(
border: Border.all(
color: Colors.yellow,
width: 1,
)),
);
});
return tempList.toList();
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return GridView.count(
crossAxisSpacing: 20.0, //水平子Widget之间间距
mainAxisSpacing: 20.0, //垂直子Widget之间间距
padding: EdgeInsets.all(10),
crossAxisCount: 2, //一行的Widget数量
// childAspectRatio: 0.7, //宽度和高度的比例
children: this._getListData(),
);
}
}
效果图

优化
class HomeContent extends StatelessWidget {
Widget _getListData(context, index) {
return Container(
child: Column(
children: <Widget>[
Image.network(listData[index]['imageUrl']),
SizedBox(
height: 10,
),
Text(
listData[index]['title'],
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20),
),
],
),
decoration: BoxDecoration(
border: Border.all(
color: Colors.yellow,
width: 1,
)),
);
}
@override
Widget build(BuildContext context) {
return GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisSpacing: 10.0, //水平子Widget之间间距
mainAxisSpacing: 10.0, //垂直子Widget之间间距
crossAxisCount: 2, //一行的Widget数量
),
itemCount: listData.length,
itemBuilder: this._getListData,
);
}
}
* Padding(个人感觉和Container很像)(下面的代码很难看,重要的是思路)
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.fromLTRB(0, 0, 10, 0),
child: GridView.count(
crossAxisCount: 2,
childAspectRatio: 1.7,
children: <Widget>[
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network(
'https://www.itying.com/images/flutter/1.png',
fit: BoxFit.cover,
),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network(
'https://www.itying.com/images/flutter/2.png',
fit: BoxFit.cover,
),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network(
'https://www.itying.com/images/flutter/3.png',
fit: BoxFit.cover,
),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network(
'https://www.itying.com/images/flutter/4.png',
fit: BoxFit.cover,
),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network(
'https://www.itying.com/images/flutter/5.png',
fit: BoxFit.cover,
),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network(
'https://www.itying.com/images/flutter/6.png',
fit: BoxFit.cover,
),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network(
'https://www.itying.com/images/flutter/7.png',
fit: BoxFit.cover,
),
),
],
));
}
}
效果图

* Row横向排序(Column同理)
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
height: 400.0,
width: 300.0,
color: Colors.yellow,
padding: EdgeInsets.all(10),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
IconContainer(Icons.home, color: Colors.blue),
IconContainer(Icons.search, color: Colors.red),
IconContainer(Icons.select_all, color: Colors.orange)
],
),
);
}
}
class IconContainer extends StatelessWidget {
double size;
Color color;
IconData icon;
IconContainer(this.icon, {this.color = Colors.red, this.size = 30.0});
@override
Widget build(BuildContext context) {
return Container(
height: 80.0,
width: 80.0,
color: this.color,
child: Center(
child: Icon(
this.icon,
size: this.size,
color: Colors.white,
),
),
);
}
}
效果图

* 复杂布局
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(children: <Widget>[
Row(
children: <Widget>[
Expanded(
child: Container(
height: 200,
color: Colors.black,
child: Text('你好Flutter'),
))
],
),
SizedBox(height: 10),
Row(children: <Widget>[
Expanded(
flex: 2,
child: Container(
height: 180,
child: Image.network(
'https://www.itying.com/images/flutter/1.png',
fit: BoxFit.cover))),
SizedBox(width: 10),
Expanded(
flex: 1,
child: Container(
height: 180,
child: ListView(
children: <Widget>[
Container(
height: 85,
child: Image.network(
'https://www.itying.com/images/flutter/2.png',
fit: BoxFit.cover)),
SizedBox(height: 10),
Container(
height: 85,
child: Image.network(
'https://www.itying.com/images/flutter/3.png',
fit: BoxFit.cover)),
],
)))
])
]);
}
}
效果图

* Stack+Align
Stack(类似android的relativelayout)
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Container(
height: 400,
width: 300,
color: Colors.red,
child: Stack(
children: <Widget>[
Align(
alignment: Alignment.topLeft,
child: Icon(Icons.home, size: 40, color: Colors.white),
),
Align(
alignment: Alignment.center,
child: Icon(Icons.search, size: 30, color: Colors.white),
),
Align(
alignment: Alignment.bottomRight,
child: Icon(Icons.settings_applications,
size: 60, color: Colors.white),
),
],
),
),
);
}
}
效果图

