nuxt.js中引入lib-flexible 和 postcss-px2rem 实现pc自适应
最近一个需要用nuxt框架实现的pc自适应项目,从网上找了很多资料,最终完美实现
一、下载相关插件
npm i lib-flexible -S
npm i px2rem-loader -D
npm install postcss-px2rem save
二、在plugins文件下新建 lib-flexible.js文件 引入 lib-flexible

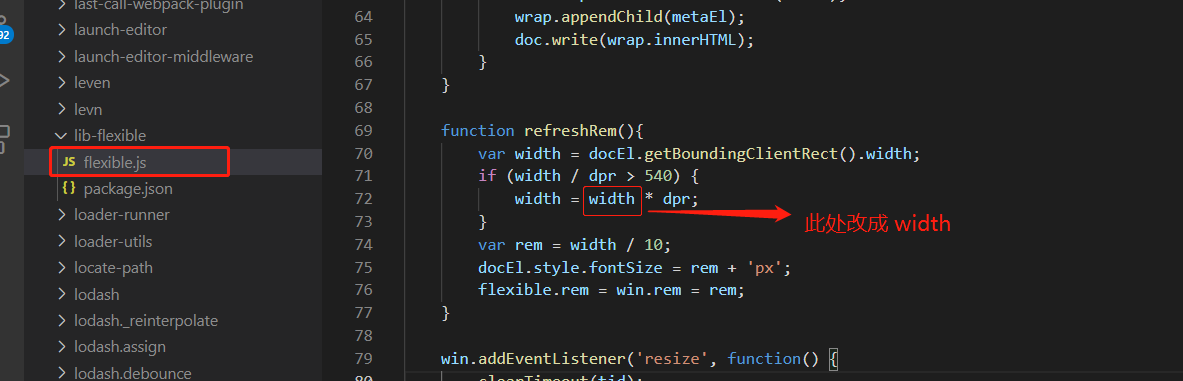
三、因为是pc端自适应,所以在 node_modules 文件夹下找到 lib-flexible文件中的 flexible.js

四、在nuxt.config.js 中配置
plugins: [
{src:'@plugins/lib-flexible.js',ssr:false}
],
build: {
postcss: [
require('postcss-px2rem')({
remUnit: 192 // 之所以写192是因为设了pc最大宽度1920px
})
],
}
好了,大功告成!!!



