Vue分析脚手架
分析脚手架
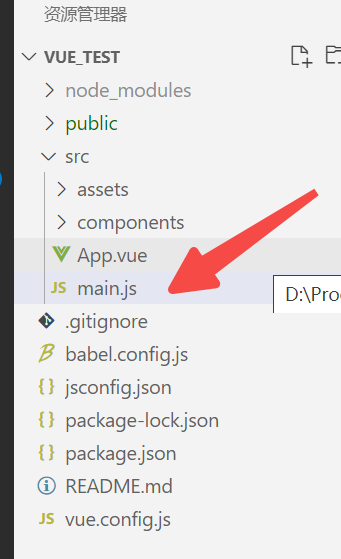
首先打开创建的vue_test项目,其中main.js:该文件是整个项目的入口文件

内容解释:
/* 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' //引入App组件,它是所有组件的父组件 import App from './App.vue' //关闭vue的生产提示 Vue.config.productionTip = false //创建Vue实例对象---vm new Vue({ el:'#app', //render函数完成了这个功能:将App组件放入容器中 render: h => h(App), })
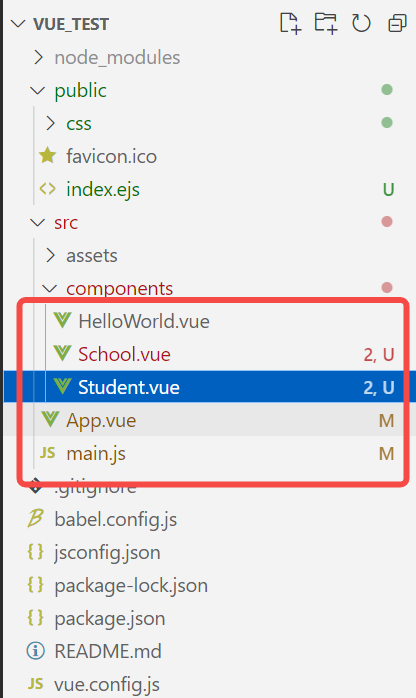
接下来我们将在这个脚手架的项目里运行一下上次写的一个单文件组件示例:

在终端中输入:
npm run serve
成功之后得到了页面的地址:

在浏览器可以看到效果:

脚手架文件结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件





· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术