接口测试平台(五)环境管理
环境管理的功能有:添加环境、修改环境、删除环境、环境列表
创建表模型
models.py添加代码:
class Env(db.Model,EntityBase):
__tablename__ = 'EnvInfo' # 环境
__table_args__ = {"extend_existing": True}
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
env_name = db.Column(db.String(200), nullable=False) # 环境名称
base_url = db.Column(db.String(200), nullable=False) # 请求地址
env_desc = db.Column(db.String(200)) # 描述
create_time = db.Column(db.DateTime, default=datetime.now) # 创建时间
update_time = db.Column(db.DateTime, default=datetime.now, onupdate=datetime.now) # 更新时间
def __init__(self, env_name, base_url,env_desc):
self.env_name = env_name
self.base_url = base_url
self.env_desc = env_desc
终端输入命令获取更新:python manager.py db migrate
再执行命令更新数据库:python manager.py db upgrade
后端
添加环境
views.py添加代码:
# 添加环境
@bp.route('/add_env/', methods=['post'])
def add_env():
# 获取前端参数
form_data = json.loads(request.form.get('form_data'))
env_name = form_data['env_name']
base_url = form_data['base_url']
env_desc = form_data['env_desc']
add_obj = Env(env_name=env_name, base_url=base_url, env_desc=env_desc) # 增加的内容
try:
db.session.add(add_obj)
db.session.commit()
return jsonify({'code': 0, 'msg': '新增环境成功'})
except Exception as e:
return jsonify({'code': 1, 'msg': str(e)})
修改环境
views.py添加代码:
# 编辑环境
@bp.route('/edit_env/', methods=['post'])
def edit_env():
# 获取前端参数
form_data = json.loads(request.form.get('form_data'))
id = form_data['id']
env_name = form_data['env_name']
base_url = form_data['base_url']
env_desc = form_data['env_desc']
edit_obj = Env.query.get(id) # 要修改的数据
try:
edit_obj.env_name = env_name
edit_obj.base_url = base_url
edit_obj.env_desc = env_desc
db.session.commit()
return jsonify({'code': 0, 'msg': '编辑环境成功'})
except Exception as e:
return jsonify({'code': 1, 'msg': str(e)})
删除环境
views.py添加代码:
# 删除环境
@bp.route('/del_env/', methods=['POST'])
def del_env():
# 获取前端参数
env_id = request.values.get('env_id').split(',')
try:
db.session.query(Env).filter(Env.id.in_(env_id)).delete(synchronize_session=False)
db.session.commit()
return jsonify({'code': 0, 'msg': '删除环境成功'})
except Exception as e:
return jsonify({'code': 1, 'msg': str(e)})
环境列表
views.py添加代码:
# 获取环境列表数据
@bp.route("/get_env/", methods=['GET'])
def get_env():
limit = request.args.get('limit')
page = request.args.get('page')
env_name = request.args.get('env_name')
paginates = Env.query.filter(Env.env_name.like("%" + env_name + "%")).order_by(
Env.create_time.desc()).paginate(page=int(page), per_page=int(limit))
envs = paginates.items
count = paginates.total
data = []
for env in envs:
env = dict(id=env.id, env_name=env.env_name, base_url=env.base_url,env_desc=env.env_desc,
create_time=env.create_time.strftime('%Y-%m-%d %H:%M:%S'))
print('env:', env)
data.append(env)
# print('data:', data)
res = {'code': 0, 'msg': '获取数据成功', 'count': count, 'data': data}
return jsonify(res)
前端
在templates文件夹下创建静态文件:env.html,修改代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>接口自动化</title>
<link href="../static/css/layui.css" rel="stylesheet">
<script src="../static/layui.js"></script>
<script>
layui.use(['table','layer'],function () {
var $ = layui.$, table = layui.table, form = layui.form
table.render({
elem:'#table_env',
id:'table_env',
url:'/get_env/',
method:'get',
