ES6之简化对象写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>简化对象写法</title> </head> <body> <script> //ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。 //这样的书写更加简洁 let name = '尚硅谷'; let change = function(){ console.log('我们可以改变你!!'); } // 原先的写法如下: const school1 = { name:name, change:change, improve:function(){ console.log("我们可以提高你的技能"); } } // ES6简化之后的写法: const school = { name, change, improve(){ console.log("我们可以提高你的技能"); } } console.log(school1); console.log(school); </script> </body> </html>
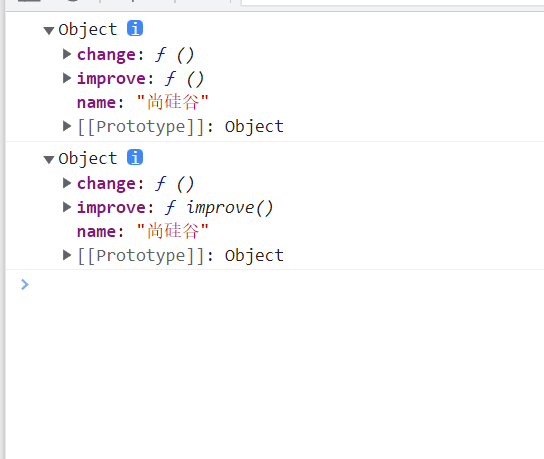
结果:






· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2021-11-16 jQuery回到顶部
2021-11-16 jQuery元素滚动