ES6之对象方法扩展
对象扩展
ES6 新增了一些 Object 对象的方法
1) Object.is 比较两个值是否严格相等,与『===』行为基本一致(+0 与 NaN)
2) Object.assign 对象的合并,将源对象的所有可枚举属性,复制到目标对象
3) __proto__、setPrototypeOf、 setPrototypeOf 可以直接设置对象的原型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>对象方法扩展</title> </head> <body> <script> //1. Object.is 判断两个值是否完全相等 console.log(Object.is(120, 120));// === console.log(Object.is(NaN, NaN));// === console.log(NaN === NaN);// === //2. Object.assign 对象的合并 const config1 = { host: 'localhost', port: 3306, name: 'root', pass: 'root', test: 'test' }; const config2 = { host: 'http://atguigu.com', port: 33060, name: 'atguigu.com', pass: 'iloveyou', test2: 'test2' } // 后面的属性值会替换前面的属性值 console.log(Object.assign(config1, config2)); console.log("Object.setPrototypeOf"); //3. Object.setPrototypeOf 设置原型对象 Object.getPrototypeof const school = { name: '尚硅谷' } const cities = { xiaoqu: ['北京','上海','深圳'] } Object.setPrototypeOf(school, cities); console.log(Object.getPrototypeOf(school)); console.log(school); </script> </body> </html>
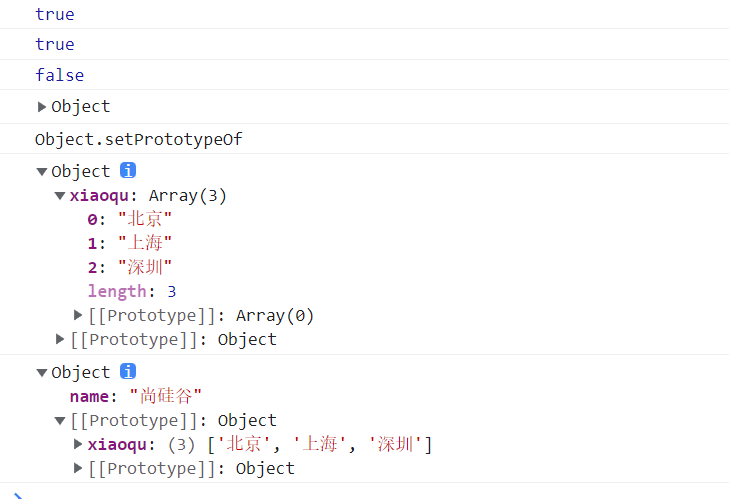
结果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2021-11-20 jQuery增删表格数据
2021-11-20 jQuery文档增删
2021-11-20 jQuery爱好选择器