table表格的合并

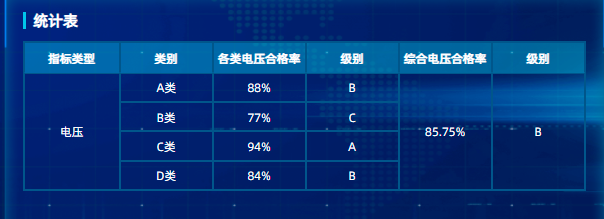
如上图,实现单元格合并功能,不多说,直接上代码
一,添加 :span-method="objectSpanMethod"
<el-table :key="timer1" :data="tableData" :span-method="objectSpanMethod" style="width: 100%" cell-class-name="cellStyle" highlight-current-row >
二,objectSpanMethod方法计算合并
objectSpanMethod({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0) { //第一列 下标为0 if (rowIndex === 0) { //第一列下的第一行 下标为0 return { rowspan: 4, //向下合并4个 colspan: 1 }; }else{ //其他的不变 return { rowspan: 0, colspan: 0 }; } }else if(columnIndex === 4){ //第四列也需要合并 同理 if (rowIndex === 0) { return { rowspan: 4, colspan: 1 }; } }else if(columnIndex === 5){ //第五列也需要合并 同理 if (rowIndex === 0) { return { rowspan: 4, colspan: 1 }; } } },

第二种情况:每一列都有两个合并行 方法类似,无非每一列多了一个行的合并
objectSpanMethod_two({ row, column, rowIndex, columnIndex }){ if (columnIndex === 0) { //第一列 if (rowIndex === 0) { //第一行 需要合并4个单元格 return { rowspan: 4, colspan: 1 }; }else if (rowIndex === 4){ //第四行,需要合并下面四个单元格 return { rowspan: 4, colspan: 1 }; }else { //其他不变,这个一定不能漏了 return { rowspan: 0, colspan: 0 }; } }else if(columnIndex === 4){ if (rowIndex === 0) { return { rowspan: 4, colspan: 1 }; }else if (rowIndex === 4){ return { rowspan: 4, colspan: 1 }; } }else if(columnIndex === 5){ if (rowIndex === 0) { return { rowspan: 4, colspan: 1 }; }else if (rowIndex === 4){ return { rowspan: 4, colspan: 1 }; } } },
分类:
elementui组件库





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~