微信小程序
微信小程序非常的火,了解一下很有好处
传统的前端页面是用html+js+css,微信小程序用的是wxml+js+wxss,就是把html和css改装了一下
开发起来非常快,而且小程序是跨安卓端和苹果端的,被越来越多的创业公司所采用(成本低啊)
小程序官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/framework/
小程序官方demo(我拷贝到自己的仓库了):https://github.com/king1039/wx-demo
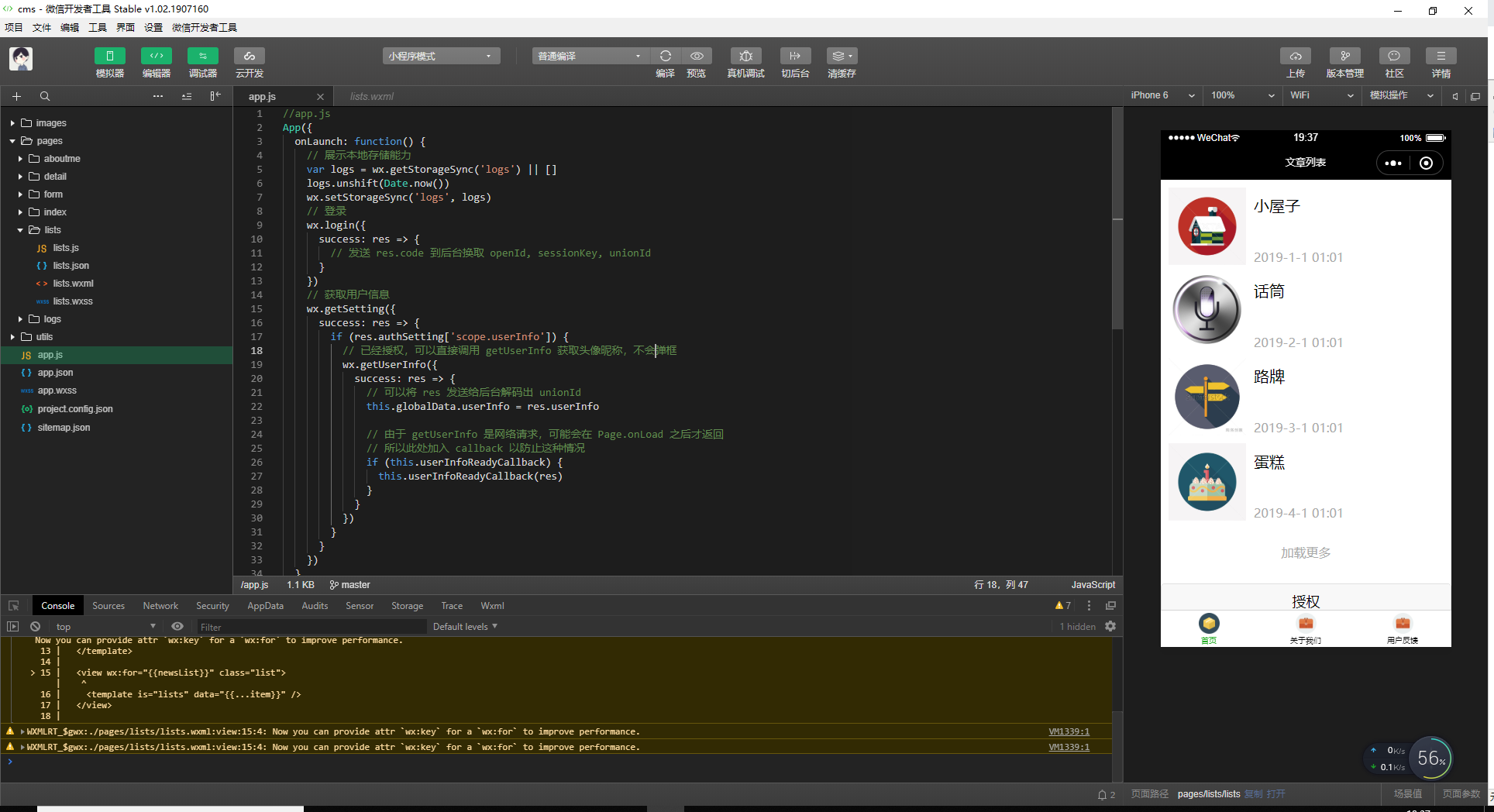
上一下效果图:

微信开发者工具IDE做的也是很不错的

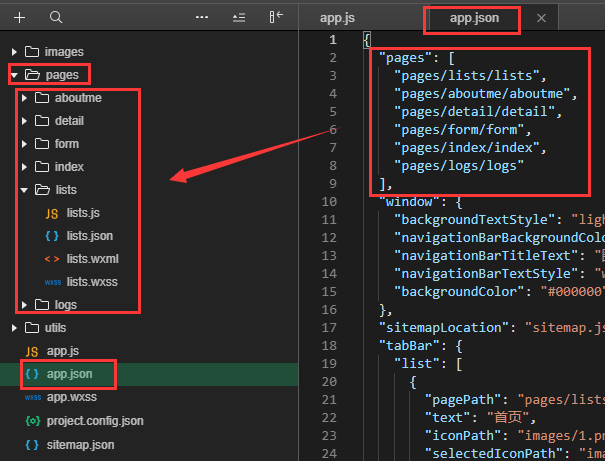
工程结构如下

在app.json的pages中注册一个页面后,左边pages下就会生成对应的文件夹,每个文件夹都包括js/json/wxml/wxss,每个模块已经独立好了,非常清晰
我自己写的demo地址https://github.com/king1039/wx-cms
欢迎关注我的微信公众号:安卓圈







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现