ES6使用let实现变量的解构赋值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>变量的解构赋值</title> </head> <body> <script> //ES6 允许按照一定模式从数组和对象中提取值,对变量进行赋值, //这被称为解构赋值。 //1. 数组的结构 const F4 = ['小沈阳','刘能','赵四','宋小宝']; // 给每个元素设置了一个变量,比如小对应了F4[0],... let [xiao, liu, zhao, song] = F4; console.log(xiao); console.log(liu); console.log(zhao); console.log(song); //2. 对象的解构 const testobj = { name: '赵本山', age: '不详', xiaopin: function(){ console.log("我可以演小品"); } }; // 这样定义就简化了,不用像之前这样写:testobj.name,testobj.xiaopin();..... let {name, age, xiaopin} = testobj; console.log(name); console.log(age); console.log(xiaopin); xiaopin(); // let {xiaopin} = testobj; // xiaopin(); </script> </body> </html>
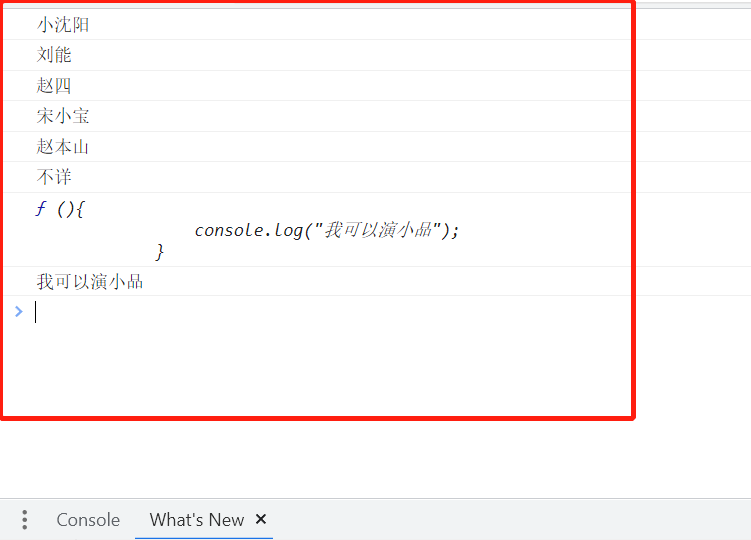
结构:






· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2021-11-16 jQuery回到顶部
2021-11-16 jQuery元素滚动