ES6之rest参数
(1)
// ES6 引入 rest 参数,用于获取函数的实参,用来代替 arguments // ES5 获取实参的方式 function date(){ console.log(arguments); } date('白芷','阿娇','思慧');
结果是一个object对象:

(2)rest 参数
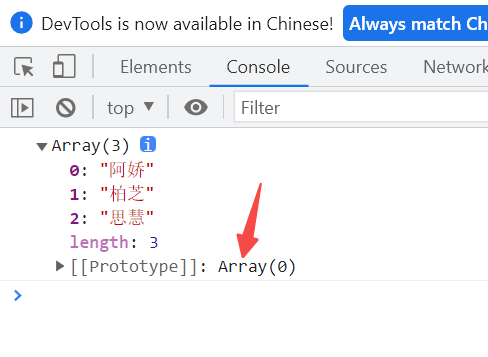
function date(...args){ console.log(args);// filter some every map } date('阿娇','柏芝','思慧');
结果是一个数组,这样写方便:

(3)rest 参数必须要放到参数最后
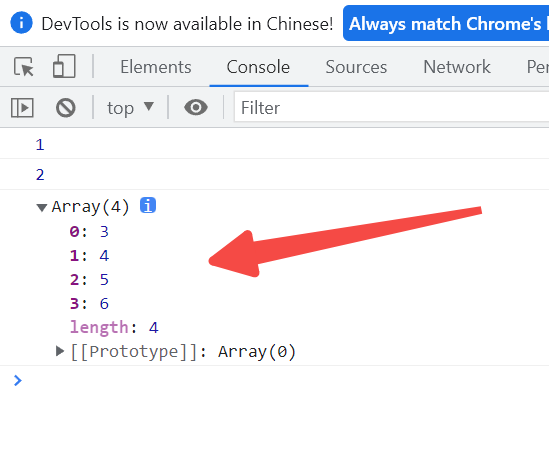
function fn(a,b,...args){ console.log(a); console.log(b); console.log(args); } fn(1,2,3,4,5,6);





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本