Vue.js
Vue.js是对JavaScript进行了封装,语法风格和小程序很像,比如双大括号{{}}都是插值表达式。也许它们有相互借鉴的地方,所以说只要熟悉了一门语言,再学习其他语言就会融会贯通。
Vue的官方文档是https://cn.vuejs.org/v2/guide/
W3c的教程是https://www.w3cschool.cn/vuejs/
简单的教程就不说了,这里我搭建了一个springboot+vue的工程,通过axios动态请求获取数据然后显示在table里
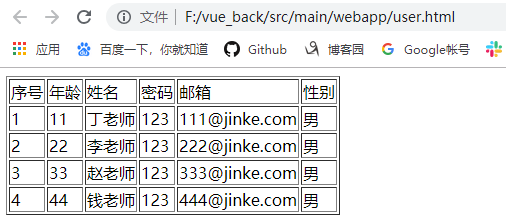
效果

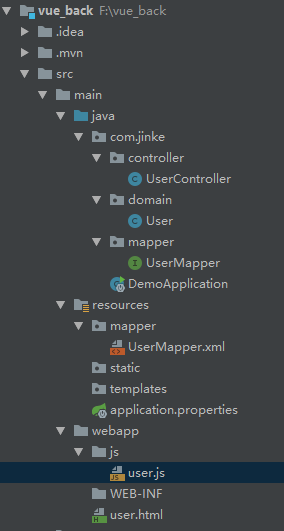
工程结构

SpringBoot的搭建过程我就不说了,详见我的博客https://www.cnblogs.com/anni-qianqian/p/11270229.html
前端代码如下
user.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-fot遍历对象</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<td>序号</td>
<td>年龄</td>
<td>姓名</td>
<td>密码</td>
<td>邮箱</td>
<td>性别</td>
</tr>
<tr v-for="(user,index) in userList">
<td>{{user.id}}</td>
<td>{{user.age}}</td>
<td>{{user.username}}</td>
<td>{{user.password}}</td>
<td>{{user.email}}</td>
<td>{{user.sex}}</td>
</tr>
</table>
</div>
</body>
<script src="js/user.js"></script>
</html>
vue.js
new Vue({
el: "#app",
data: {
user: {
id: "",
age: "",
username: "",
password: "",
email: "",
sex: ""
},
userList: []
},
methods: {
query: function () {
var _this = this;
axios.get('http://127.0.0.1:8080/query')
.then(function (response) {
_this.userList = response.data;
console.log("response:" + response.data)
})
.catch(function (error) {
console.log("error")
})
},
findById: function (id) {
},
update: function (user) {
}
},
created: function () {
this.query();
}
});
代码地址:https://github.com/king1039/vue_back
这里遇到两个坑
1.浏览器F12控制台报错:vue warn cannot find element #app
解决方案 <script src="js/user.js"></script> 引用vue.js的代码要放在<body>之下,不然拿不到数据
2.浏览器F12控制台报错:no acces-control-allow-origin header is present on the requested resource
解决方案:需要在Controller的类上加注解@CrossOrigin
@Controller
@CrossOrigin
public class UserController {
要学会自主的学习,遇到问题多百度google,少问人,会很有成就感
欢迎关注我的的微信公众号:安卓圈








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2017-08-24 《大话设计模式》--模板模式
2017-08-24 《大话设计模式》--原型模式
2017-08-24 《大话设计模式》--工厂方法模式
2017-08-24 《大话设计模式》--代理模式