* Stack+Positioned
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Container(
height: 400,
width: 300,
color: Colors.red,
child: Stack(
children: <Widget>[
Positioned(
left: 10, //距离左边10
child: Icon(Icons.home, size: 40, color: Colors.white),
),
Positioned(
bottom: 0, //距离左边0
left: 100, //距离左边100
child: Icon(Icons.search, size: 30, color: Colors.white),
),
Positioned(
right: 0, //距离右边0
child: Icon(Icons.settings_applications,
size: 60, color: Colors.white),
),
],
),
),
);
}
}
效果图

* AspectRatio宽高比组件
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return AspectRatio(
aspectRatio: 3.0 / 1.0, //宽高比
child: Container(
color: Colors.red,
),
);
}
}
效果图

* 卡片
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
children: <Widget>[
Card(
margin: EdgeInsets.all(10),
child: Column(
children: <Widget>[
ListTile(
title: Text(
'张三',
style: TextStyle(fontSize: 28),
),
subtitle: Text('高级工程师'),
),
ListTile(
title: Text("电话:xxxxx"),
),
ListTile(
title: Text("地址:xxx"),
)
],
),
),
Card(
margin: EdgeInsets.all(10),
child: Column(
children: <Widget>[
ListTile(
title: Text(
'王五',
style: TextStyle(fontSize: 28),
),
subtitle: Text('高级工程师'),
),
ListTile(
title: Text("电话:xxxxx"),
),
ListTile(
title: Text("地址:xxx"),
)
],
),
),
],
);
}
}
效果图

