接口测试平台(四)模块管理
模块管理的功能有:添加模块、修改模块、删除模块、模块列表
创建表模型
models.py添加代码:
class Modules(db.Model,EntityBase):
__tablename__ = 'ModuleInfo' # 模块
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
modules_name = db.Column(db.String(200), nullable=False) # 模块名称
modules_type = db.Column(db.String(200), nullable=False) # 模块类型
test_user = db.Column(db.String(50)) # 测试人员
modules_desc = db.Column(db.String(50)) # 模块描述
project_id = db.Column(db.Integer, db.ForeignKey('ProjectInfo.id'), nullable=False) # 所属项目
create_time = db.Column(db.DateTime, default=datetime.now) # 创建时间
update_time = db.Column(db.DateTime, default=datetime.now, onupdate=datetime.now) # 更新时间
def __init__(self, modules_name, modules_type,modules_desc,test_user,project_id):
self.modules_name = modules_name
self.modules_type = modules_type
self.modules_desc = modules_desc
self.test_user = test_user
self.project_id = project_id
终端输入命令获取更新:python manager.py db migrate
再执行命令更新数据库:python manager.py db upgrade
后端
添加模块
views.py添加代码:
# 添加模块
@bp.route('/add_modules/', methods=['post'])
def add_modules():
# 获取前端参数
form_data = json.loads(request.form.get('form_data'))
modules_name = form_data['modules_name']
project_id = form_data['project_id']
modules_type = form_data['modules_type']
modules_desc = form_data['modules_desc']
test_user = form_data['test_user']
add_obj = Modules(modules_name=modules_name, modules_type=modules_type, modules_desc=modules_desc,
test_user=test_user, project_id=project_id) # 增加的内容
try:
db.session.add(add_obj)
db.session.commit()
return jsonify({'code': 0, 'msg': '新增模块成功'})
except Exception as e:
return jsonify({'code': 1, 'msg': str(e)})
修改模块
views.py添加代码:
# 编辑模块
@bp.route('/edit_modules/', methods=['post'])
def edit_modules():
# 获取前端参数
form_data = json.loads(request.form.get('form_data'))
id = form_data['id']
modules_name = form_data['modules_name']
project_id = form_data['project_id']
modules_type = form_data['modules_type']
modules_desc = form_data['modules_desc']
test_user = form_data['test_user']
edit_obj = Modules.query.get(id) # 要修改的数据
try:
edit_obj.modules_name = modules_name
edit_obj.project_id = project_id
edit_obj.modules_type = modules_type
edit_obj.modules_desc = modules_desc
edit_obj.test_user = test_user
db.session.commit()
return jsonify({'code': 0, 'msg': '编辑模块成功'})
except Exception as e:
return jsonify({'code': 1, 'msg': str(e)})
删除模块
views.py添加代码:
# 删除模块
@bp.route('/del_modules/', methods=['POST'])
def del_modules():
# 获取前端参数
modules_id = request.values.get('modules_id').split(',')
try:
db.session.query(Modules).filter(Modules.id.in_(modules_id)).delete(synchronize_session=False)
db.session.commit()
return jsonify({'code': 0, 'msg': '删除模块成功'})
except Exception as e:
return jsonify({'code': 1, 'msg': str(e)})
这里是批量删除
模块列表
views.py添加代码:
# 获取模块列表数据
@bp.route("/get_modules/", methods=['GET'])
def get_modules():
# 获取前端参数
limit = request.args.get('limit')
page = request.args.get('page')
