TypeScript编译选项
编译选项
自动编译文件
-
编译文件时,使用 -w 指令后,TS编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译。但是一次只能编译一个文件。
-
示例:
tsc xxx.ts -w
如下:

自动编译整个项目
-
如果直接使用tsc指令,则可以自动将当前项目下的所有ts文件编译为js文件。
-
但是能直接使用tsc命令的前提时,要先在项目根目录下创建一个ts的配置文件 tsconfig.json
-
tsconfig.json是一个JSON文件,添加配置文件后,只需只需 tsc 命令即可完成对整个项目的编译
-
配置选项:
include
-
定义希望被编译文件所在的目录
-
默认值:["**/*"]
路径:** 表示任意目录* 表示任意文件 -
示例:
"include":["./src/**/*", "./tests/**/*"]
-
上述示例中,所有src目录和tests目录下的文件都会被编译
exclude
-
定义需要排除在外的目录
-
默认值:["node_modules", "bower_components", "jspm_packages"]
-
示例:
"exclude": ["./src/hello/**/*"]
-
上述示例中,src下hello目录下的文件都不会被编译
extends
-
定义被继承的配置文件
-
示例:
"extends": "./configs/base"
-
上述示例中,当前配置文件中会自动包含config目录下base.json中的所有配置信息
files
-
指定被编译文件的列表,只有需要编译的文件少时才会用到 只编译列表中存在的ts文件
-
示例:
"files": [ "core.ts", "sys.ts", "types.ts", "scanner.ts", "parser.ts", "utilities.ts", "binder.ts", "checker.ts", "tsc.ts" ]
compilerOptions
-
编译选项是配置文件中非常重要也比较复杂的配置选项
-
在compilerOptions中包含多个子选项,用来完成对编译的配置
-
项目选项
-
target
-
设置ts代码编译的目标版本
-
可选值:
- ES3(默认)、ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext
-
示例:
-
-
-
"compilerOptions": { "target": "ES6" }
-
如上设置,我们所编写的ts代码将会被编译为ES6版本的js代码
-
lib
-
指定代码运行时所包含的库(宿主环境) 默认情况下一般不用动
-
可选值:
- ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext、DOM、WebWorker、ScriptHost ......
-
示例:
-
"compilerOptions": { "target": "ES6", "lib": ["ES6", "DOM"], "outDir": "dist", "outFile": "dist/aa.js" }
module
-
设置编译后代码使用的模块化系统
-
可选值:
- CommonJS、UMD、AMD、System、ES2020、ESNext、None
-
示例:
"compilerOptions": { "module": "CommonJS" }
outDir
-
编译后文件的所在目录
-
默认情况下,编译后的js文件会和ts文件位于相同的目录,设置outDir后可以改变编译后文件的位置
-
示例:
"compilerOptions": { "outDir": "./dist" }

outFile
-
将所有的ts文件编译为一个js文件
-
默认会将所有的编写在全局作用域中的代码合并为一个js文件,如果module制定了None、System或AMD则会将模块一起合并到文件之中,如果设置了其它的模块,则无法合并。
"compilerOptions": { "outFile": "./dist/app.js" }
rootDir
-
指定代码的根目录,默认情况下编译后文件的目录结构会以最长的公共目录为根目录,通过rootDir可以手动指定根目录
-
示例:
"compilerOptions": { "rootDir": "./src" }
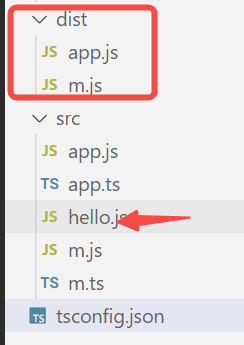
allowJs
- 是否对js文件编译
"compilerOptions": { "allowJs": true, }
如果是false,那么在全局编译的时候就会排除对js文件做编译,通过上面的include和outDir的设置,结果如下,不会对hello.js做编译处理。