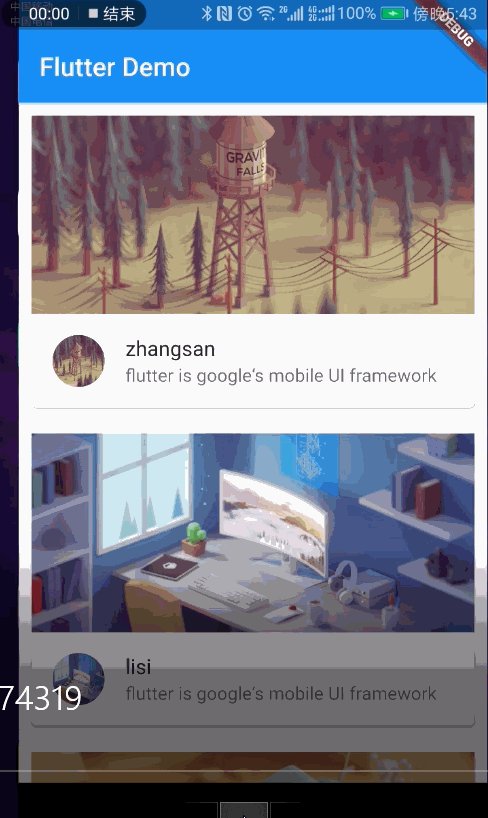
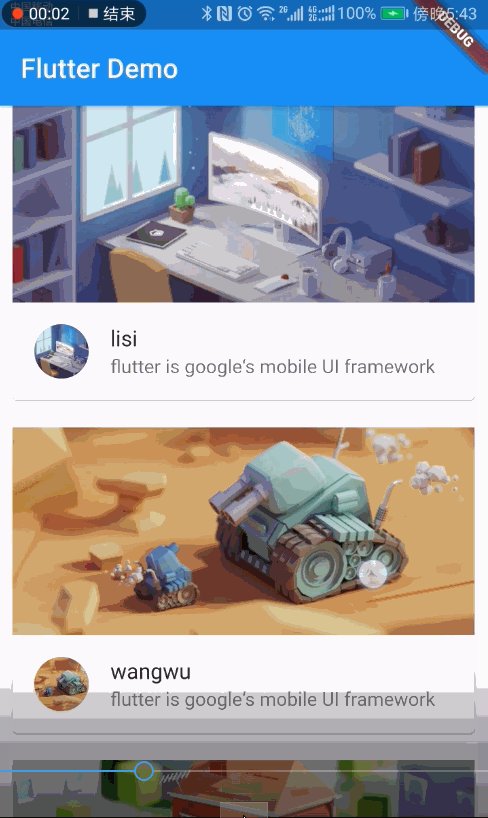
* 图文卡片
listData.dart
List listData = [
{
"title": 'zhangsan',
"author": 'alibaba',
"imageUrl": 'https://www.itying.com/images/flutter/1.png',
"discription": 'flutter is google‘s mobile UI framework',
},
{
"title": 'lisi',
"author": 'huawei',
"imageUrl": 'https://www.itying.com/images/flutter/2.png',
"discription": 'flutter is google‘s mobile UI framework',
},
{
"title": 'wangwu',
"author": 'wangyi',
"imageUrl": 'https://www.itying.com/images/flutter/3.png',
"discription": 'flutter is google‘s mobile UI framework',
},
{
"title": 'zhaoliu',
"author": 'jinritoutiao',
"imageUrl": 'https://www.itying.com/images/flutter/4.png',
"discription": 'flutter is google‘s mobile UI framework',
},
{
"title": 'qixi',
"author": 'dajiang',
"imageUrl": 'https://www.itying.com/images/flutter/5.png',
"discription": 'flutter is google‘s mobile UI framework',
},
{
"title": 'batiao',
"author": 'tengxun',
"imageUrl": 'https://www.itying.com/images/flutter/6.png',
"discription": 'flutter is google‘s mobile UI framework',
},
{
"title": 'jiubing',
"author": 'weixin',
"imageUrl": 'https://www.itying.com/images/flutter/7.png',
"discription": 'flutter is google‘s mobile UI framework',
},
];
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Flutter Demo')),
body: HomeContent(),
),
theme: ThemeData(primaryColor: Colors.blue),
);
}
}
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(
children: listData.map((value) {
return Card(
margin: EdgeInsets.all(10),
child: Column(
children: <Widget>[
AspectRatio(
aspectRatio: 20 / 9,
child: Image.network(value["imageUrl"], fit: BoxFit.cover),
),
ListTile(
leading: CircleAvatar(
//头像组件
backgroundImage: NetworkImage(value["imageUrl"])),
title: Text(value["title"]),
subtitle: Text(
value["discription"],
overflow: TextOverflow.ellipsis,
),
)
],
),
);
}).toList(),
);
}
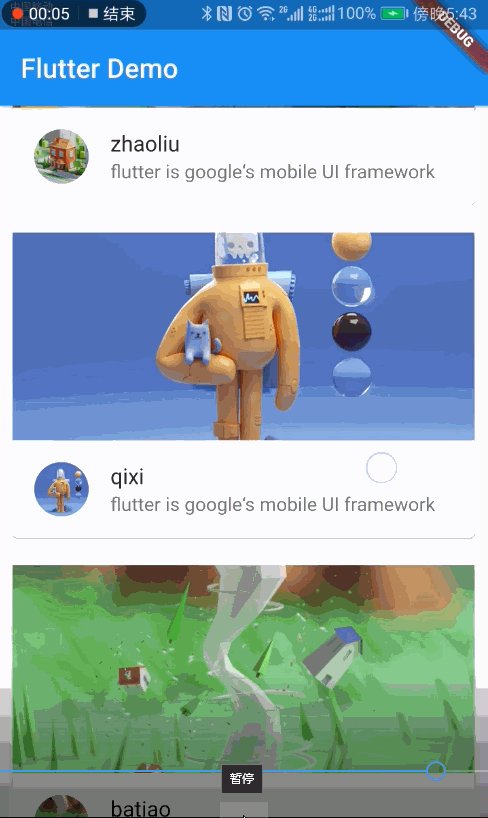
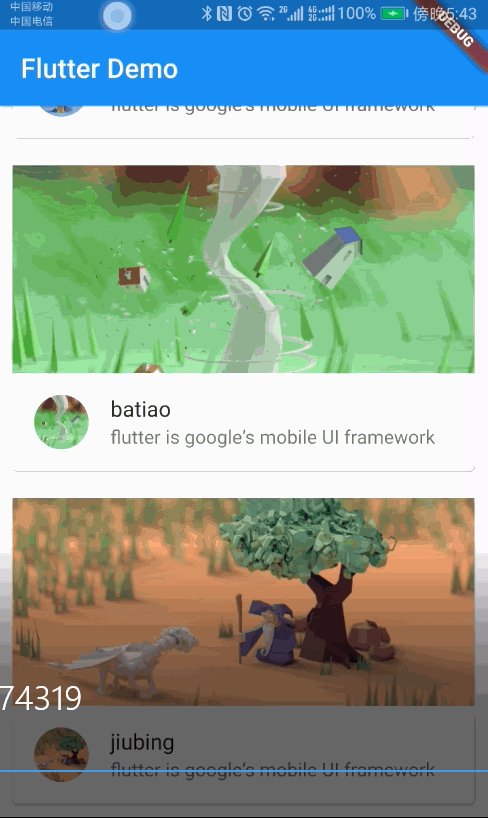
效果图很好看