project_id = request.args.get('project_id')
paginates = db.session.query(Modules, Project).outerjoin(Project, Project.id == Modules.project_id).order_by(
Modules.create_time.desc()).paginate(page=int(page), per_page=int(limit)) # project_id没有传参,或者传参为空时
if project_id is None:
project_id = ''
if project_id != '': # 传参project_id有数据
paginates = db.session.query(Modules, Project).filter(Modules.project_id == project_id).outerjoin(Project,
Project.id == Modules.project_id).order_by(
Modules.create_time.desc()).paginate(page=int(page), per_page=int(limit))
modules = paginates.items
count = paginates.total
data = []
for module in modules:
module = dict(id=module[0].id, modules_name=module[0].modules_name, modules_type=module[0].modules_type,
modules_desc=module[0].modules_desc, test_user=module[0].test_user,
create_time=module[0].create_time.strftime('%Y-%m-%d %H:%M:%S'),
project_id=module[0].project_id, project_name=module[1].project_name)
data.append(module)
res = {'code': 0, 'msg': '获取数据成功', 'count': count, 'data': data,'project_id':project_id}
return jsonify(res)
获取project下拉框数据
获取project下拉框数据用来表格搜索,以及新增/编辑模块时进行选择。views.py添加代码:
# 搜索项目下拉框的数据
@bp.route('/get_select/', methods=['get'])
def get_select():
# 获取前端参数
project_id = request.values.get('project_id')
projects = db.session.query(Project.id, Project.project_name).all()
project_options = ''
for project in projects:
if str(project[0])==project_id:
option = '<option value={project_id} selected="selected">{project_name}</option>'.format(project_id=project[0],
project_name=project[1])
else:
option = '<option value={project_id}>{project_name}</option>'.format(project_id=project[0],
project_name=project[1])
project_options = project_options + option
print('project_options:', project_options)
project_html = '<label class="layui-form-label">所属项目</label>' \
'<div class="layui-input-block">' \
' <select name="project_id" id="project_id" required lay-verify="required" lay-filter="project_id">' \
' <option value="">请选择项目</option>' \
' {project_options}' \
' </select>' \
'</div>'.format(project_options=project_options)
res = {'code': 0, 'data': str(projects), 'project_html': project_html}
return jsonify(res)
因为模块关联项目,所以在原来的删除项目时要考虑关联模块的处理,我这里是项目有关联模块数据时,不允许删除。修改删除项目接口:
# 删除项目
@bp.route('/del_project/', methods=['POST'])
def del_project():
# 获取前端参数
project_ids = request.values.get('project_id').split(',')
project_modules_obj = db.session.query(Modules).filter(Modules.project_id.in_(project_ids)).all() # 和项目关联的模块
if len(project_modules_obj) == 0: # 没有关联的module数据
try:
db.session.query(Project).filter(Project.id.in_(project_ids)).delete(synchronize_session=False)
db.session.commit()
return jsonify({'code': 0, 'msg': '删除接口成功'})
except Exception as e:
return jsonify({'code': 1, 'msg': str(e)})
else:
return jsonify({'code': 1, 'msg': '删除失败,所选数据中有关联的模块数据'})
前端
在templates文件夹下创建静态文件:modules.html,修改代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>接口自动化</title>
