学习KnockOut第一篇之Hello World
学习KnockOut第一篇之Hello World
笔者刚开始学习KnockOut。写的内容就相当于一个学习笔记。且在此处向官网致敬,比较喜欢他们家的Live Example版块,里面有jsFiddle。至于文档,辅导章节,也是有的。附上地址:KnockOut。感兴趣的话可以看一下的。
那么,开始。
先写一个连Hello World级别都算不上的。看了文档,貌似很简单的样子。
第一步引进ko的js脚本。第二步创建一个ViewModel。第三步创建一个简单的View,用data-bind绑定。
一个非常简单的text绑定。
![]() 第一次写KO
第一次写KO

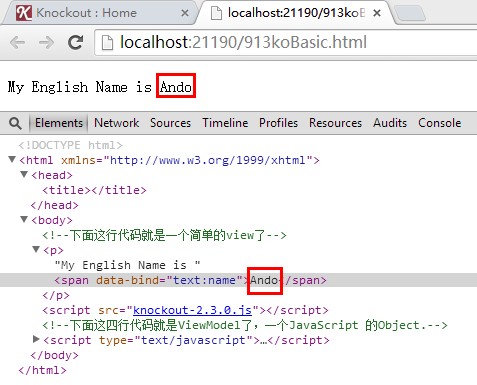
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <!--下面这行代码就是一个简单的view了--> 8 <p>My English Name is <span data-bind="text:name"></span></p> 9 </body> 10 </html> 11 <script src="knockout-2.3.0.js"></script> 12 <!--下面这四行代码就是ViewModel了,一个JavaScript 的Object.--> 13 <script type="text/javascript"> 14 var myViewModel = { 15 name: "Ando" 16 }; 17 </script>
看下运行结果:
什么,没报错,但是绑定的数据又没有显示出来。再看一下文档先。原来是少一行代码。
不能少了它:myViewModel = ko.applyBindings(myViewModel)。得有了它,data-bind属性才有用,才能被浏览器识别,它的作用可以理解为是对KnockOut做一个激活的作用。有了这行代码后面的text后的name才会有智能提示。所以聪明的做法是写了VM,再写它,最后写V,写V时就会有智能提示了。

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <!--下面这行代码就是一个简单的view了--> 8 <p>My English Name is <span data-bind="text:name"></span></p> 9 </body> 10 </html> 11 <script src="knockout-2.3.0.js"></script> 12 <!--下面这四行代码就是ViewModel了,一个JavaScript 的Object.--> 13 <script type="text/javascript"> 14 var myViewModel = { 15 name: "Ando" 16 }; 17 // 没有这行代码也就做不到绑定了。 18 myViewModel = ko.applyBindings(myViewModel); 19 </script>
再总应该绑定成功了吧:

是的,成功了。激活KO的代码可不能忘了。
楼主欺负我读书少,没文化,只写一个简单的声明式绑定,不是说KO能做到自动的刷新UI什么的,那个写出来才有点意思好不?
恩,没欺负你。只是楼主初涉KO,所以写的比较初级。你说的那个应该是模型状态改变就自动刷新页面的那个功能吧。这个我正好学到了。那么就写一个KO自动刷新页面的一个Hello World吧。
你且看一下下面的这代码。
![]() Hello World
Hello World
![]()

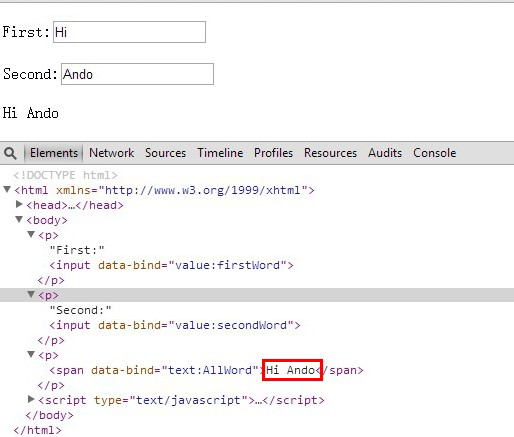
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="knockout-2.3.0.js"></script> 6 </head> 7 <body> 8 <p>First:<input data-bind="value:firstWord" /></p> 9 <p>Second:<input data-bind="value:secondWord"/></p> 10 <p><span data-bind="text:AllWord"></span></p> 11 </body> 12 <script type="text/javascript"> 13 var ViewModel = function(first,second) { 14 this.firstWord = ko.observable(first); 15 this.secondWord = ko.observable(second); 16 this.AllWord = ko.computed(function () { 17 //注意这下面的两个“()”是不能掉的。 18 return this.firstWord() + " " + this.secondWord(); 19 },this); 20 }; 21 ko.applyBindings(new ViewModel("Hi", "Ando")); 22 </script> 23 </html>
楼主,代码我是没看懂,是不是又被你欺负没文化了,因为始终没有看到哪有Hello World。
代码看懂了Hello World就可以有的。解释下代码先。
ko.observable,是一个相当,非常,很基础的一个概念,它能做到的就是监控值的变化并且回应它的相应变化。
ko.computed,它就是计算监控属性的值(E文较弱,自己单纯这样理解)。比如上面就是将第一个监控的词和第二个监控的词拼起来。那么,我们看看会不会有"Hi Ando"在最后给我们显示出来。

果然是有的呢。不过,楼主,还是不见Hello World.
![]()
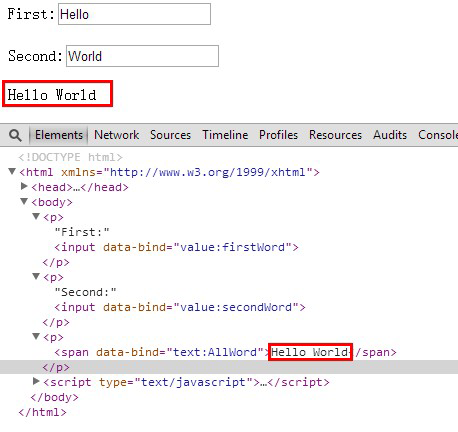
上面说了ko.computed可以计算出被监控值的变化(这里是将两个被监控的值拼起来),那么,在不改代码的情况下,如果将页面上的第一个值改成Hello,把第二个值改成World,会不会下面给我们显示"Hello World"呢?
我们试试。果断成功。因为:

学习KO的第一篇学习笔记就到这里了。尽管学习的内容比较浅显且写博客比较要时间,但是依旧在进步,不是么?也希望我能继续的将KO学习下去,博客继续的写下去,如果能遇上一些能一起学习KO的园友,那也是极好的。
我现在听着水墨丹青凤凰城,坐在椅上,想到懋平的一句话:好似一个君王!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号