ER - 通过PlantUML进行文本方式绘图
PlantUML简介
PlantUML是支持多系统多编辑器的一个以文字方式绘图的工具,可以根据文字表述直接生成图,支持时序图、流程图、用例图、状态图、组件图等。
- 能够以插件形式被Idea、VS Code、PyCharm等编辑工具所集成
- 需先安装Java和开源图片渲染库Graphviz,否则无法正常显示
- 需要先熟悉对应的绘图语法
相关链接
- 官网:https://plantuml.com/
- 中文官网:https://plantuml.com/zh/
- GitHub:https://github.com/plantuml/plantuml
- 在线工具:http://www.plantuml.com/plantuml/uml/
- 下载:https://plantuml.com/zh/download
- 用户指南:https://plantuml.com/zh/guide
- 部署图指南:https://plantuml.com/zh/deployment-diagram
- VS Code 插件:https://marketplace.visualstudio.com/items?itemName=jebbs.plantuml
示例 - 通过VS Code
在VS Code编辑器中使用PlantUML插件进行文本绘图。
可以在markdown格式文件中编写内容
支持预览功能,如果编写过程中出现语法错误,在预览界面会给出具体提示。
输出文件
1.在命令面板(Ctrl+Shift+P)中输入plant,然后在提示下拉栏中选择“PlantUML:导出当前文件图表”
2.根据提示选择文件格式
3.完成后,会提示“导出图表成功”,查看图表即可。
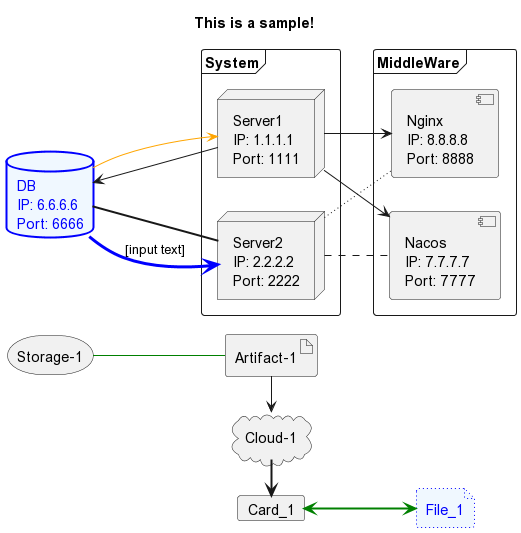
@startuml
title This is a sample!
/' left to right direction
第二行注释
'/
'######## Application Server ########'
frame System {
node Server1 [
Server1
IP: 1.1.1.1
Port: 1111
]
node Server2 [
Server2
IP: 2.2.2.2
Port: 2222
]
}
'######## MiddleWare ########'
frame MiddleWare {
component Nacos [
Nacos
IP: 7.7.7.7
Port: 7777
]
component Nginx [
Nginx
IP: 8.8.8.8
Port: 8888
]
}
'######## Database ########'
database DB #aliceblue;line:blue;line.bold;text:blue [ /'指定样式'/
DB
IP: 6.6.6.6
Port: 6666
]
'######## Others ########'
storage Storage_1 as "Storage_X" /'指定别名'/
artifact Artifact_1
cloud Cloud_1
card Card_1
file File_1 #aliceblue;line:blue;line.dotted;text:blue
card C_foo
card C_left
card C_right
card C_up
card C_down
'######## Links ########'
C_foo -left-> C_left /'指定方位的箭头连接,可以使用left、right、up、down'/
C_foo -right-> C_right
C_foo -up- C_up
C_foo -down- C_down
Server1 --> DB /'水平方向的箭头连接'/
Server1 --> Nacos
Server1 --> Nginx
Server2 == DB /'粗连接线'/
Server2 .. Nacos /'虚连接线'/
Server2 ~~ Nginx /'点连接线'/
DB -[#orange]-> Server1
DB -[#blue;thickness=3]-> Server2 : [input text]
Storage_1 ---> Artifact_1 /'长度增加的水平方向连接'/
Storage_1 -> Cloud_1 /'水平方向的箭头短连接'/
Cloud_1 ==> Card_1 /'指定向下方向的粗连接'/
Card_1 <=[#green]=> File_1 /'水平双向的粗连接'/
@enduml
示例 - 通过plantuml.jar
安装配置
# 安装配置Open-JDK
- https://download.java.net/openjdk/jdk8u42/ri/openjdk-8u42-b03-windows-i586-14_jul_2022.zip
- 需配置到系统环境变量path中
