容易混淆
<style type="text/css">
h1 em {color:red;}
</style>
<h1>This is a <em>本处变红</em> heading</h1>
<style type="text/css">
h1> strong {color:red;}
</style>
<h1>This is <strong>会被选中1</strong> <strong>会被选中2</strong> important.</h1>
<h1>This is <em>reff <strong>套了一层,不会被选中3</strong></em> important.</h1>
h1, h2 {color:blue;} //页面所有h1、h2元素都标为蓝色
- css中选择器分为基础选择器和复合选择器两个大类。
- 基础选择器是由单个选择器组成的。包括:
标签选择器、类选择器、id选择器和通配符选择器
- 常用的复合选择器包括:
后代选择器、子选择器、并集选择器、伪类选择器等等
这30个CSS选择器,你必须熟记(上)
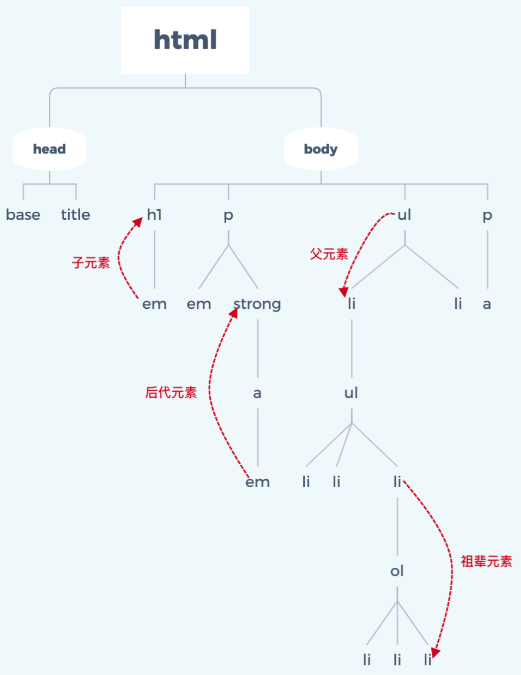
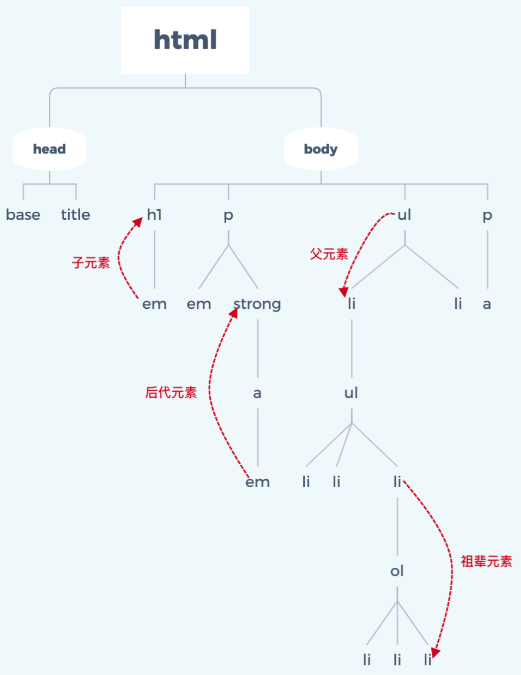
- 相邻两个有层级关系的节点,他们之间是父子关系。如果两个元素之间跨越两个层级以上,它们是祖辈和后代(爷爷、孙子)的关系。
- 两个元素是同一层级,则是同胞关系。
* 选择所有
#x 根据id选
.y 根据class选
x 根据标签名选
x y 选择<div>元素内的所有<p>元素
x+y 紧邻同胞选择器
x~y 后续同胞选择器
x>y 只选择一个元素的子元素
x:visited 伪类选择器
x[title] 简单属性选择器





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通