checkJs
-
是否对js文件进行检查
检查js代码是否符合语法规范,默认是false
removeComments
-
- 是否删除注释
- 默认值:false
noEmit
-
- 不对代码进行编译 设置true之后执行tsc也不会生成对应的js文件
- 默认值:false
sourceMap
-
- 是否生成sourceMap
- 默认值:false
- 当有错误时不生成编译后的文件 会检查ts语法问题,有问题就不会生成。
严格检查
-
- strict
- 启用所有的严格检查,默认值为true,设置后相当于开启了所有的严格检查,如果开启true,那么属于严格检查的这些属性都会开启,如果false,则所有关闭,除非再单独对某个进行设置。
- alwaysStrict
- 总是以严格模式对代码进行编译
- strict
比如说编编译之后的js文件最上方会有:
'using strict'
但是如果在ts文件中使用了ES6的模块化语法,比如import,export,就不会有这个标志,因为使用了模块化开发,本身就是默认的严格模式。
-
- noImplicitAny
- 禁止隐式的any类型
- noImplicitAny
设置true之后,
function fn(a , b ){ return a + b; }
这会报错,因为在ts中,这是隐式的any类型,可以这样写,明确类型:
function fn(a: number, b: number){ return a + b; }
-
- noImplicitThis
- 禁止类型不明确的this
- noImplicitThis
设置true,下面代码会报错:
function fn2(){ alert(this); }
因为不清楚是指向的,因为this在严格和不严格模式下,以及不同的调用方式下,比如以函数形式调用还是以方法形式调用,其指向都是不一样的,所以我们需要确定这里的this到底是指向哪个的:
function fn2(this: Window){ alert(this); }
严格模式下和非严格模式下this的指向问题
-
- strictBindCallApply
- 严格检查bind、call和apply的参数列表
- strictFunctionTypes
- 严格检查函数的类型
- strictNullChecks
- 严格的空值检查
- strictBindCallApply
比如:
let box1 = document.getElementById('box1');
// if(box1 !== null){
// box1.addEventListener('click', function (){
// alert('hello');
// });
// }
box1?.addEventListener('click', function (){
alert('hello');
});
-
- strictPropertyInitialization
- 严格检查属性是否初始化
- strictPropertyInitialization
额外检查
-
- noFallthroughCasesInSwitch
- 检查switch语句包含正确的break
- noImplicitReturns
- 检查函数没有隐式的返回值
- noUnusedLocals
- 检查未使用的局部变量
- noUnusedParameters
- 检查未使用的参数
- noFallthroughCasesInSwitch
高级
-
- allowUnreachableCode
- 检查不可达代码
- 可选值:
- true,忽略不可达代码
- false,不可达代码将引起错误
- noEmitOnError
- 有错误的情况下不进行编译
- 默认值:false
- allowUnreachableCode
整体示例:
{ /* tsconfig.json是ts编译器的配置文件,ts编译器可以根据它的信息来对代码进行编译 "include" 用来指定哪些ts文件需要被编译 路径:** 表示任意目录 * 表示任意文件 "exclude" 不需要被编译的文件目录 默认值:["node_modules", "bower_components", "jspm_packages"] */ "include": [ "./src/**/*" ], "exclude": [ "./src/hello/**/*" ], /* compilerOptions 编译器的选项 */ "compilerOptions": { // target 用来指定ts被编译为的ES的版本 // 'es3', 'es5', 'es6', 'es2015', 'es2016', 'es2017', 'es2018', 'es2019', 'es2020', 'esnext' "target": "es2015", // module 指定要使用的模块化的规范 // 'none', 'commonjs', 'amd', 'system', 'umd', 'es6', 'es2015', 'es2020', 'esnext' "module": "amd", // lib用来指定项目中要使用的库 //'es5', 'es6', 'es2015', 'es7', 'es2016', 'es2017', 'es //2018', 'es2019', 'es2020', 'esnext', 'dom', 'dom.iterable', 'webworker', 'webworker.importscripts', 'webworker.iterable', 'scri //pthost', 'es2015.core', 'es2015.collection', 'es2015.generator', 'es2015.iterable', 'es2015.promise', 'es2015.proxy', 'es2015.r //eflect', 'es2015.symbol', 'es2015.symbol.wellknown', 'es2016.array.include', 'es2017.object', 'es2017.sharedmemory', 'es2017.st //ring', 'es2017.intl', 'es2017.typedarrays', 'es2018.asyncgenerator', 'es2018.asynciterable', 'es2018.intl', 'es2018.promise', ' //es2018.regexp', 'es2019.array', 'es2019.object', 'es2019.string', 'es2019.symbol', 'es2020.bigint', 'es2020.promise', 'es2020.s //haredmemory', 'es2020.string', 'es2020.symbol.wellknown', 'es2020.intl', 'esnext.array', 'esnext.symbol', 'esnext.asynciterable //', 'esnext.intl', 'esnext.bigint', 'esnext.string', 'esnext.promise', 'esnext.weakref' "lib": ["es6", "dom"], // outDir 用来指定编译后文件所在的目录 "outDir": "./dist", // 将代码合并为一个文件 // 设置outFile后,所有的全局作用域中的代码会合并到同一个文件中 "outFile": "./dist/app.js", // 是否对js文件进行编译,默认是false "allowJs": true, // 是否检查js代码是否符合语法规范,默认是false "checkJs": true, // 是否移除注释 "removeComments": true, // 不生成编译后的文件 "noEmit": false, // 当有错误时不生成编译后的文件 "noEmitOnError": true, // 所有严格检查的总开关 "strict": true, // 用来设置编译后的文件是否使用严格模式,默认false "alwaysStrict": true, // 不允许隐式的any类型 "noImplicitAny": true, // 不允许不明确类型的this "noImplicitThis": true, // 严格的检查空值 "strictNullChecks": true } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2021-11-25 WPF之行为(Behavior)