Vue3之创建工程
创建Vue3工程
Vue Cli脚手架创建工程
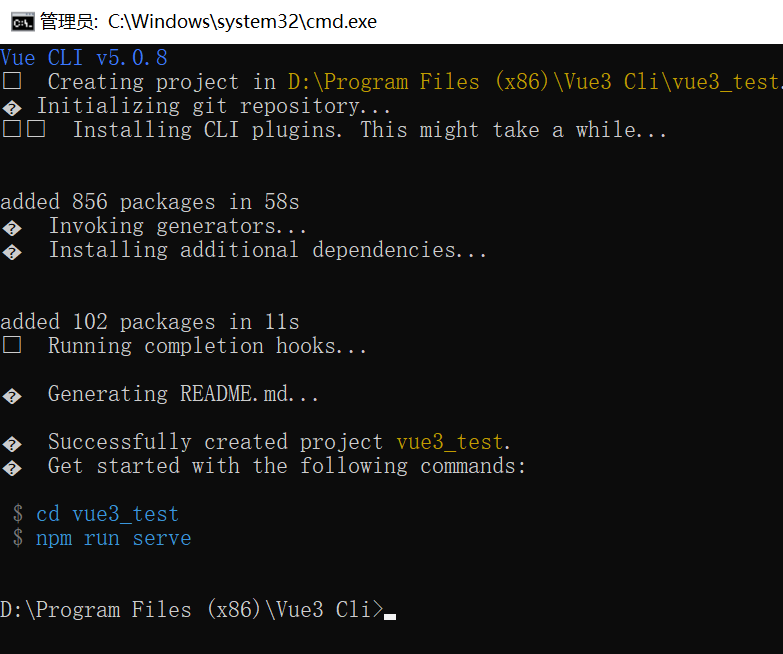
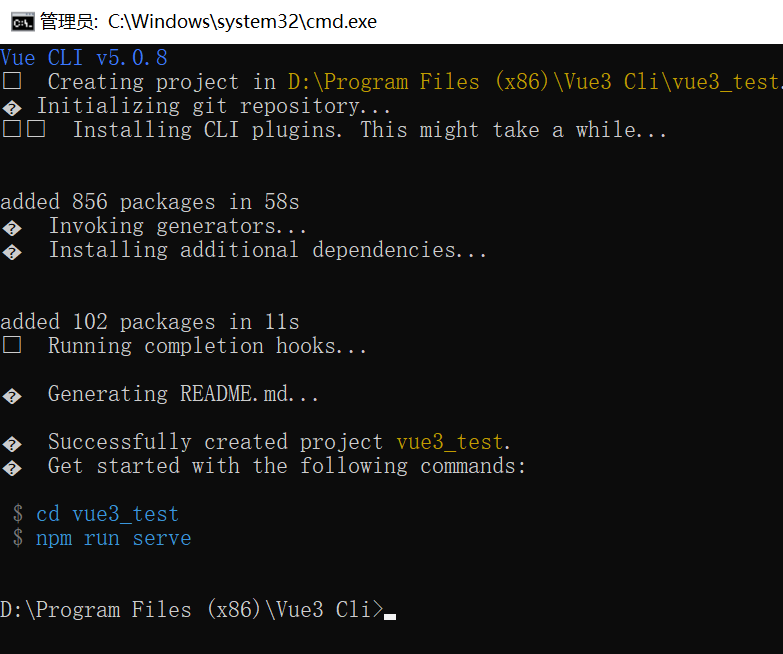
类似于之前创建的vue2工程,我们在需要创建工程的文件下打开cmd,执行创建的工程命令:
![]()
成功:

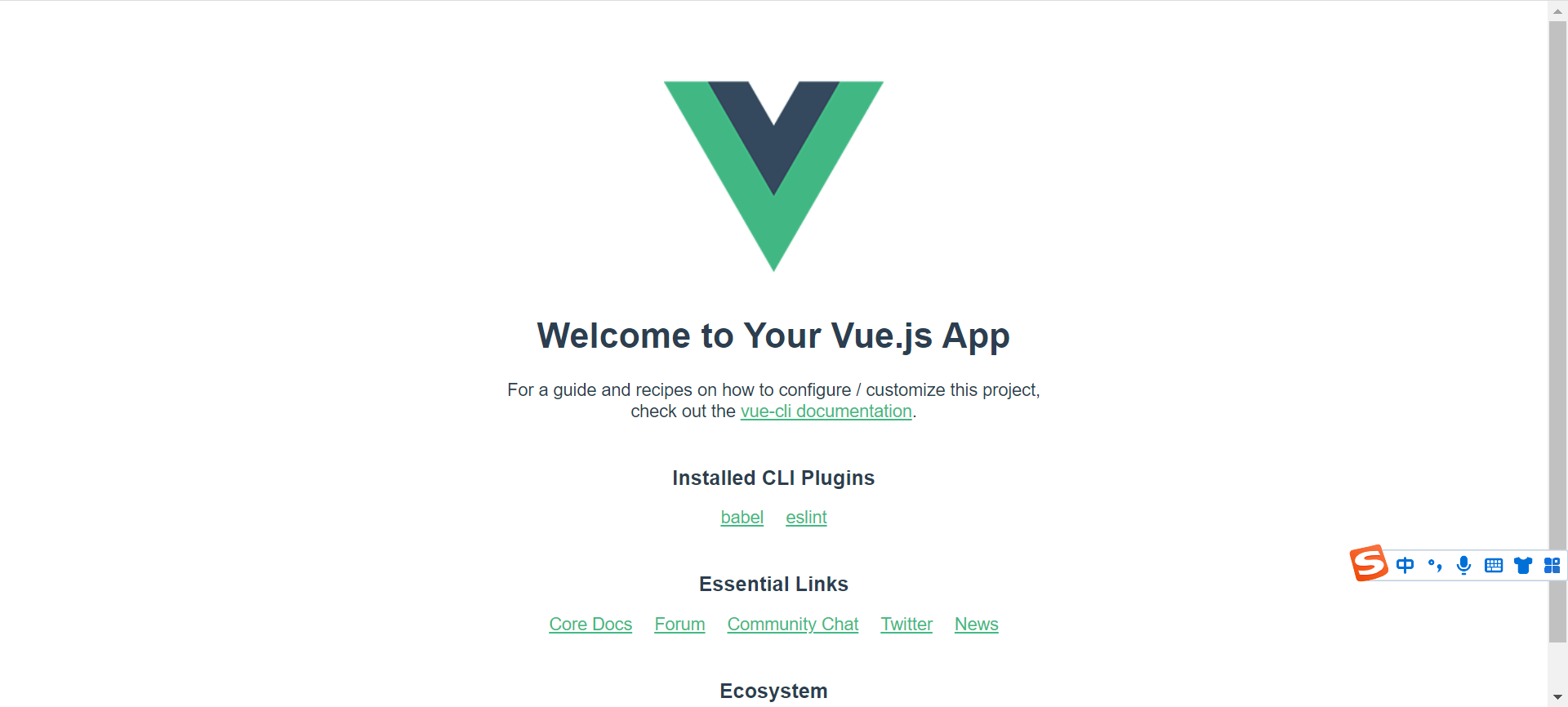
