jQuery$常用的工具方法
具体的方法可以到菜鸟程序员中看
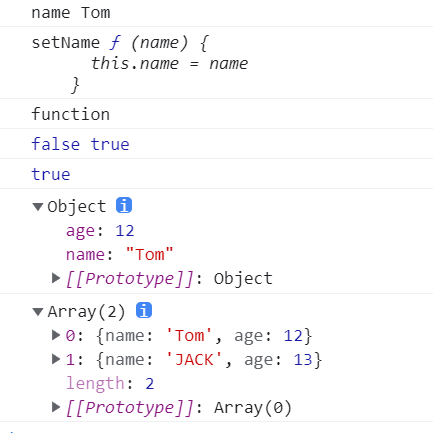
<script type="text/javascript"> //1. $.each(): 遍历数组或对象中的数据 var obj = { name: 'Tom', setName: function (name) { this.name = name } } $.each(obj, function (key, value) { console.log(key, value) }) //2. $.trim(): 去除字符串两边的空格 //3. $.type(obj): 得到数据的类型 console.log($.type($)) // 'function' //4. $.isArray(obj): 判断是否是数组 console.log($.isArray($('body')), $.isArray([])) // false true //5. $.isFunction(obj): 判断是否是函数 console.log($.isFunction($)) // true //6. $.parseJSON(json) : 解析json字符串转换为js对象/数组 var json = '{"name":"Tom", "age":12}' // json对象: {} // json对象===>JS对象 console.log($.parseJSON(json)) json = '[{"name":"Tom", "age":12}, {"name":"JACK", "age":13}]' // json数组: [] // json数组===>JS数组 console.log($.parseJSON(json)) /* JSON.parse(jsonString) json字符串--->js对象/数组 JSON.stringify(jsObj/jsArr) js对象/数组--->json字符串 */ </script>
结果:






· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术