jQuery表单选择器
表单选择器
常用的有下面这些,具体的用法可以到:http://www.itprobie.com/jc/jQuery/jquery_html/checkbox.html
* :input
* :text
* :checkbox
* :radio
* :checked: 选中的
实例:
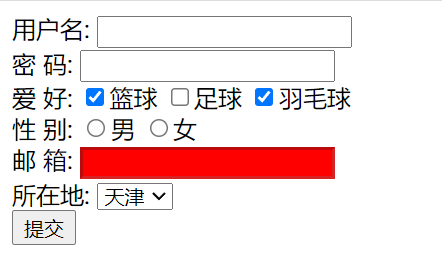
<body> <form> 用户名: <input type="text"/><br> 密 码: <input type="password"/><br> 爱 好: <input type="checkbox" checked="checked"/>篮球 <input type="checkbox"/>足球 <input type="checkbox" checked="checked"/>羽毛球 <br> 性 别: <input type="radio" name="sex" value='male'/>男 <input type="radio" name="sex" value='female'/>女<br> 邮 箱: <input type="text" name="email" disabled="disabled"/><br> 所在地: <select> <option value="1">北京</option> <option value="2" selected="selected">天津</option> <option value="3">河北</option> </select><br> <input type="submit" value="提交"/> </form> <body>
1. 选择不可用的文本输入框
$(':text:disabled').css('background', 'red')

2. 显示选择爱好 的个数
$(':checkbox:checked').length
3. 显示选择的城市名称
$(':submit').click(function () {
var city = $('select>option:selected').html() // 选择的option的标签体文本
city = $('select').val() // 选择的option的value属性值
})





· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术