ECharts树节点根据容器高度自动调整
最近需要使用ECharts来实现一棵树,大约四层,但是可能将所有的节点都展开之后,节点数会很多,但是又不想进行缩放。
所用ECharts版本为4.*
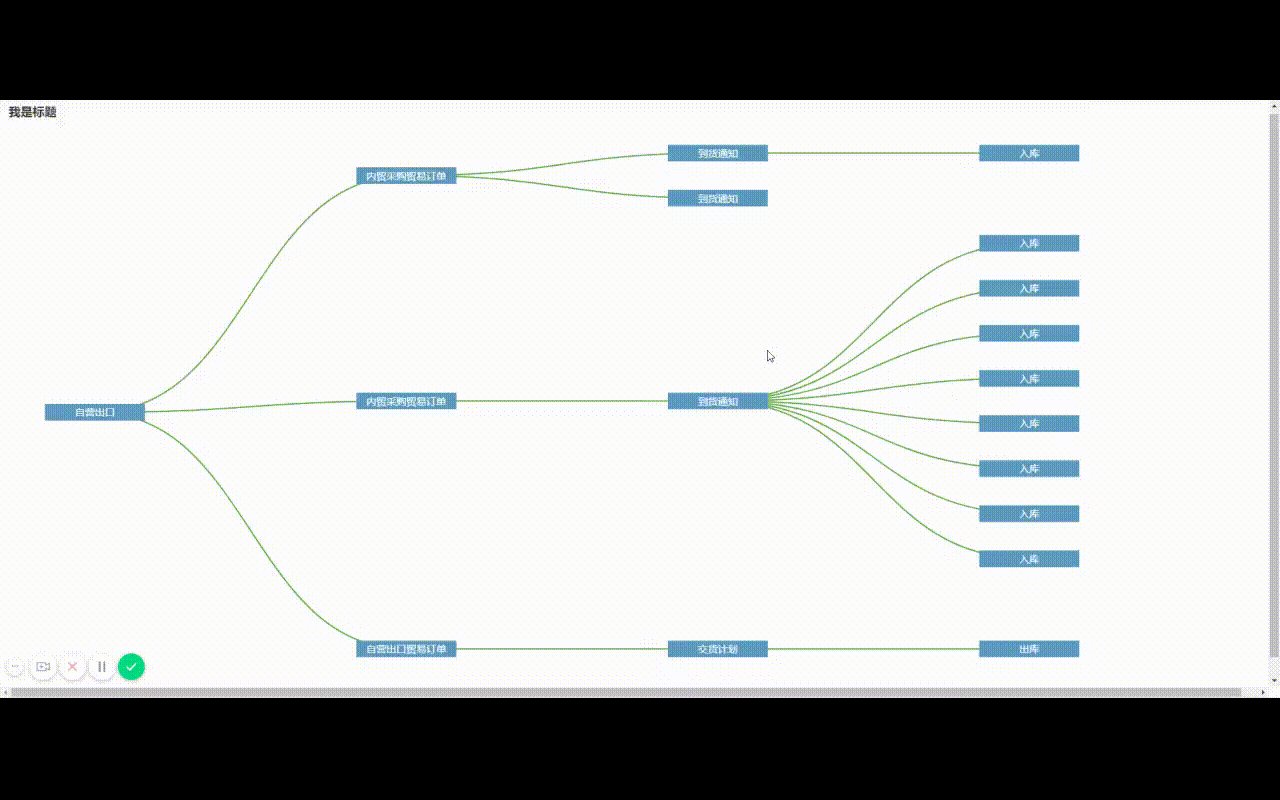
如下图
但是又不想进行缩放让节点显变小的方式来获取节点与节点之间的间距,
故想要在点击节点进行子节点的显示与隐藏时调整这个树的动态高度。
在官网API处没有查到相应的解决方法。
没有文档怎么办?设个断点调试的时候看属性。
就在调试过程中发现了这样一个属性:myChart._chartsViews[0]._data._graphicEls
惊喜的发现里面不为undefined的元素(节点,非线段)的个数与当前显示的值的个数是一样的,并且这个值在改变时可以在onClick处就获取到。
原本在myChart._zr.storage._displayList处可以看得到
但是发现在click时不能获得点击之后界面改变之后的值。
比如我点击一个节点前,总的显示的元素个数为18,点击之后在click事件之中获取到的这个值还是18....而写这个18之中还包含了连线等元素。
但是在myChart._chartsViews[0]._data._graphicEls这个变量之中,我们完全可以在click事件之中就获取到显示元素改变之后的值。
我们根据这个值中不为undefined的元素的个数来调整echarts容器的高度或者宽度
虽然我们没有从这个元素之中获得哪些节点是根节点哪些节点是叶子节点,但是这也给我们提供了一个可以利用的值来计算大致的一个高度或者宽度来让我们的echart更好的显示。
因为总的来说总的节点的数目*一个大于节点显示高度的数 可以确保让节点之间有间距
下面的例子之中节点的高度为25 我将高度计算为当前节点的显示数目*35.
