wpf(三)
导入程序集和引用其中的空间名称
比如说做一个计算工资的组件,然后可以在程序中的其它地方也可以进行调用。
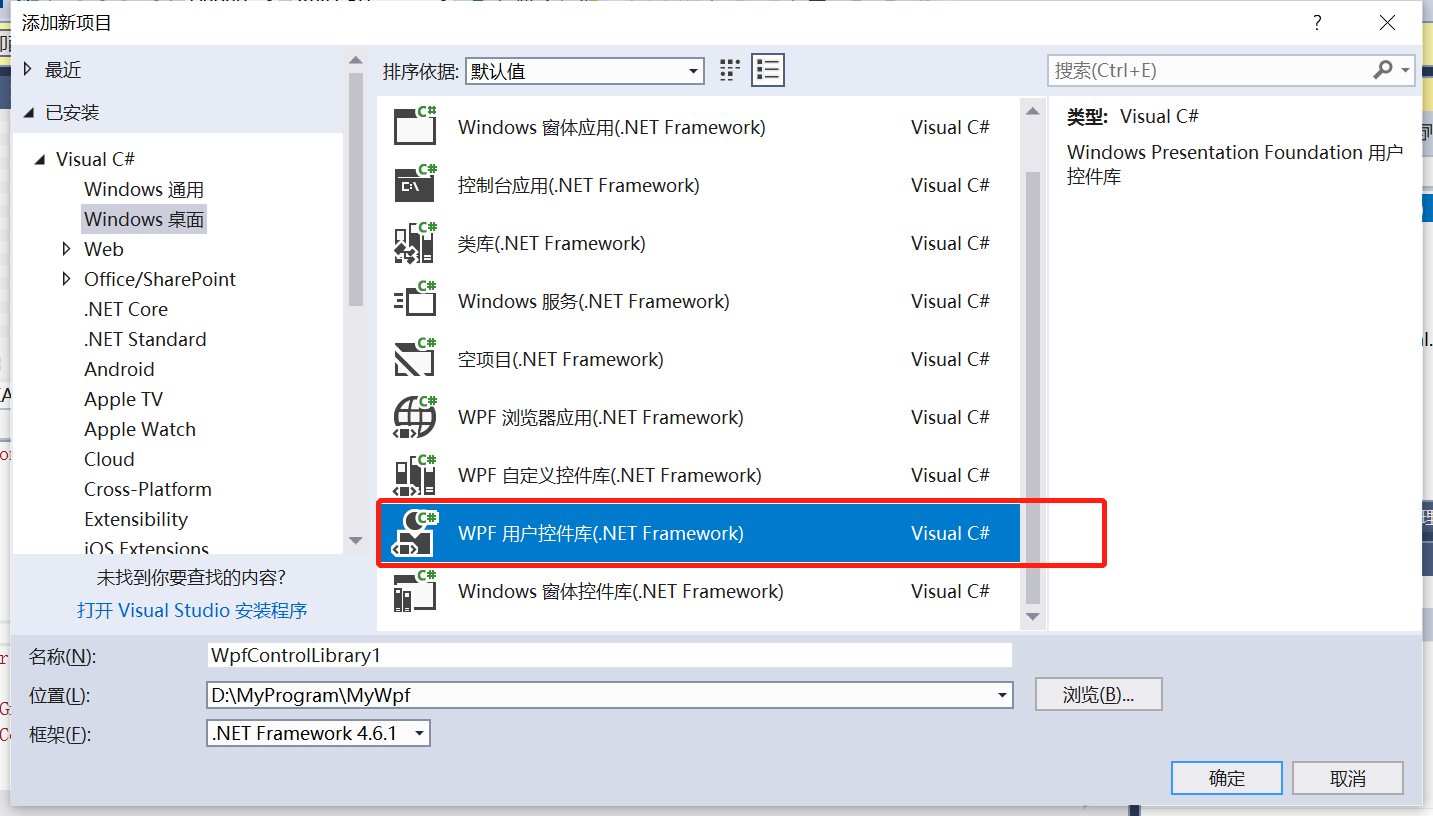
新建:

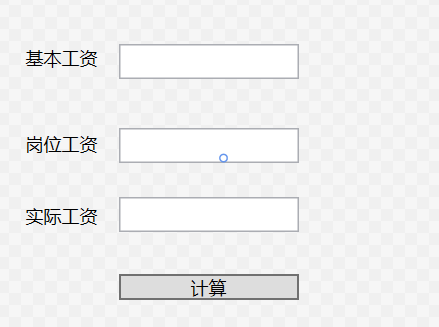
创建一个简单的计算工资的界面:
<UserControl x:Class="MyControlLibrary.UserControl1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyControlLibrary" mc:Ignorable="d" d:DesignHeight="250" d:DesignWidth="320"> <Canvas> <Label Content="基本工资" Canvas.Left="23" Canvas.Top="45" Height="27" Width="62"/> <Label Content="岗位工资" Canvas.Left="23" Canvas.Top="103"/> <Label Content="实际工资" Canvas.Left="23" Canvas.Top="151"/> <TextBox Name="t1" Height="23" Canvas.Left="90" TextWrapping="Wrap" Text="" Canvas.Top="49" Width="120"/> <TextBox Name="t2" Height="23" Canvas.Left="90" TextWrapping="Wrap" Text="" Canvas.Top="105" Width="120"/> <TextBox Name="t3" Height="23" Canvas.Left="90" TextWrapping="Wrap" Text="" Canvas.Top="151" Width="120"/> <Button Content="计算" Canvas.Left="90" Canvas.Top="202" Width="120" Height="17" Click="Button_Click"/> </Canvas> </UserControl>
界面:

后台代码:
namespace MyControlLibrary { /// <summary> /// UserControl1.xaml 的交互逻辑 /// </summary> public partial class UserControl1 : UserControl { public UserControl1() { InitializeComponent(); } private void Button_Click(object sender, RoutedEventArgs e) { this.t3.Text = this.t2.Text + t1.Text; } } }
比如说我们在主界面来调用,我们先将主界面划分出4个区域:
<Window x:Class="MyWpf.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:MyWpf" xmlns:sys="clr-namespace:System;assembly=mscorlib" mc:Ignorable="d" Title="MainWindow" Height="250" Width="500"> <Grid> <!--将整个界面分成2行--> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <!--将整个界面分成2列--> <Grid.ColumnDefinitions> <ColumnDefinition> </ColumnDefinition> <ColumnDefinition> </ColumnDefinition> </Grid.ColumnDefinitions> </Grid> </Window>
界面:

下面进行调用(前提是已经将程序集引用到主界面这个程序集中了),在window标签中加入下面属性:
xmlns:control="clr-namespace:MyControlLibrary;assembly=MyControlLibrary"
完整代码:
<Window x:Class="MyWpf.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:control="clr-namespace:MyControlLibrary;assembly=MyControlLibrary" xmlns:local="clr-namespace:MyWpf" xmlns:sys="clr-namespace:System;assembly=mscorlib" mc:Ignorable="d" Title="MainWindow" Height="550" Width="500"> <Grid> <!--将整个界面分成2行--> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <!--将整个界面分成2列--> <Grid.ColumnDefinitions> <ColumnDefinition> </ColumnDefinition> <ColumnDefinition> </ColumnDefinition> </Grid.ColumnDefinitions> <control:UserControl1 Grid.Column="0" Grid.Row="0" ></control:UserControl1> <control:UserControl1 Grid.Column="1" Grid.Row="0" ></control:UserControl1> <control:UserControl1 Grid.Column="0" Grid.Row="1" ></control:UserControl1> <control:UserControl1 Grid.Column="1" Grid.Row="1" ></control:UserControl1> </Grid> </Window>
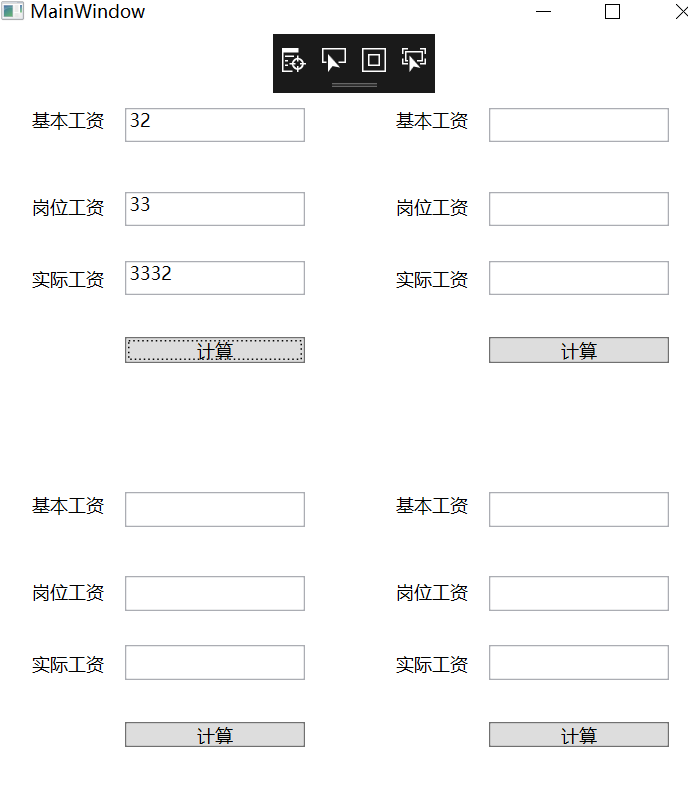
结果:






· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术