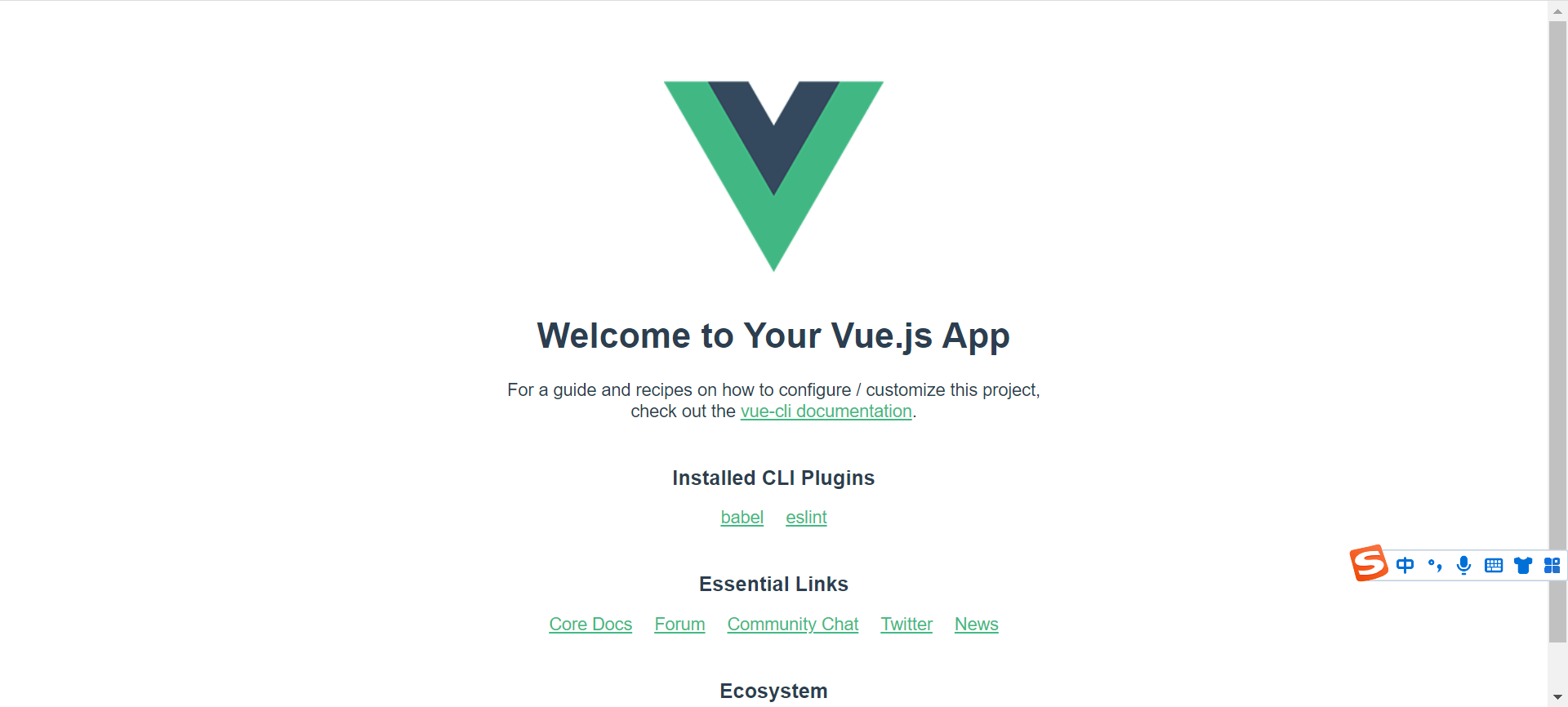
分别执行蓝色的命令来启动,根据生成的地址得到下面界面:

Vite创建工程
我们也可以使用vite来创建工程,vite相对于有一定性能优势,可以去官网看看。
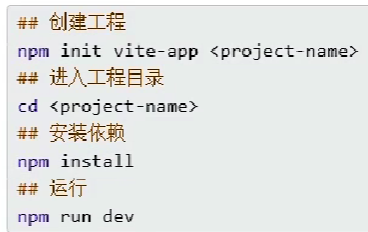
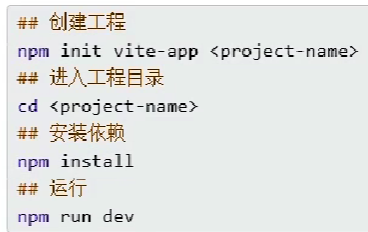
首先
