接口测试平台(二)部署项目
创建flask项目
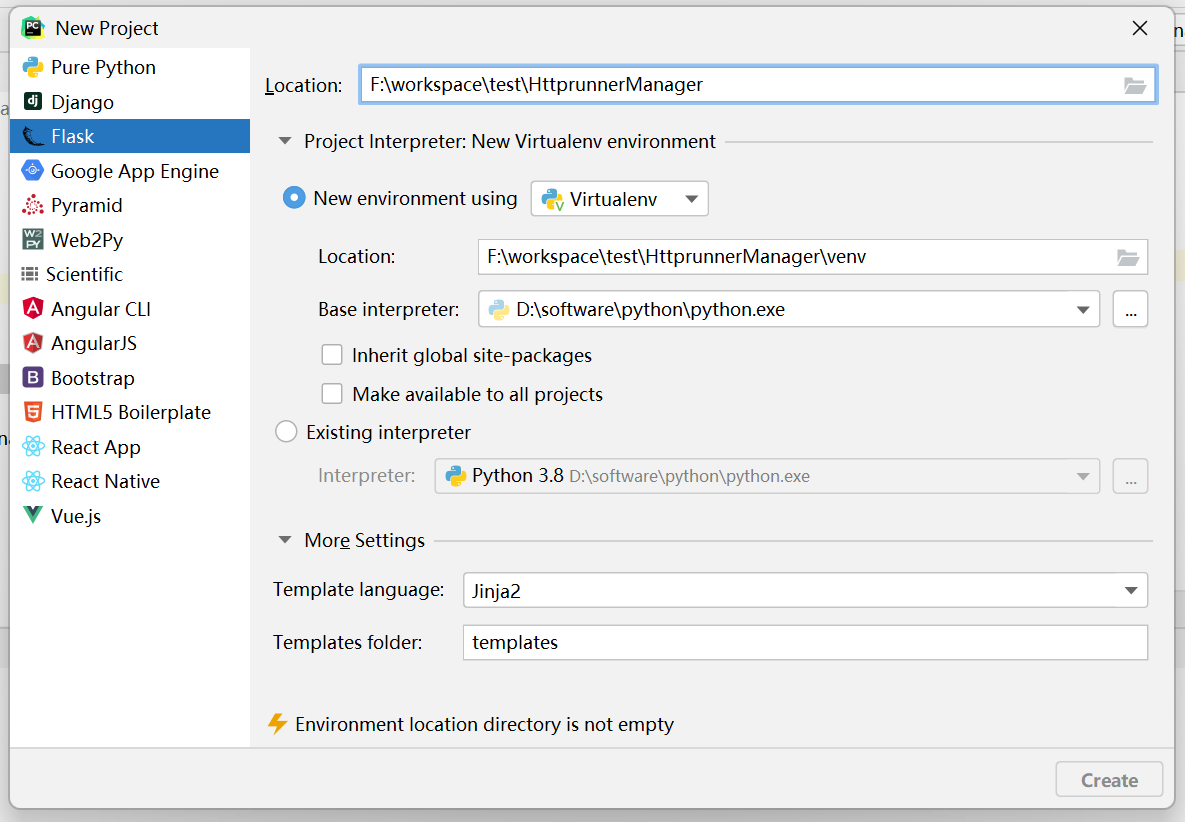
pycharm创建falsk项目:

package安装
在该项目终端分别输入命令安装必要的package:
pip install flask
pip install flask_sqlalchemy
pip install flask_script
pip install flask_migrate
pip install requests
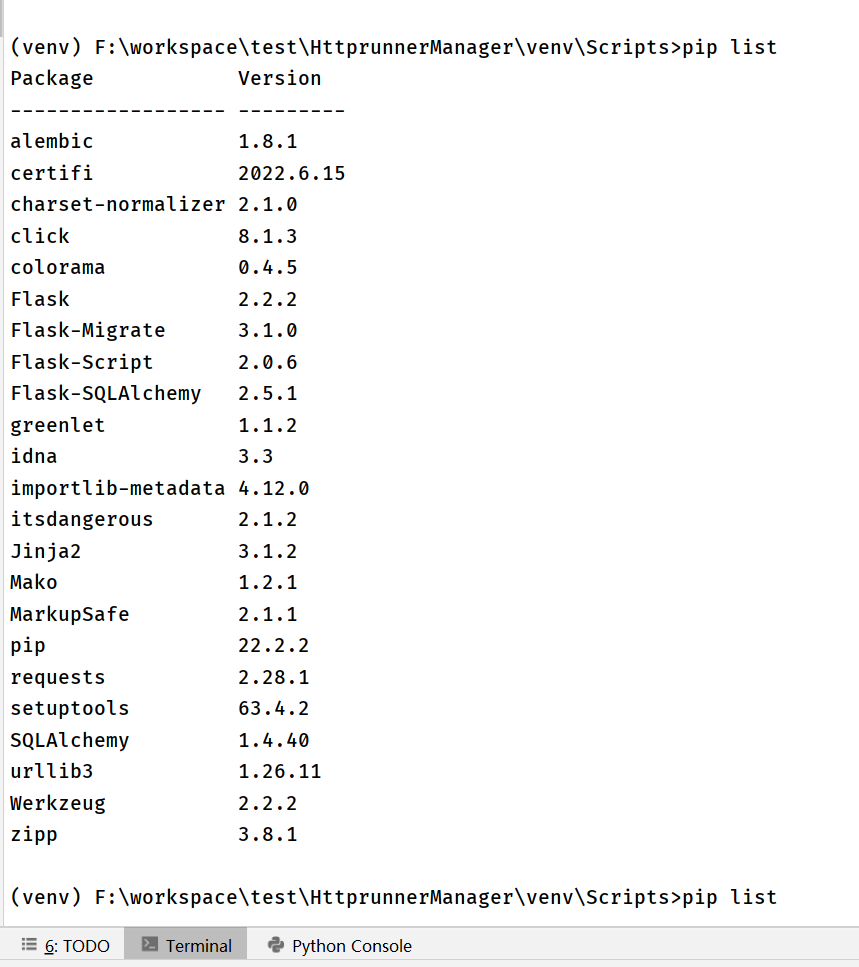
查看当前安装好的所有的package:
pip list

