WPF 加载框
加载框代码:
<UserControl x:Class="WpfApp1.LoadingForm" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WpfApp1" mc:Ignorable="d" Background="Transparent" Height="80" Width="125" BorderThickness="0"> <Grid> <Border CornerRadius="6" Background="#D7D9DB" BorderThickness="1" BorderBrush="#f6f5ec"> </Border> <TextBlock HorizontalAlignment="Center" Foreground="#4DA4FF" FontSize="16" Canvas.Top="69" Canvas.Left="33" Height="23" VerticalAlignment="Bottom" Width="100" Margin="12,0,13,5"><Run Text=" "/><Run Text=" "/><Run Text="Loading"/></TextBlock> <Grid x:Name="LayoutRoot" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="32,8,33,12"> <Grid.RenderTransform> <ScaleTransform x:Name="SpinnerScale" ScaleX="1.0" ScaleY="1.0" /> </Grid.RenderTransform> <Canvas RenderTransformOrigin="0.5,0.5" HorizontalAlignment="Center" VerticalAlignment="Center" Width="60" Height="60" Margin="0,-9,0,9" > <Ellipse Width="3" Height="14" Canvas.Left="20" Canvas.Top="15" Stretch="Fill" Fill="#4DA4FF" Opacity="1.0" RenderTransformOrigin="0.5,0.5"> <Ellipse.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform Angle="-46.602"/> <TranslateTransform/> </TransformGroup> </Ellipse.RenderTransform> </Ellipse> <Ellipse Width="3" Height="14" Canvas.Left="17" Canvas.Top="23" Stretch="Fill" Fill="#4DA4FF" Opacity="1" RenderTransformOrigin="0.5,0.5"> <Ellipse.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform Angle="90.301"/> <TranslateTransform/> </TransformGroup> </Ellipse.RenderTransform> </Ellipse> <Ellipse Width="3" Height="14" Canvas.Left="38" Canvas.Top="32" Stretch="Fill" Fill="#4DA4FF" Opacity="1" RenderTransformOrigin="0.5,0.5"> <Ellipse.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform Angle="-47.324"/> <TranslateTransform/> </TransformGroup> </Ellipse.RenderTransform> </Ellipse> <Ellipse Width="3" Height="14" Canvas.Left="20" Canvas.Top="32" Stretch="Fill" Fill="#4DA4FF" Opacity="1" RenderTransformOrigin="0.5,0.5"> <Ellipse.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform Angle="46.473"/> <TranslateTransform/> </TransformGroup> </Ellipse.RenderTransform> </Ellipse> <Ellipse Width="3" Height="14" Canvas.Left="29" Canvas.Top="35" Stretch="Fill" Fill="#4DA4FF" Opacity="1" RenderTransformOrigin="0.5,0.5"> <Ellipse.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform Angle="-0.32"/> <TranslateTransform/> </TransformGroup> </Ellipse.RenderTransform> </Ellipse> <Ellipse Width="3" Height="14" Canvas.Left="40" Canvas.Top="23" Stretch="Fill" Fill="#4DA4FF" Opacity="1" RenderTransformOrigin="0.5,0.5"> <Ellipse.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform Angle="89.639"/> <TranslateTransform/> </TransformGroup> </Ellipse.RenderTransform> </Ellipse> <Ellipse Width="3" Height="14" Canvas.Left="29" Canvas.Top="12" Stretch="Fill" Fill="#4DA4FF" Opacity="1"/> <Ellipse Width="3" Height="14" Canvas.Left="38" Canvas.Top="15" Stretch="Fill" Fill="#4DA4FF" Opacity="1" RenderTransformOrigin="0.5,0.5"> <Ellipse.