* Wrap 流布局
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Wrap(
spacing: 10,
runSpacing: 10,
// direction: Axis.vertical,//竖直排列
alignment: WrapAlignment.start,
children: <Widget>[
MyButton("斗罗大陆"),
MyButton("遮天"),
MyButton("盗墓笔记"),
MyButton("天龙八部"),
MyButton("凡人修仙传"),
MyButton("大主宰"),
MyButton("仙逆"),
MyButton("斗鱼"),
MyButton("校花的贴身高手"),
MyButton("酒神"),
MyButton("最好的我们"),
],
);
}
}
class MyButton extends StatelessWidget {
final String text;
MyButton(this.text);
@override
Widget build(BuildContext context) {
return RaisedButton(
child: Text(this.text),
textColor: Theme.of(context).accentColor,
onPressed: () {},
);
}
}
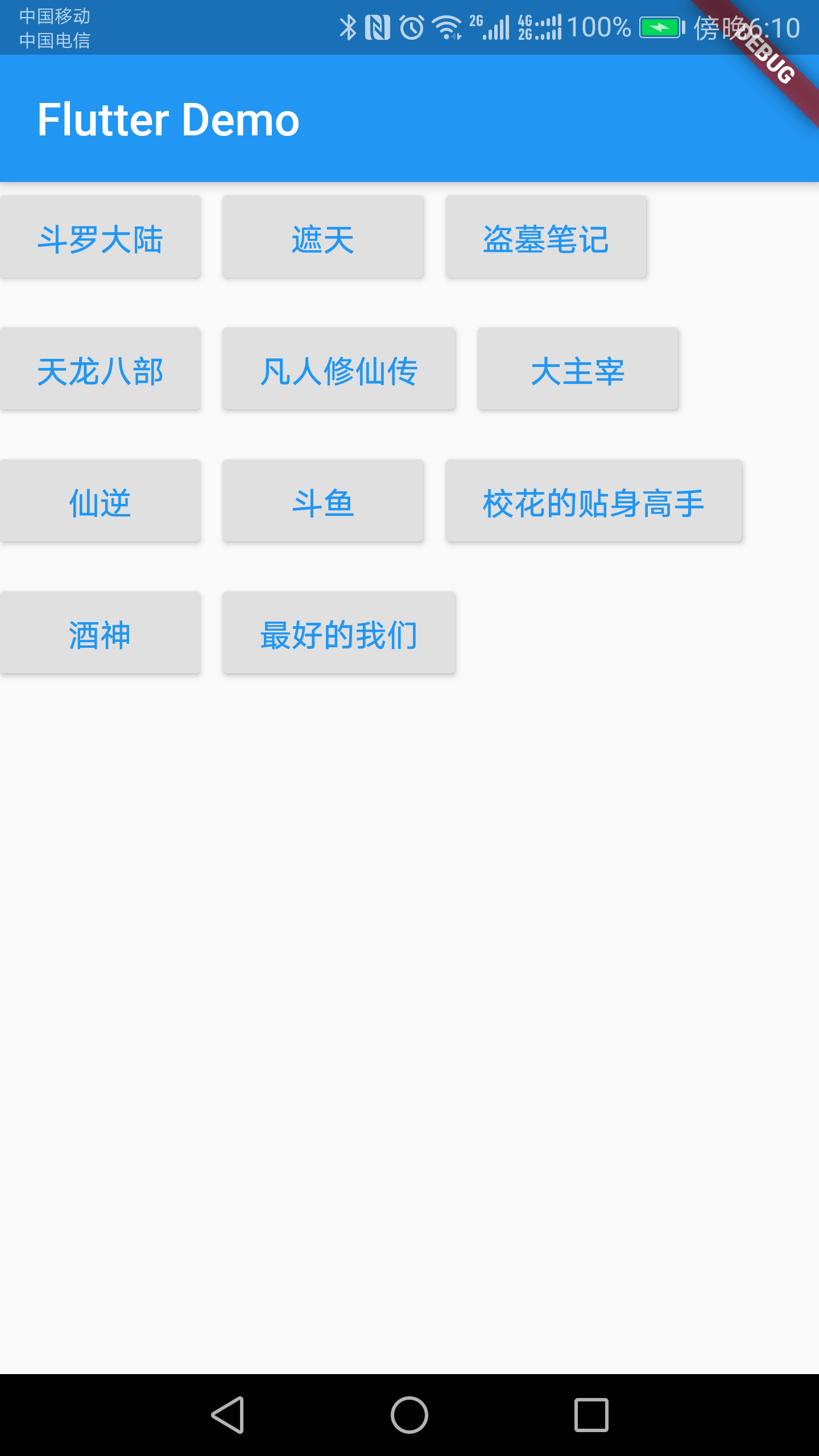
效果图

欢迎关注我的微信公众号:安卓圈








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架