JS学习之--比较两个Object数组是否相等
一、问题
在js中是不能直接用“==”或者“===”来计算两个数组是否相等的,那么就需要对数组的值进行比较;
二、次解决方案
对于比较两个数组次要的方法有如下几种,为什么说是次要解决方案呢?因为它不能真正称之为对两个数组的对比。
1. 把两个数组转化为字符串的形式比较,如下:
a. 当两个数组元素类型相同,顺序相同时,直接判断是否相等,结果不相等;转化为字符串后,结果相等;
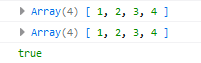
var a=[1, 2, 3, 4]; var b = a.slice(); console.log(a); console.log(b);
console.log(JSON.stringify(a) == JSON.stringify(b));
运行结果:

2.当两个数组元素类型不同,顺序相同时,用toString()转化为字符串,结果相等;用stringify转化为字符串,结果不相等;
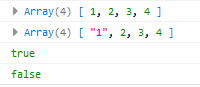
var a=[1, 2, 3, 4]; var b = ['1', 2, 3, 4]; console.log(a); console.log(b);
console.log(JSON.stringify(a) == JSON.stringify(b));
运行结果如下:

3. 当两个数组不相同时,先排序,再转化为Json字符串比较,结果相等:
var a = [1, 2, 3, 4]; var b = [4, 2, 3, 1]; console.log(a.sort()); console.log(b.sort()); console.log(JSON.stringify(a.sort()) == JSON.stringify(b.sort()));
运行结果:

4.当数组包含Object时,先排序,再进行比较,结果相等:
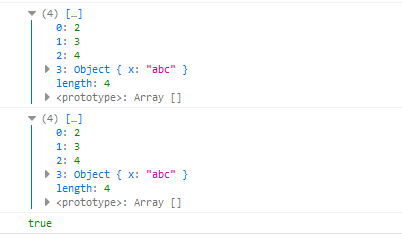
var a=[{"x":"abc"}, 2, 3, 4]; var b = [4, 2, 3, {"x":"abc"}]; console.log(a.sort()); console.log(b.sort()); console.log(JSON.stringify(a.sort()) == JSON.stringify(b.sort()));
运行结果:

从以上可以看出:
1. 如果两个数组元素类型相同,顺序相同时,用stringify转化为字符串后进行比较;
2. 如果两个数组元素类型相同,顺序不相同时,排序后,用stringify转化为字符串再进行比较;
3.两个数组元素类型不同时,用stringify转化为字符串后进行比较,数组不相等;用toString()转化为字符串后进行比较,数组相等;
三、 解决方案
比较两个数组是否相等,实质上是比较两相数组的原型是否相等,代码如下:



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步