文件配置
在项目根目录下创建文件:config.py
DBUG=True
DB_USERNAME='root'
DB_PASSWORD='123456'
DB_HOST='xxx.xxx.xxx.xxx'
DB_PORT='xxxx'
DB_NAME='db_name'
DB_URI="mysql+pymysql://{}:{}@{}:{}/{}?charset=utf8".format(DB_USERNAME,DB_PASSWORD,DB_HOST,DB_PORT,DB_NAME)
SQLALCHEMY_DATABASE_URI = DB_URI # url必须保存到SQLALCHEMY_DATABASE_URI变量
SQLALCHEMY_TRACK_MODIFICATIONS=False # 关闭动态跟踪,必须设置,没有设置会给出警告实例
SQLALCHEMY_ECHO = True # 查询时显示原始sql语句
在项目根目录下创建文件:exts.py
from flask_sqlalchemy import SQLAlchemy
db = SQLAlchemy()
在项目根目录下创建package文件夹:apps
在apps下创建文件:views.py
from flask import Blueprint
bp = Blueprint('admin', __name__)
修改apps下的__init__.py
from .views import bp
修改项目根目录下的文件:app.py
from flask import Flask
from apps import bp as apps_bp
from exts import db
def create_app():
app = Flask(__name__)
# 注册蓝图
app.config['SECRET_KEY'] = '\xed\xe9\x7f\xfcI+\rE\x95\x86\xd0\xe7\x1d\xa5\x030m}\xd8\xfa\x10\xc8' # 密钥用于会话 cookie 的安全签名
app.register_blueprint(apps_bp)
app.config.from_object('config') # 把配置放在一个单独的文件中使用,全部是大写字母的变量才会被配置对象所使用
app.config["JSON_AS_ASCII"]=False # 把对象序列化为 ASCII-encoded JSON 。如果禁用,那么 JSON 会被返回为一个 Unicode 字符串或者被 jsonify 编码为 UTF-8 格式。本变量应当保持 启用,因为在模块内把 JSON 渲染到 JavaScript 时会安全一点。
app.config["TEMPLATES_AUTO_RELOAD"] = True # 动态加载前端
db.init_app(app)
return app
if __name__ == '__main__':
app = create_app()
app.run(host='0.0.0.0',port=5000)
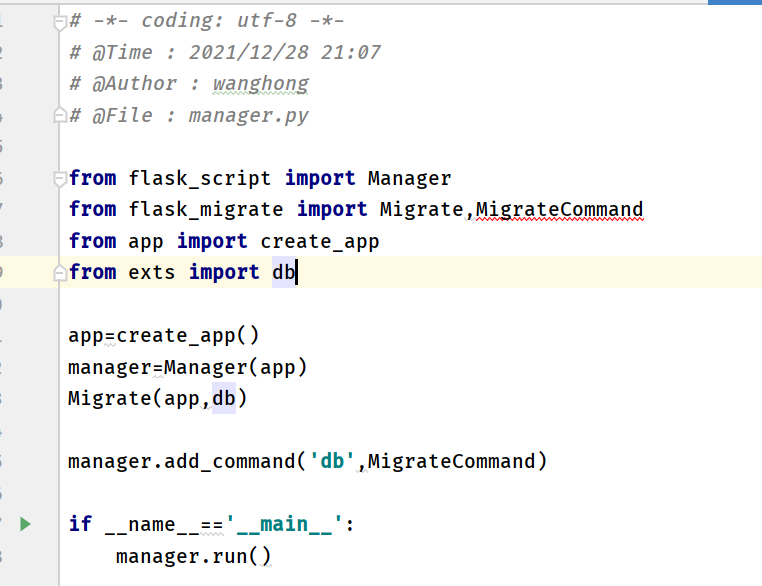
在项目根目录下创建文件:manager.py
from flask_script import Manager
from flask_migrate import Migrate,MigrateCommand
from app import create_app
from exts import db
app=create_app()
manager=Manager(app)
Migrate(app,db)
manager.add_command('db',MigrateCommand)
if __name__=='__main__':
manager.run()
这里会出现一个问题:MigrateCommand无法引入

是因为flask_migrate版本太高了,重新下载一下指定版本
pip install flask_migrate==2.7.0
下载完引入模块就没有报错了
访问模板
在templates文件夹下创建静态文件project.html
body中输入:hello,world!
修改apps文件夹下的vews.py文件
from flask import Blueprint, render_template
bp = Blueprint('admin', __name__)
@bp.route("/", methods=['GET'])
def project():
return render_template('project.html')
运行项目后,浏览器访问:http://127.0.0.1:5000/

可以正常访问到页面了




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人