ES6之生成器
生成器
生成器函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同
比如:
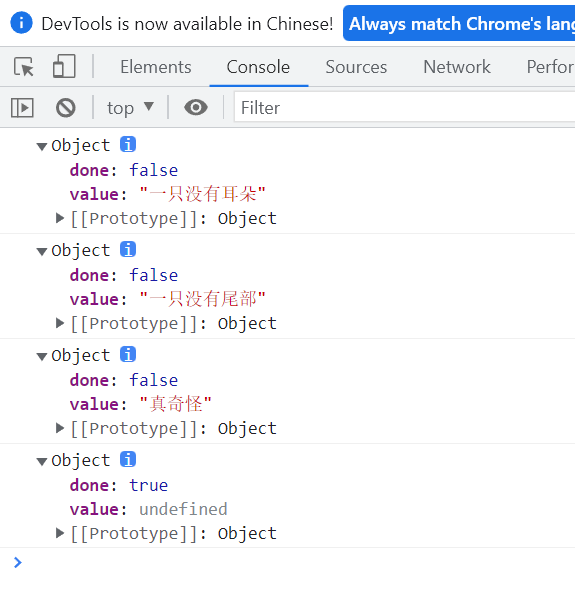
function * gen(){ yield '一只没有耳朵'; yield '一只没有尾巴'; return '真奇怪'; } let iterator = gen();// 这时候不是真正的执行 console.log(iterator.next()); console.log(iterator.next()); console.log(iterator.next());
结果:

代码说明:
1) * 的位置没有限制
2) 生成器函数返回的结果是迭代器对象,调用迭代器对象的 next 方法可以得到
yield 语句后的值
3) yield 相当于函数的暂停标记,也可以认为是函数的分隔符,每调用一次 next
方法,执行一段代码 done:false表示还没有遍历完成
4) next 方法可以传递实参,作为 yield 语句的返回值
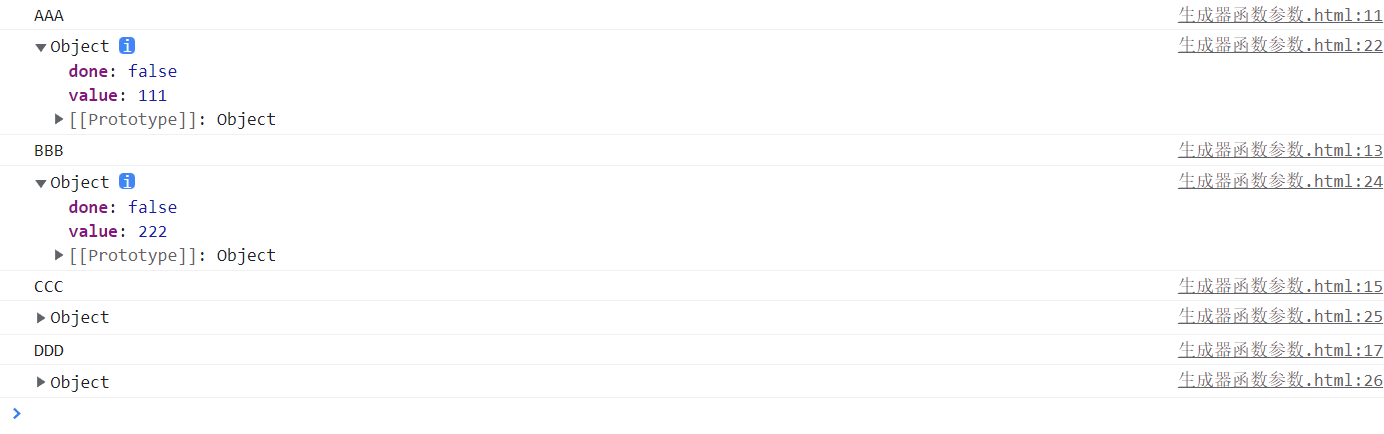
生成器函数参数
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>生成器函数参数</title> </head> <body> <script> function * gen(arg){ console.log(arg); let one = yield 111; console.log(one); let two = yield 222; console.log(two); let three = yield 333; console.log(three); } //执行获取迭代器对象 let iterator = gen('AAA'); console.log(iterator.next()); //next方法可以传入实参 console.log(iterator.next('BBB')); console.log(iterator.next('CCC')); console.log(iterator.next('DDD')); </script> </body> </html>
示例:

示例
需求:
1s 后控制台输出 111 2s后输出 222 3s后输出 333
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>生成器函数实例</title> </head> <body> <script> // 异步编程 文件操作 网络操作(ajax, request) 数据库操作 // 1s 后控制台输出 111 2s后输出 222 3s后输出 333 // 传统js使用定时器实现不同间隔秒的执行 不推荐 setTimeout(() => { console.log(111); setTimeout(() => { console.log(222); setTimeout(() => { console.log(333); }, 3000); }, 2000); }, 1000); // 生成器函数实现 function one(){ setTimeout(()=>{ console.log(111); // 间隔1秒的执行完成之后调用下一个 iterator.next(); },1000) } function two(){ setTimeout(()=>{ console.log(222); iterator.next(); },2000) } function three(){ setTimeout(()=>{ console.log(333); iterator.next(); },3000) } function * gen(){ yield one(); yield two(); yield three(); } //调用生成器函数 let iterator = gen(); iterator.next(); </script> </body> </html>
需求2:
模拟获取用户数据 然后获取订单数据,最好获取商品数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>生成器函数</title> </head> <body> <script> //模拟获取 用户数据 订单数据 商品数据 function getUsers(){ setTimeout(()=>{ let data = '用户数据'; //调用 next 方法, 并且将数据传入 iterator.next(data); }, 1000); } function getOrders(){ setTimeout(()=>{ let data = '订单数据'; iterator.next(data); }, 1000) } function getGoods(){ setTimeout(()=>{ let data = '商品数据'; iterator.next(data); }, 1000) } function * gen(){ let users = yield getUsers(); let orders = yield getOrders(); let goods = yield getGoods(); } //调用生成器函数 let iterator = gen(); iterator.next(); </script> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本