ES6之 ...扩展运算符
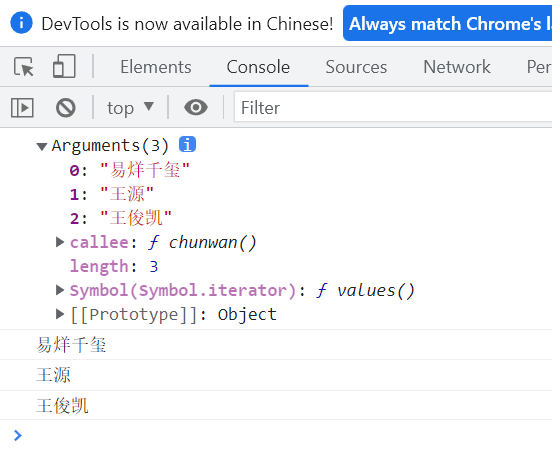
<script> // 『...』 扩展运算符能将『数组』转换为逗号分隔的『参数序列』 //声明一个数组 ... const tfboys = ['易烊千玺','王源','王俊凯']; // => '易烊千玺','王源','王俊凯' // 声明一个函数 function chunwan(){ console.log(arguments); console.log(arguments[0]); console.log(arguments[1]); console.log(arguments[2]); } chunwan(...tfboys);// chunwan('易烊千玺','王源','王俊凯') </script>
结果:

(2)应用
1. 数组的合并
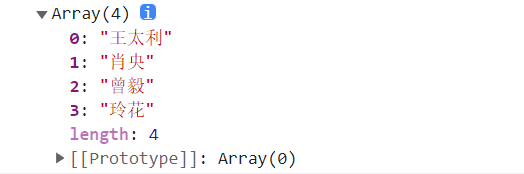
const kuaizi = ['王太利','肖央']; const fenghuang = ['曾毅','玲花']; // 原始写法 // const zuixuanxiaopingguo = kuaizi.concat(fenghuang); const zuixuanxiaopingguo = [...kuaizi, ...fenghuang]; console.log(zuixuanxiaopingguo);
结果:

2. 数组的克隆
const sanzhihua = ['E','G','M'];
const sanyecao = [...sanzhihua];// ['E','G','M']
console.log(sanyecao);
3. 将伪数组转为真正的数组
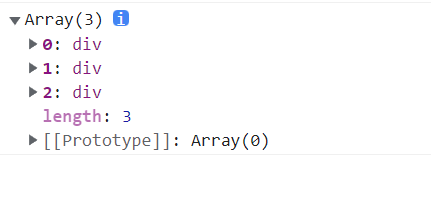
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>扩展运算符应用</title> </head> <body> <div></div> <div></div> <div></div> <script> // 将伪数组转为真正的数组 const divs = document.querySelectorAll('div'); const divArr = [...divs]; console.log(divArr);// arguments </script> </body> </html>
结果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!