npm init vite-app vue3_test_vite
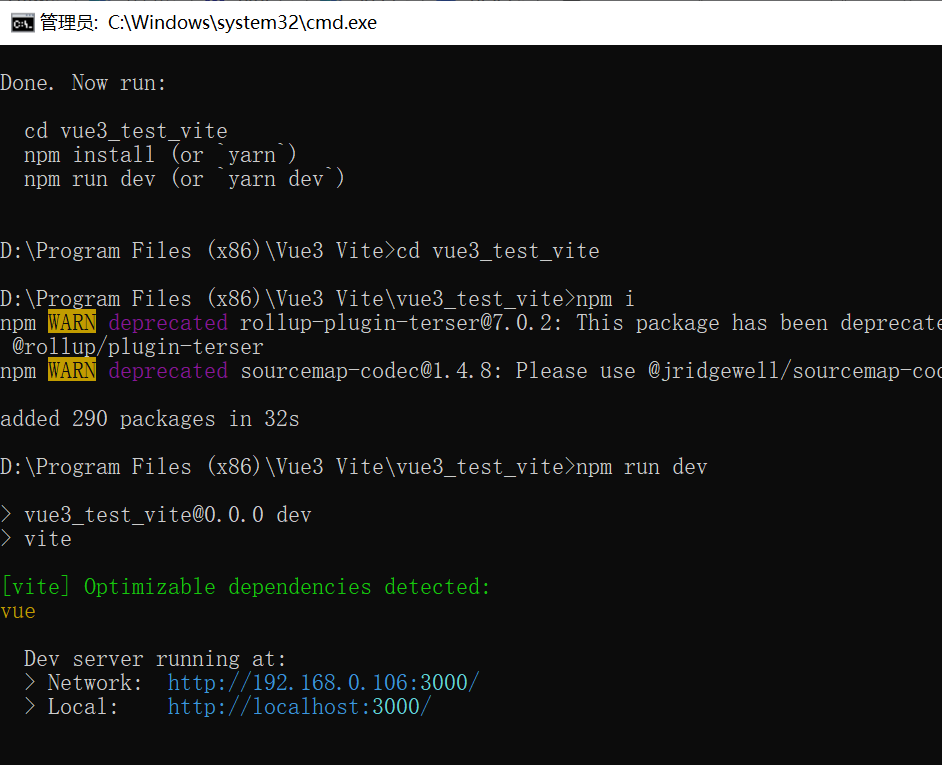
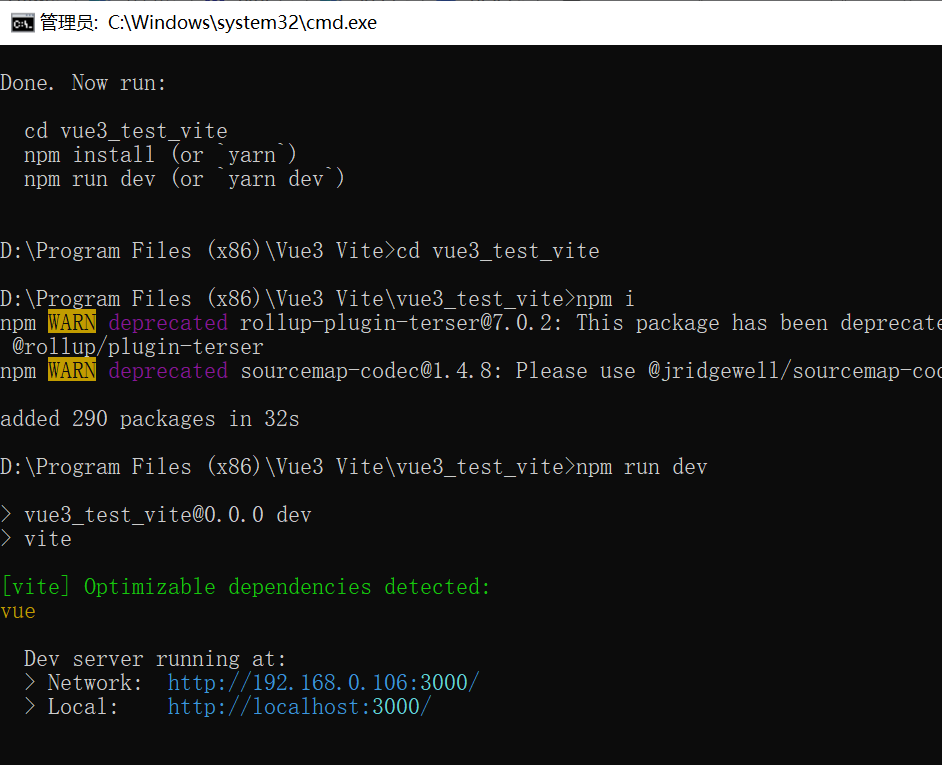
最后执行:
npm run dev


分析工程结构
创建Vue3工程
Vue Cli脚手架创建工程
类似于之前创建的vue2工程,我们在需要创建工程的文件下打开cmd,执行创建的工程命令:
![]()
成功:

分别执行蓝色的命令来启动,根据生成的地址得到下面界面:

Vite创建工程
我们也可以使用vite来创建工程,vite相对于有一定性能优势,可以去官网看看。
首先
npm init vite-app vue3_test_vite
最后执行:
npm run dev


分析工程结构
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2021-12-26 IOC控制反转