wpf之布局控件
Grid

比如:
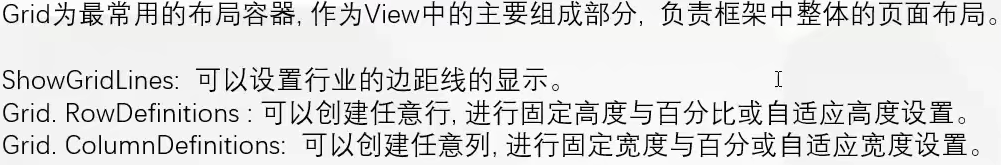
<UserControl x:Class="MyWpf.MyGrid" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyWpf" mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800"> <Grid> <Grid.RowDefinitions> <!--指定宽高,剩余的会自动占满--> <RowDefinition Height="90"></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <!--可以指定行列--> <Border Background="Red" Grid.Row="0"></Border> <Border Background="Blue" Grid.Row="1"></Border> <Border Background="SandyBrown" Grid.Column="1" Grid.Row="0"></Border> <Border Background="RosyBrown" Grid.Column="1" Grid.Row="1"></Border> </Grid> </UserControl>
结果:

StackPanel
StackPanel是以堆叠的方式显示其中的控件
1、可以使用Orientation属性更改堆叠的顺序分为水平方向(Orientation="Horizontal")和竖直方向(Orientation="Vertical"),以保证要实现的效果。
代码:
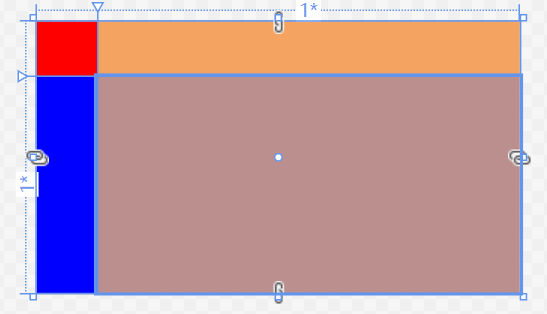
<UserControl x:Class="MyWpf.MyStackPanel" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyWpf" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500"> <Grid> <StackPanel> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> </StackPanel> </Grid> </UserControl>
结果:

可以看到默认是垂直排序的,改动代码:
<UserControl x:Class="MyWpf.MyStackPanel" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyWpf" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500"> <Grid> <StackPanel Orientation="Horizontal"> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> </StackPanel> </Grid> </UserControl>
结果:

但是这个也存在问题,那就是超出界限的部分就被截取了。
WrapPanel
WrapPanel布局控件默认水平摆放,但是会自动换行
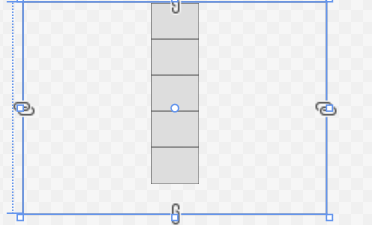
<UserControl x:Class="MyWpf.MyStackPanel" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyWpf" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500"> <Grid> <WrapPanel> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> </WrapPanel> </Grid> </UserControl>
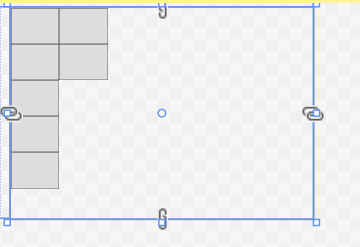
结果:

下面改成垂直摆放,超出界限就会自动换列:
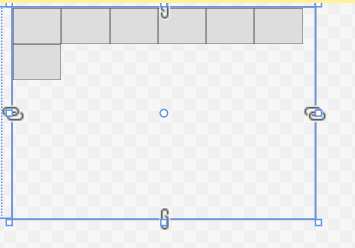
<UserControl x:Class="MyWpf.MyStackPanel" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyWpf" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500"> <Grid> <WrapPanel Orientation="Vertical"> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> <Button Width="80" Height="60"></Button> </WrapPanel> </Grid> </UserControl>
结果:

DockPanel

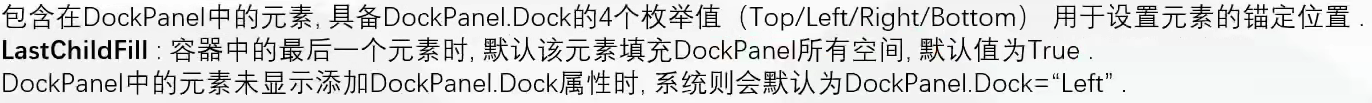
<UserControl x:Class="MyWpf.MyStackPanel" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyWpf" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500"> <Grid> <DockPanel LastChildFill="False"> <Button DockPanel.Dock="Bottom" Width="80" Height="60"></Button> <Button DockPanel.Dock="Top" Width="80" Height="60"></Button> <Button DockPanel.Dock="Left" Width="80" Height="60"></Button> <Button DockPanel.Dock="Right" Width="80" Height="60"></Button> </DockPanel> </Grid> </UserControl>
结果:

UniformGrid






· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术