jQuery增删表格数据
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>添加删除记录练习</title> <link rel="stylesheet" type="text/css" href="css.css"/> </head> <body> <table id="employeeTable"> <tr> <th>Name</th> <th>Email</th> <th>Salary</th> <th> </th> </tr> <tr> <td>Tom</td> <td>tom@tom.com</td> <td>5000</td> <td><a href="deleteEmp?id=001">Delete</a></td> </tr> <tr> <td>Jerry</td> <td>jerry@sohu.com</td> <td>8000</td> <td><a href="deleteEmp?id=002">Delete</a></td> </tr> <tr> <td>Bob</td> <td>bob@tom.com</td> <td>10000</td> <td><a href="deleteEmp?id=003">Delete</a></td> </tr> </table> <div id="formDiv"> <h4>添加新员工</h4> <table> <tr> <td class="word">name:</td> <td class="inp"> <input type="text" name="empName" id="empName"/> </td> </tr> <tr> <td class="word">email:</td> <td class="inp"> <input type="text" name="email" id="email"/> </td> </tr> <tr> <td class="word">salary:</td> <td class="inp"> <input type="text" name="salary" id="salary"/> </td> </tr> <tr> <td colspan="2" align="center"> <button id="addEmpButton" value="abc"> Submit </button> </td> </tr> </table> </div> <script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> /* 1. 添加 2. 删除 */ $('#addEmpButton').click(function () { //1. 收集输入的数据 var $empName = $('#empName') var $email = $('#email') var $salary = $('#salary') var empName = $empName.val() var email = $email.val() var salary = $salary.val() //2. 生成对应的<tr>标签结构, 并插入#employeeTable的tbody中 /* <tr> <td>Bob</td> <td>bob@tom.com</td> <td>10000</td> <td><a href="deleteEmp?id=003">Delete</a></td> </tr> */ var $xxx = $('<tr></tr>') .append('<td>'+empName+'</td>') // 拼串 .append('<td>'+email+'</td>') .append('<td>'+salary+'</td>') .append('<td><a href="deleteEmp?id="'+Date.now()+'>Delete</a></td>') .appendTo('#employeeTable>tbody') //找到新增加的a标签 .find('a') //给新增的a标签添加删除事件 .click(clickDelete) //3. 清除输入 $empName.val('') $email.val('') $salary.val('') }) // 给所有删除链接绑定点击监听 $('#employeeTable a').click(clickDelete) /* 点击删除的回调函数 */ function clickDelete () { var $tr = $(this).parent().parent() var name = $tr.children(':first').html() if(confirm('确定删除'+name+'吗?')) { $tr.remove() } return false } </script> </body> </html>
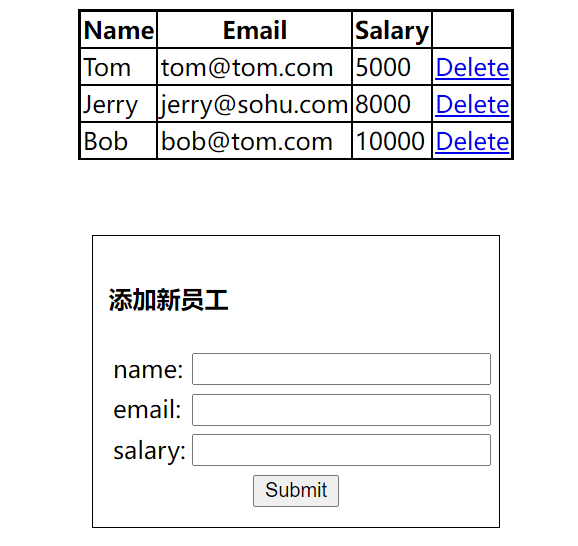
界面:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本