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform Angle="-132.963"/> <TranslateTransform/> </TransformGroup> </Ellipse.RenderTransform> </Ellipse> <Canvas.RenderTransform> <RotateTransform x:Name="SpinnerRotate" Angle="0" /> </Canvas.RenderTransform> <Canvas.Triggers> <EventTrigger RoutedEvent="ContentControl.Loaded"> <BeginStoryboard> <Storyboard> <DoubleAnimation Storyboard.TargetName ="SpinnerRotate" Storyboard.TargetProperty ="(RotateTransform.Angle)" From="0" To="360" Duration="0:0:01" RepeatBehavior="Forever" /> </Storyboard> </BeginStoryboard> </EventTrigger> </Canvas.Triggers> </Canvas> </Grid> </Grid> </UserControl>
后台
namespace WpfApp1 { /// <summary> /// LoadingForm.xaml 的交互逻辑 /// </summary> public partial class LoadingForm : UserControl { private readonly DispatcherTimer animationTimer; public LoadingForm() { InitializeComponent(); animationTimer = new DispatcherTimer(DispatcherPriority.ContextIdle, Dispatcher); animationTimer.Interval = new TimeSpan(0, 0, 0, 0, 75); //指定时间间隔 } } }
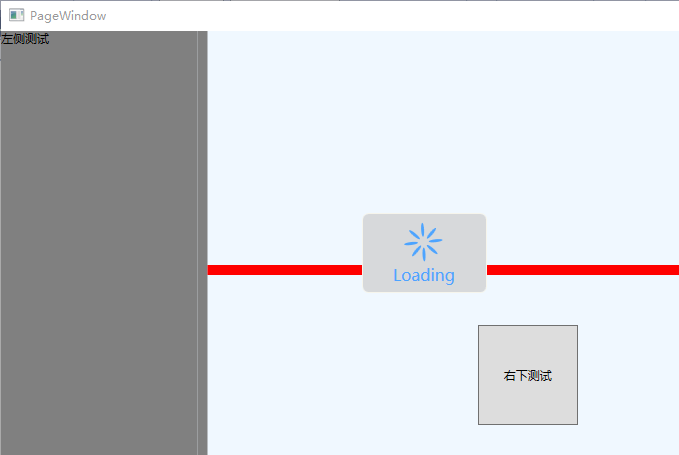
使用示例:
前端代码
<Window x:Class="WpfApp1.PageWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:ribbon="clr-namespace:Microsoft.Windows.Controls.Ribbon;assembly=RibbonControlsLibrary" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:CustomSystemWindow.CustomWindow" xmlns:ss="clr-namespace:WpfApp1" mc:Ignorable="d" Title="PageWindow" WindowState="Maximized" Height="802" Width="1279" Background="AliceBlue"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition Width="10"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <TextBlock Background="Gray" Grid.Column="0" Text="左侧测试"/> <GridSplitter Grid.Row="0" Grid.Column="1" Width="10" HorizontalAlignment="Center" VerticalAlignment="Stretch" Background="Gray" /> <Grid Grid.Column="2" VerticalAlignment="Bottom" > <Grid.RowDefinitions> <RowDefinition Height="10" /> <RowDefinition Height="200" /> </Grid.RowDefinitions> <Button Height="100" Grid.Row="1" Click="Button_Click" Width="100" Content="右下测试"/> <GridSplitter Grid.Row="0" Height="10" HorizontalAlignment="Stretch" VerticalAlignment="Bottom" Background="Red"/> </Grid> <Grid Grid.ColumnSpan="3" HorizontalAlignment="Center" VerticalAlignment="Center" Width="125" Height="80" > <ss:LoadingForm x:Name="LoadingForm" Visibility="Hidden"/> </Grid> </Grid> </Window>
后台:
namespace WpfApp1 { /// <summary> /// PageWindow.xaml 的交互逻辑 /// </summary> public partial class PageWindow : Window { LoadingForm loadingForm; public PageWindow() { InitializeComponent(); } private void Button_Click(object sender, RoutedEventArgs e) { var task = Task.Factory.StartNew(() => { Dispatcher.Invoke(DispatcherPriority.Normal, new Action(() => { LoadingForm.Visibility = Visibility.Visible; }));
// 相关业务逻辑 }, TaskCreationOptions.LongRunning); task.ContinueWith((t) => { test(); }); } private void test() { Thread.Sleep(2000); Action action = () => { MessageBox.Show("sss"); LoadingForm.Visibility = Visibility.Hidden; }; this.Dispatcher.Invoke(action); } } }
结果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2022-04-12 c++模板的局限性
2022-04-12 c++普通函数与函数模板的调用规则