语义标签(一)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 在网页中HTML专门用来负责网页的结构 所以在使用html标签时,应该关注的是标签的语义,而不是它的样式 标题标签: h1 ~ h6 一共有六级标题 从h1~h6重要性递减,h1最重要,h6最不重要 h1在网页中的重要性仅次于title标签,一般情况下一个页面中只会有一个h1 一般情况下标题标签只会使用到h1~h3,h4~h6很少用 标题标签都是块元素 在页面中独占一行的元素称为块元素(block element) --> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> <!-- hgroup标签用来为标题分组,可以将一组相关的标题同时放入到hgroup --> <hgroup> <h1>回乡偶书二首</h1> <h2>其一</h2> <p>少小离家老大回</p> <p>乡音无改鬓毛衰</p> </hgroup> <!-- p标签表示页面中的一个段落,p也是一个块元素 --> <p>在p标签中的内容就表示一个段落</p> <p>在p标签中的内容就表示一个段落</p> <!-- em标签用于表示语音语调的一个加重 在页面中不会独占一行的元素称为行内元素(inline element) --> <p>今天天气<em>真</em>不错!</p> <!-- strong表示强调,重要内容! --> <p>你今天必须要<strong>完成作业</strong>!</p> 鲁迅说: <!-- blockquote 表示一个长引用 --> <blockquote> 这句话我是从来没有说过的! </blockquote> <!-- q表示一个短引用 --> 子曰<q>学而时习之,乐呵乐呵!</q> <!-- br标签表示页面中的换行 --> <br> <br> 今天天气真不错 </body> </html>
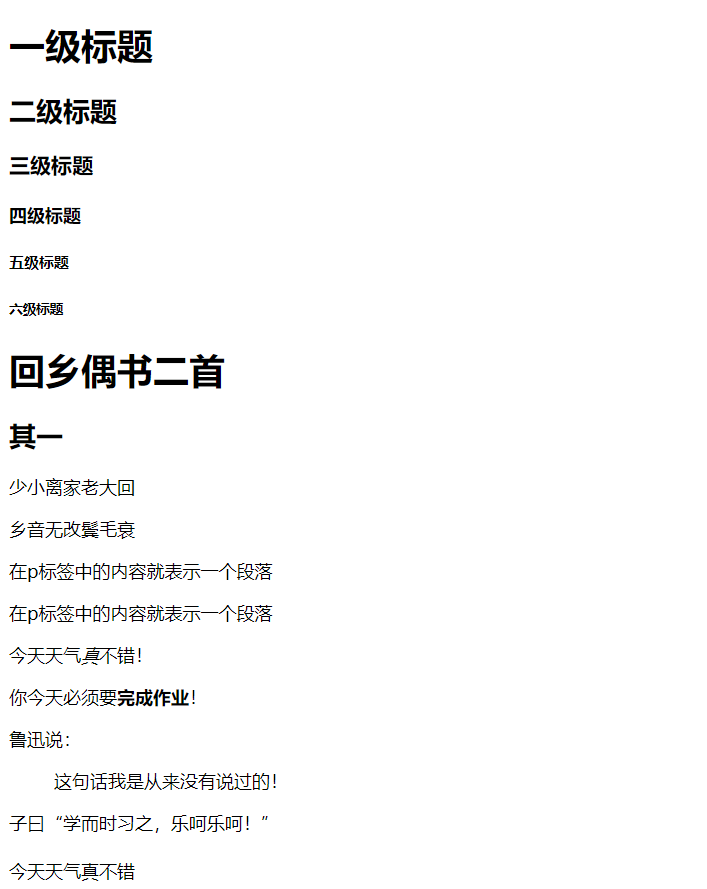
结果:






· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术