wpf之数据模板
后台代码:
namespace MyWpf { /// <summary> /// DataTemplateTest.xaml 的交互逻辑 /// </summary> public partial class DataTemplateTest : UserControl { public DataTemplateTest() { InitializeComponent(); List<Student> students = new List<Student>() { new Student() { Name = "张三", Sex = "男" },
new Student() { Name = "李四", Sex = "男" } }; // this.DataContext = students; combox.ItemsSource = students; } } public class Student { public string Name { get; set; } public string Sex { get; set; } } }
xaml:
<UserControl x:Class="MyWpf.DataTemplateTest" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyWpf" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="500"> <Grid> <ComboBox x:Name="combox" Height="60" Width="200" > <!--ItemTemplate:combox中每一项的数据模板--> <ComboBox.ItemTemplate> <!--数据模板--> <DataTemplate> <!--放置一个StackPanel布局面板控件--> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding Name}"></TextBlock> <TextBlock Text="--"></TextBlock> <TextBlock Text="{Binding Sex}"></TextBlock> </StackPanel> </DataTemplate> </ComboBox.ItemTemplate> </ComboBox> </Grid> </UserControl>
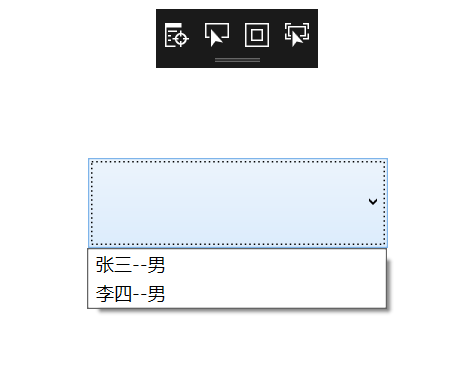
显示:






· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术