where:{'env_name':''},
limit:10,
limits:[10,20,50],
cols:[[
{type: 'checkbox', fixed: 'left'},
{field:'id',title:'ID',fixed:true,width:70},
{field:'env_name',title:'环境名称'},
{field:'base_url',title:'host_post'},
{field:'env_desc',title:'描述'},
{field:'create_time',title:'创建时间',width:160}
]],
page: true,
height: 'full-80',
toolbar: '#toolbar',
defaultToolbar: ['filter', 'exports']
})
//监听头部事件
table.on('toolbar(table_env)',function(obj){
// 获取列表勾选数据的Id
var checkStatus = table.checkStatus(obj.config.id);
{#console.log('勾选数据:',checkStatus.data[0])#}
function getCheckIds() { //获取表格选中ID
var idsArray = [];
for (var i = 0; i < checkStatus.data.length; i++) {
idsArray.push(checkStatus.data[i].id);
}
ids = idsArray.toString();
return ids
}
if(obj.event==='search'){
var env_name = $('#env_name_search').val()
//执行重载
table.reloadData('table_env', {
page: {
curr: 1 //重新从第 1 页开始
}
,where: {
env_name: env_name
}
})
}else if(obj.event==='add') {
var index_add_env = layer.open({
type: 1, //iframe
title: '新增环境',
area: ['500px', '300px'],
shade: 0.4,
content: $('#add_env'),
success: function () {
form.on('submit(add_env_sub)', function(data) {
var form_data = {form_data: JSON.stringify(data.field)};
$.ajax({
data: form_data,
type: "post",
dataType: "JSON",
url: '/add_env/',
success:function (result) {
if (result.code===0){
layer.close(index_add_env);
layer.msg(result.msg,{icon: 6});
table.reloadData('table_env');
} else {
layer.alert(result.msg,{icon: 5});
}
}
})
})
}
})
}else if(obj.event==='edit') {
if (checkStatus.data.length === 0) {
layer.alert('请先勾选数据')
} else if (checkStatus.data.length !== 1) {
layer.alert('只能勾选一条数据')
} else {
var index_edit_env = layer.open({
type: 1, //iframe
title: '编辑环境',
area: ['500px', '300px'],
shade: 0.4,
content: $('#edit_env'),
success: function () {
form.val('edit_env', checkStatus.data[0]);
form.on('submit(edit_env_sub)', function(data) {
var form_data = {form_data: JSON.stringify(data.field)};
$.ajax({
data: form_data,
type: "post",
dataType: "JSON",
url: '/edit_env/',
success:function (result) {
if (result.code===0){
layer.close(index_edit_env);
layer.msg(result.msg,{icon: 6});
table.reloadData('table_env');
} else {
layer.alert(result.msg,{icon: 5});
}
}
})
})
}
})
}
}else if(obj.event==='del') {
if (checkStatus.data.length===0) {
layer.alert('请先勾选数据')
} else {
layer.confirm('确认删除?', function (index) {
layer.close(index);
$.ajax({
url: '/del_env/',
data: {env_id: getCheckIds()},
dataType: "json",
type: 'post',
async: false, //同步请求
success: function (result) {
if (result.code === 0) {
console.log('删除成功了')
layer.msg(result.msg, {icon: 6});
table.reloadData('table_env');
}else {
console.log('删除失败')
layer.alert(result.msg,{icon: 5});
}
}
})
})
}
}
})
})
</script>
<style>
.layui-body{padding: 0px 150px;left:0px}
</style>
</head>
<body>
<!--菜单-->
<ul class="layui-nav">
<li class="layui-nav-item"><a href="/">项目管理</a></li>
<li class="layui-nav-item"><a href="/modules">模块管理</a></li>
<li class="layui-nav-item layui-this"><a href="/env">环境管理</a></li>
</ul>
<!--表格-->
<div class="layui-body my-body" style="overflow-x:auto;overflow-y:auto">
<table class="layui-hide" id="table_env" lay-filter="table_env"></table>
<!--头部左侧工具栏-->
<script type="text/html" id="toolbar">