<link href="../static/css/layui.css" rel="stylesheet">
<script src="../static/layui.js"></script>
<script>
function get_select(project_id){ //搜索下拉框数据
layui.$.ajax({
url:'/get_select/',
type:'get',
data:{project_id:project_id},
async:false, //同步请求
success: function(resut){
res = resut;
}
})
return res
}
layui.use(['table','layer'],function () {
var $ = layui.$, table = layui.table, form = layui.form
var project_id = $('#toolbar #project_id #project_id').val()
table.render({
elem:'#table_modules',
id:'table_modules',
url:'/get_modules/',
method:'get',
where:{project_id:project_id},
limit:10,
limits:[10,20,50],
cols:[[
{type: 'checkbox', fixed: 'left'},
{field:'id',title:'ID',fixed:true,width:70},
{field:'modules_name',title:'模块名称'},
{field:'project_id', title: '项目ID', hide:true},
{field:'project_name',title:'所属项目'},
{field:'modules_type',title:'类型'},
{field:'modules_desc',title:'描述'},
{field:'test_user',title:'测试人员'},
{field:'create_time',title:'创建时间',width:160}
]],
page: true,
height: 'full-80',
{#width: '900',#}
toolbar: '#toolbar',
defaultToolbar: ['filter', 'exports'],
// 数据渲染完的回调
done: function(res, curr, count){
$('#toolbar #project_id').html(get_select(res.project_id).project_html)
form.render('select');
}
})
//监听头部事件
table.on('toolbar(table_modules)',function(obj){
// 获取列表勾选数据的Id
var checkStatus = table.checkStatus(obj.config.id);
console.log('勾选数据:',checkStatus.data[0])
function getCheckIds() { //获取勾选数据的ID
var idsArray = [];
for (var i = 0; i < checkStatus.data.length; i++) {
idsArray.push(checkStatus.data[i].id);
}
ids = idsArray.toString();
return ids
}
if(obj.event==='search'){
var project_id = $('#toolbar #project_id #project_id').val()
//执行重载
table.reloadData('table_modules', {
page: {
curr: 1 //重新从第 1 页开始
}
,where: {
project_id: project_id
}
})
}else if(obj.event==='add') {
var index_add_modules = layer.open({
type: 1, //iframe
title: '新增模块',
area: ['450px', '390px'],
shade: 0.4,
content: $('#add_modules'),
success: function (layero) {
$('#add_modules #project_id').html('')
$("#add_modules #project_id").append(get_select().project_html);
form.render('select')
layero.find('.layui-layer-content').css('overflow', 'visible');
form.on('submit(add_modules_sub)', function(data) {
var form_data = {form_data: JSON.stringify(data.field)};
$.ajax({
data: form_data,
type: "post",
dataType: "JSON",
url: '/add_modules/',
success:function (result) {
if (result.code===0){
layer.close(index_add_modules);
layer.msg(result.msg,{icon: 6});
table.reloadData('table_modules');
} else {
layer.alert(result.msg,{icon: 5});
}
}
})
})
}
})
}else if(obj.event==='edit') {
if (checkStatus.data.length === 0) {
layer.alert('请先勾选数据')
} else if (checkStatus.data.length !== 1) {
layer.alert('只能勾选一条数据')
} else {
var index_edit_modules = layer.open({
type: 1, //iframe
title: '编辑模块',
area: ['450px', '390px'],
shade: 0.4,
