jQuery表格隔行变色
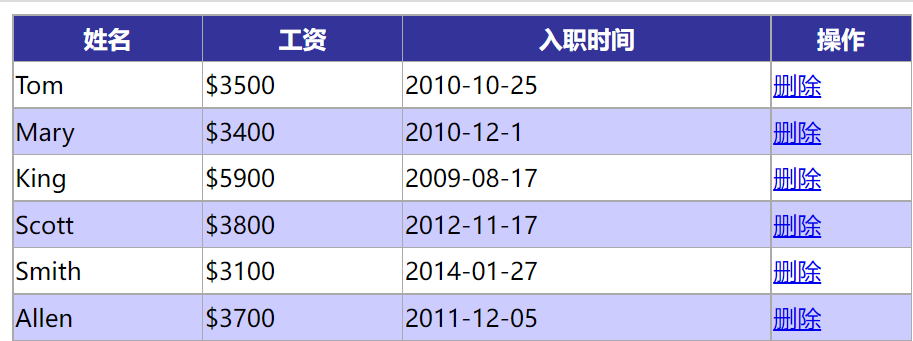
效果图:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>01__表格隔行变色</title> <style> div, span, p { width: 140px; height: 140px; margin: 5px; background: #aaa; border: #000 1px solid; float: left; font-size: 17px; font-family: Verdana; } div.mini { width: 55px; height: 55px; background-color: #aaa; font-size: 12px; } div.hide { display: none; } #data { width: 600px; } #data, td, th { border-collapse: collapse; border: 1px solid #aaaaaa; } th, td { height: 28px; } #data thead { background-color: #333399; color: #ffffff; } .odd { background-color: #ccccff; } </style> </head> <body> <table id="data"> <thead> <tr> <th>姓名</th> <th>工资</th> <th>入职时间</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>Tom</td> <td>$3500</td> <td>2010-10-25</td> <td><a href="javascript:void(0)">删除</a></td> </tr> <tr> <td>Mary</td> <td>$3400</td> <td>2010-12-1</td> <td><a href="javascript:void(0)">删除</a></td> </tr> <tr> <td>King</td> <td>$5900</td> <td>2009-08-17</td> <td><a href="javascript:void(0)">删除</a></td> </tr> <tr> <td>Scott</td> <td>$3800</td> <td>2012-11-17</td> <td><a href="javascript:void(0)">删除</a></td> </tr> <tr> <td>Smith</td> <td>$3100</td> <td>2014-01-27</td> <td><a href="javascript:void(0)">删除</a></td> </tr> <tr> <td>Allen</td> <td>$3700</td> <td>2011-12-05</td> <td><a href="javascript:void(0)">删除</a></td> </tr> </tbody> </table> <script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> //用的是>,所以找的是直属的子元素,是亲子,不是孙子等后代元素 //找id为data的table下的元素 $('#data>tbody>tr:odd').css('background', '#ccccff') // $('#data>tbody>tr:odd').addClass('odd') //$('#data>tbody>tr:odd').attr('class', 'odd') </script> </body> </html>





· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术