Vue单文件组件以及脚手架
.vue文件结构
<template> <!-- 写页面结构代码 --> </template> <script> <!-- 写组件交互代码 --> </script> <style> <!-- 写组件页面的样式代码 --> </style>
单文件组件
通过例子简单看一下大体写法
School.vue
<template> <div class="demo"> <h2>学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> <button @click="showName">点我提示学校名</button> </div> </template> <script> // 使用ES6中的默认暴露,为了这个组件能够在别的地方被引入 export default { name:'School', data(){ return { name:'School.vue', address:'北京昌平' } }, methods: { showName(){ alert(this.name) } }, } </script> <style> .demo{ background-color: orange; } </style>
Student.vue
<template> <div> <h2>学生姓名:{{name}}</h2> <h2>学生年龄:{{age}}</h2> </div> </template> <script> export default { name:'Student', data(){ return { name:'张三', age:18 } } } </script>
配置的vue,App.vue
<template> <div> <School></School> <Student></Student> </div> </template> <script> //引入组件 School.vue和School.vue都是使用的默认暴露的方式 import School from './School.vue' import Student from './School.vue' export default { name:'App', components:{ School, Student } } </script>
接下来需要生成Vue的对象实例,并且绑定指定的容器,首先创建一个html文件,
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>练习一下单文件组件的语法</title> </head> <body> <!-- 准备一个容器 --> <div id="root"></div> <script type="text/javascript" src="../js/vue.js"></script> <script type="text/javascript" src="./main.js"></script> </body> </html>
main.js
import App from './App.vue' new Vue({ el:'#root', // 直接在这里使用App组件,也可以直接写在index.html文件的容器布局里 template:`<App></App>`, components:{App}, })
现在还是不能展示,需要在脚手架里才能看到效果
创建脚手架
首先我们可以配置淘宝镜像:
1 | npm config set registry https://registry.npm.taobao.org |
然后安装
npm install -g @vue/cli
接下来需要设置脚手架安装的位置以及创建的名称,比如说我想在这个文件夹下创建脚手架,那么我就要在这个文件里打开cmd:D:\Program Files (x86)\Vue Cli
并且创建vue_test的项目:
vue create vue_test
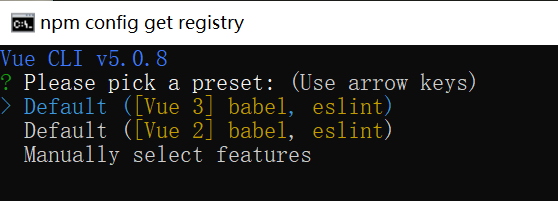
点击回车:

选择其中一个就行,我这里展示选择的是vue2:

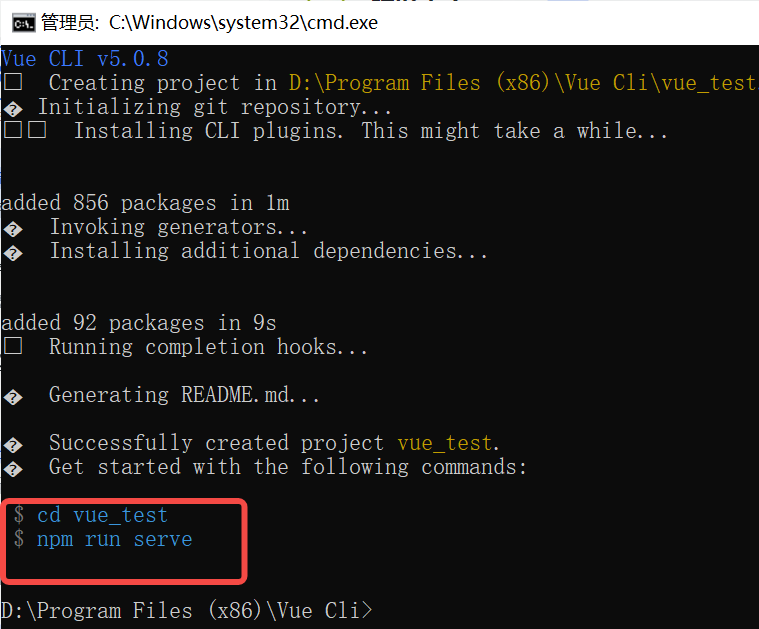
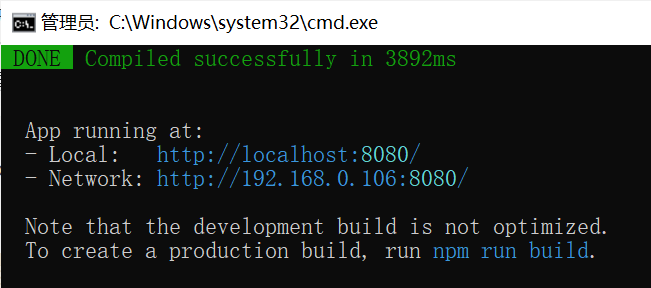
上图表示创建成功,接下来分别执行红框的指令,成功之后展示了示例的地址:






· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术