content: $('#edit_modules'),
success: function () {
$('#edit_modules #project_id').html('')
$("#edit_modules #project_id").append(get_select().project_html);
form.render('select');
form.val('edit_modules', checkStatus.data[0]);
form.on('submit(edit_modules_sub)', function(data) {
var form_data = {form_data: JSON.stringify(data.field)};
$.ajax({
data: form_data,
type: "post",
dataType: "JSON",
url: '/edit_modules/',
success:function (result) {
if (result.code===0){
layer.close(index_edit_modules);
layer.msg(result.msg,{icon: 6});
table.reloadData('table_modules');
} else {
layer.alert(result.msg,{icon: 5});
}
}
})
})
}
})
}
}else if(obj.event==='del') {
if (checkStatus.data.length===0) {
layer.alert('请先勾选数据')
} else {
layer.confirm('确认删除?', function (index) {
layer.close(index);
$.ajax({
url: '/del_modules/',
data: {modules_id: getCheckIds()},
dataType: "json",
type: 'post',
async: false, //同步请求
success: function (result) {
if (result.code === 0) {
console.log('删除成功了')
layer.msg(result.msg, {icon: 6});
table.reloadData('table_modules');
}else {
console.log('删除失败')
layer.alert(result.msg,{icon: 5});
table.reloadData('table_modules');
}
}
})
})
}
}
})
})
</script>
<style>
.layui-body{padding: 0px 150px;left:0px}
#toolbar #project_id > label{display: none}
#toolbar #project_id > div{margin-left: 0}
</style>
</head>
<body>
<!--菜单-->
<ul class="layui-nav">
<li class="layui-nav-item"><a href="/">项目管理</a></li>
<li class="layui-nav-item layui-this"><a href="/modules">模块管理</a></li>
</ul>
<!--列表-->
<div class="layui-body my-body" style="overflow-x:auto;overflow-y:auto">
<table class="layui-hide" id="table_modules" lay-filter="table_modules"></table>
<!--头部左侧工具栏-->
<script type="text/html" id="toolbar">
<div class="layui-btn-container" id="toolbar" style="font-size: inherit">
<div id="project_id" class="layui-form-item" style="width: 160px;margin-bottom: 10px;margin-right: 10px;margin-left: 0;float: left">
</div>
<button class="layui-btn layui-btn-normal" lay-event="search"><i class="layui-icon"></i>搜索</button>
<button class="layui-btn" lay-event="add"><i class="layui-icon"></i>新增模块</button>
<button class="layui-btn layui-btn-warm" lay-event="edit"><i class="layui-icon"></i>编辑</button>
<button class="layui-btn layui-btn-danger" lay-event="del"><i class="layui-icon"></i>删除</button>
</div>
</script>
</div>
<!--新增模块-->
<div id="add_modules" style="padding: 10px;display: none">
<form class="layui-form layui-form-pane">
<div id="modules_name" class="layui-form-item">
<label class="layui-form-label">模块名称</label>
<div class="layui-input-block">
<input type="text" name="modules_name" lay-verify="required" autocomplete="off" placeholder="请输入模块名称" class="layui-input">
</div>
</div>
<div id="project_id" class="layui-form-item">
</div>
<div id="modules_type" class="layui-form-item">
<label class="layui-form-label">所属类型</label>
<div class="layui-input-block">