<div class="layui-btn-container" style="font-size: inherit">
<div class="layui-inline" style="width: 150px;margin-bottom: 10px;margin-right: 10px;">
<input class="layui-input" name="env_name_search" id="env_name_search" autocomplete="off" placeholder="环境名称">
</div>
<button class="layui-btn layui-btn-normal" lay-event="search"><i class="layui-icon"></i>搜索</button>
<button class="layui-btn" lay-event="add"><i class="layui-icon"></i>新增环境</button>
<button class="layui-btn layui-btn-warm" lay-event="edit"><i class="layui-icon"></i>编辑</button>
<button class="layui-btn layui-btn-danger" lay-event="del"><i class="layui-icon"></i>删除</button>
</div>
</script>
</div>
<!--添加环境-->
<div id="add_env" style="padding: 10px;display: none">
<form class="layui-form layui-form-pane">
<div id="env_name" class="layui-form-item">
<label class="layui-form-label">环境名称</label>
<div class="layui-input-block">
<input type="text" name="env_name" lay-verify="required" autocomplete="off" placeholder="请输入环境名称" class="layui-input">
</div>
</div>
<div>
<div id="base_url" class="layui-form-item">
<label class="layui-form-label">请求地址</label>
<div class="layui-input-block">
<input type="text" name="base_url" lay-verify="required" autocomplete="off" placeholder="请求地址" class="layui-input">
</div>
</div>
</div>
<div>
<div id="env_desc" class="layui-form-item">
<label class="layui-form-label">描述</label>
<div class="layui-input-block">
<input type="text" name="env_desc" autocomplete="off" placeholder="环境描述" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block" style="text-align: right;margin-right: 20px;margin-top: 10px;">
<button lay-submit type="button" class="layui-btn" id="commit" lay-filter="add_env_sub" >提交</button>
</div>
</div>
</form>
</div>
<!--修改环境-->
<div id="edit_env" style="padding: 10px;display: none">
<form class="layui-form layui-form-pane" lay-filter="edit_env">
<div id="id" class="layui-form-item" style="display: none">
<label classid="layui-form-label">环境id</label>
<div class="layui-input-block">
<input type="text" name="id" lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<div id="env_name" class="layui-form-item">
<label class="layui-form-label">环境名称</label>
<div class="layui-input-block">
<input type="text" name="env_name" lay-verify="required" autocomplete="off" placeholder="请输入环境名称" class="layui-input">
</div>
</div>
<div>
<div id="base_url" class="layui-form-item">
<label class="layui-form-label">请求地址</label>
<div class="layui-input-block">
<input type="text" name="base_url" lay-verify="required" autocomplete="off" placeholder="请求地址" class="layui-input">
</div>
</div>
</div>
<div>
<div id="env_desc" class="layui-form-item">
<label class="layui-form-label">描述</label>
<div class="layui-input-block">
<input type="text" name="env_desc" autocomplete="off" placeholder="环境描述" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block" style="text-align: right;margin-right: 20px;margin-top: 10px;">
<button lay-submit type="button" class="layui-btn" id="commit" lay-filter="edit_env_sub" >提交</button>
</div>
</div>
</form>
</div>
</body>
</html>
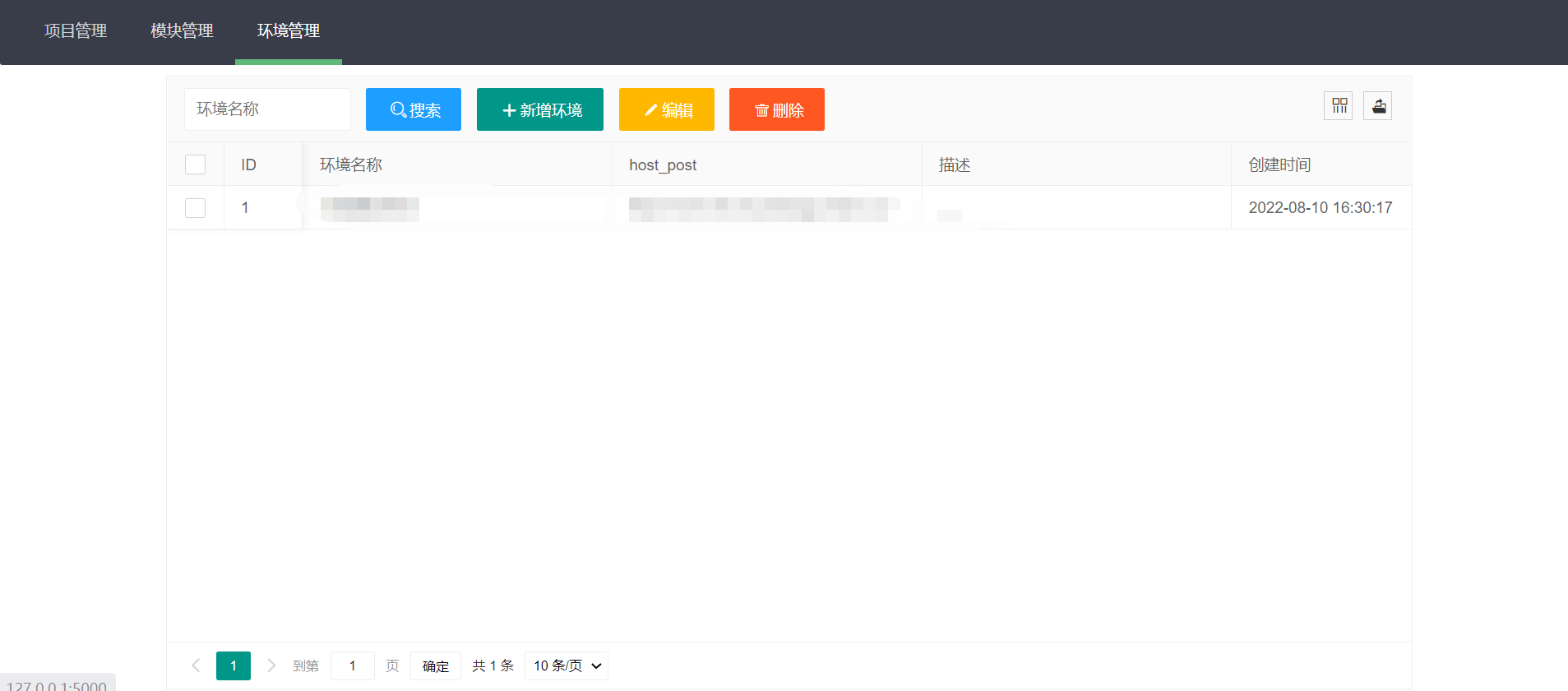
浏览器访问:http://127.0.0.1:5000/env/

这时候可以正常添加、修改、删除、查找环境了




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人