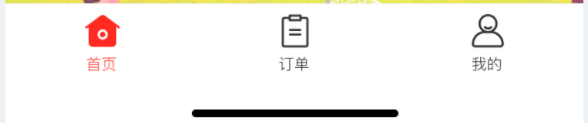
uniapp微信小程序 原生底部导航栏
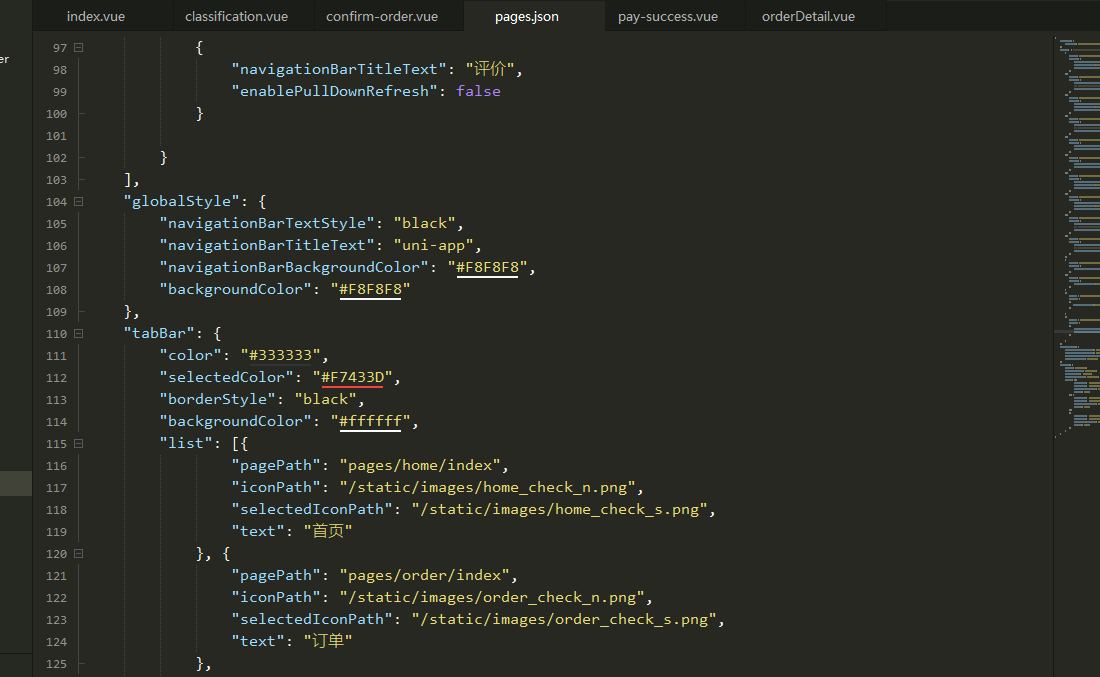
在pages.json文件中写
"tabBar": {
"color": "#333333",
"selectedColor": "#F7433D",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/home/index",
"iconPath": "/static/images/home_check_n.png",
"selectedIconPath": "/static/images/home_check_s.png",
"text": "首页"
}, {
"pagePath": "pages/order/index",
"iconPath": "/static/images/order_check_n.png",
"selectedIconPath": "/static/images/order_check_s.png",
"text": "订单"
},
{
"pagePath": "pages/mine/index",
"iconPath": "/static/images/mine_check_n.png",
"selectedIconPath": "/static/images/mine_check_s.png",
"text": "我的"
}
]
}


分类:
uni-app






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通