<select name="modules_type" id="modules_type" required lay-verify="required" lay-filter="*">
<option value="">请选择</option>
<option value="app">app</option>
<option value="h5">h5</option>
<option value="后台系统">后台系统</option>
</select>
</div>
</div>
<div>
<div id="modules_desc" class="layui-form-item">
<label class="layui-form-label">模块描述</label>
<div class="layui-input-block">
<input type="text" name="modules_desc" autocomplete="off" placeholder="请输入模块描述" class="layui-input">
</div>
</div>
</div>
<div>
<div id="test_user" class="layui-form-item">
<label class="layui-form-label">测试人员</label>
<div class="layui-input-block">
<input type="text" name="test_user" autocomplete="off" placeholder="测试人员" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block" style="text-align: right;margin-right: 20px;margin-top: 10px;">
<button lay-submit type="button" class="layui-btn" id="commit" lay-filter="add_modules_sub" >提交</button>
</div>
</div>
</form>
</div>
<!--编辑模块-->
<div id="edit_modules" style="padding: 10px;display: none">
<form class="layui-form layui-form-pane" lay-filter="edit_modules">
<div id="id" class="layui-form-item" style="display: none">
<label classid="layui-form-label">模块id</label>
<div class="layui-input-block">
<input type="text" name="id" lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<div id="modules_name" class="layui-form-item">
<label class="layui-form-label">模块名称</label>
<div class="layui-input-block">
<input type="text" name="modules_name" lay-verify="required" autocomplete="off" placeholder="请输入模块名称" class="layui-input">
</div>
</div>
<div id="project_id" class="layui-form-item">
</div>
<div id="modules_type" class="layui-form-item">
<label class="layui-form-label">所属类型</label>
<div class="layui-input-block">
<select name="modules_type" id="modules_type" required lay-verify="required" lay-filter="*">
<option value="">请选择</option>
<option value="app">app</option>
<option value="h5">h5</option>
<option value="后台系统">后台系统</option>
</select>
</div>
</div>
<div>
<div id="modules_desc" class="layui-form-item">
<label class="layui-form-label">模块描述</label>
<div class="layui-input-block">
<input type="text" name="modules_desc" autocomplete="off" placeholder="请输入模块描述" class="layui-input">
</div>
</div>
</div>
<div>
<div id="test_user" class="layui-form-item">
<label class="layui-form-label">测试人员</label>
<div class="layui-input-block">
<input type="text" name="test_user" autocomplete="off" placeholder="测试人员" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block" style="text-align: right;margin-right: 20px;margin-top: 10px;">
<button lay-submit type="button" class="layui-btn" id="commit" lay-filter="edit_modules_sub" >提交</button>
</div>
</div>
</form>
</div>
</body>
</html>
记得在原来的project.html中项目管理菜单下添加模块管理的菜单:
<li class="layui-nav-item"><a href="/modules">模块管理</a></li>
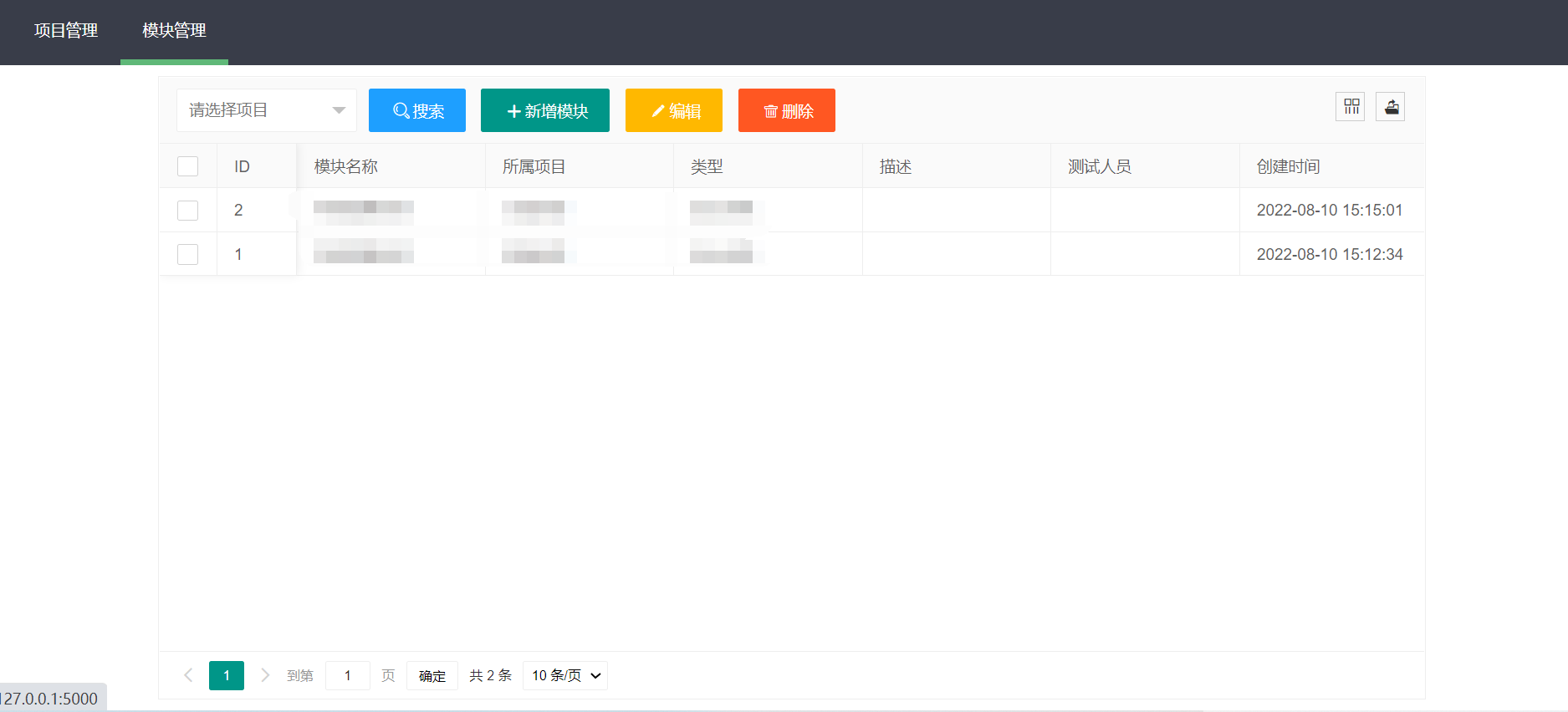
浏览器访问:http://127.0.0.1:5000/modules/

这时候可以正常添加、修改、删除、查找模块了

