uniapp微信小程序内部跳转其他微信小程序

uniapp小程序内点击某个按钮跳转另外一个小程序连接,具体实现步骤如下:
<view class="home-Item" @click="goNativeindex"> <image class="home-Item-img" src="../../static/images/icon1.png" mode=""></image> <view class="home-Item-name">水费缴纳</view> </view>
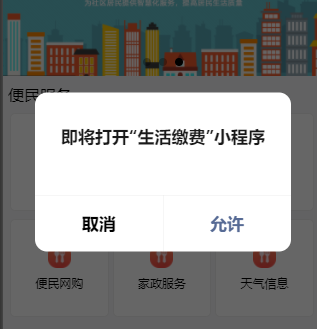
goNativeindex(){ uni.navigateToMiniProgram({ appId:'wxd2ade0f25a874ee2',// 此为生活缴费appid path:'main/pages/nativeindex/nativeindex',// 此为生活缴费首页路径 envVersion:"release", success: res => { // 打开成功 console.log("打开成功", res); }, fail: err => { console.log(err); } }) }
好啦,完成啦!~
需要记住的是,需要填写另外一个小程序的AppID哦!~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?