# 安装配置 graphviz
- https://graphviz.org/documentation/
- https://graphviz.org/download/
- https://gitlab.com/api/v4/projects/4207231/packages/generic/graphviz-releases/7.0.5/windows_10_cmake_Release_graphviz-install-7.0.5-win64.exe
安装过程中,务必记得勾选“将graphviz加入环境变量”的选项,安装完成后验证版本
$ dot -V
dot - graphviz version 7.0.5 (20221223.1930)
# 安装配置plantuml
- https://plantuml.com/zh/download
- https://github.com/plantuml/plantuml/releases/download/v1.2022.14/plantuml-1.2022.14.jar
下载后更名为plantuml.jar并放到固定目录中
使用plantuml.jar
# 从命令行运行PlantUML
# 1 - 创建一个文本文件sample.txt,内容如下
@startuml
Alice -> Bob: test
@enduml
# 2 - 在命令行运行如下命令
java -jar plantuml.jar sample.txt
# 3 - 执行命令后会得到一个同名的png格式文件
执行过程
C:\TPS\PlantUML>dir
驱动器 C 中的卷是 WinOS
卷的序列号是 046F-EDEC
C:\TPS\PlantUML 的目录
2023/01/03 23:21 <DIR> .
2023/01/03 23:21 <DIR> ..
2023/01/03 22:30 11,349,479 plantuml.jar
2023/01/03 23:06 939 sample.txt
2 个文件 11,350,418 字节
2 个目录 187,064,942,592 可用字节
C:\TPS\PlantUML>java -jar plantuml.jar sample.txt
C:\TPS\PlantUML>dir
驱动器 C 中的卷是 WinOS
卷的序列号是 046F-EDEC
C:\TPS\PlantUML 的目录
2023/01/03 23:30 <DIR> .
2023/01/03 23:30 <DIR> ..
2023/01/03 22:30 11,349,479 plantuml.jar
2023/01/03 23:30 26,234 sample.png
2023/01/03 23:06 939 sample.txt
3 个文件 11,376,652 字节
2 个目录 187,064,913,920 可用字节
C:\TPS\PlantUML>
Sample文本文件内容
@startuml
title This is a sample!
left to right direction
frame System {
node Server1 [
Server1
IP: 1.1.1.1
Port: 1111
]
node Server2 [
Server2
IP: 2.2.2.2
Port: 2222
]
}
frame MiddleWare {
component Nacos [
Nacos
IP: 7.7.7.7
Port: 7777
]
component Nginx [
Nginx
IP: 8.8.8.8
Port: 8888
]
}
database DB1 #aliceblue;line:blue;line.bold;text:blue [
DB
IP: 6.6.6.6
Port: 6666
]
storage Foo1 as "Storage-1"
artifact Foo2 as "Artifact-1"
cloud Foo3 as "Cloud-1"
card Card_1
file File_1 #aliceblue;line:blue;line.dotted;text:blue
Server1 --> DB1
Server1 --> Nacos
Server1 --> Nginx
Server2 == DB1
Server2 .. Nacos
Server2 ~~ Nginx
DB1 -[#orange]-> Server1
DB1 -[#blue;thickness=3]-> Server2 : [input text]
Foo1 -[#green]- Foo2
Foo2 -> Foo3
Foo3 => Card_1
Card_1 <=[#green]=> File_1
@enduml
绘图结果

行动是绝望的解药!
欢迎转载和引用,但请在明显处保留原文链接和原作者信息!
本博客内容多为个人工作与学习的记录,少数内容来自于网络并略有修改,已尽力标明原文链接和转载说明。如有冒犯,即刻删除!
以所舍,求所得,有所获,方所成。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