调整容器高度的代码如下
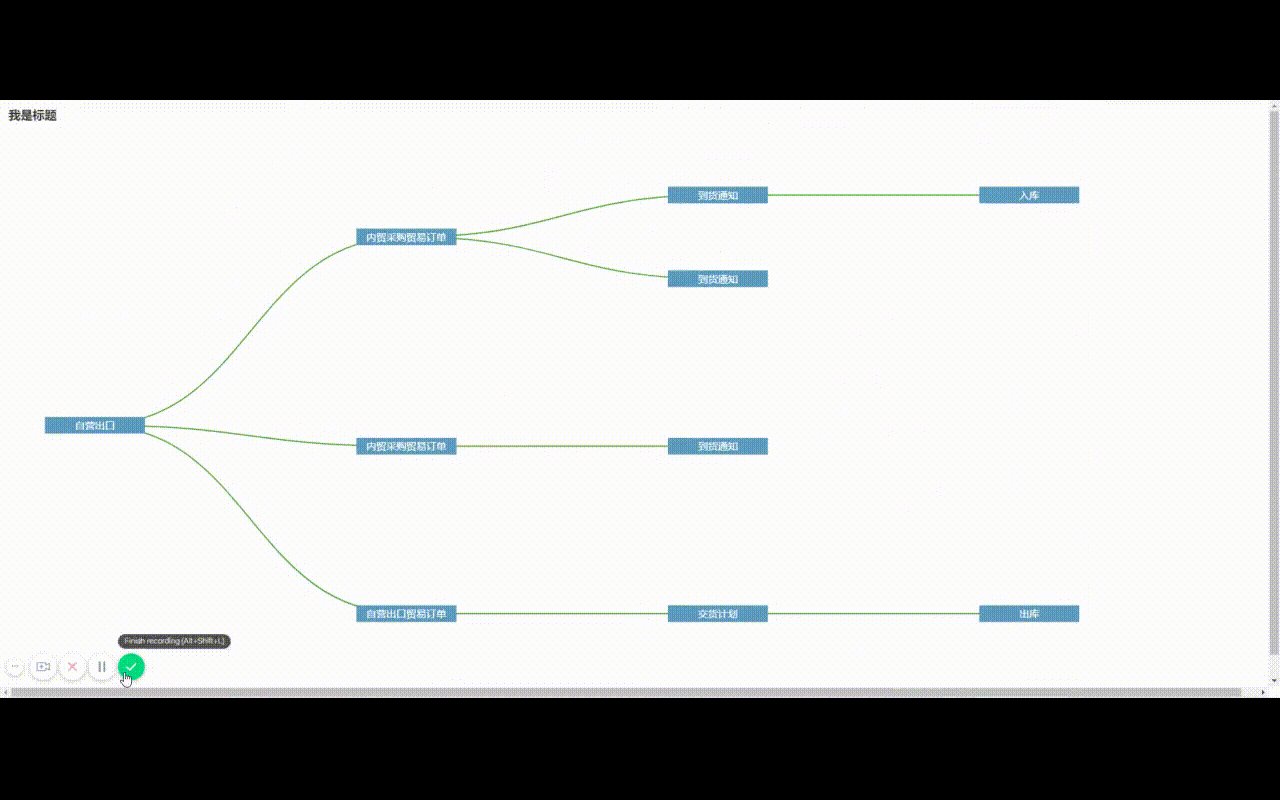
最后实现的效果如下
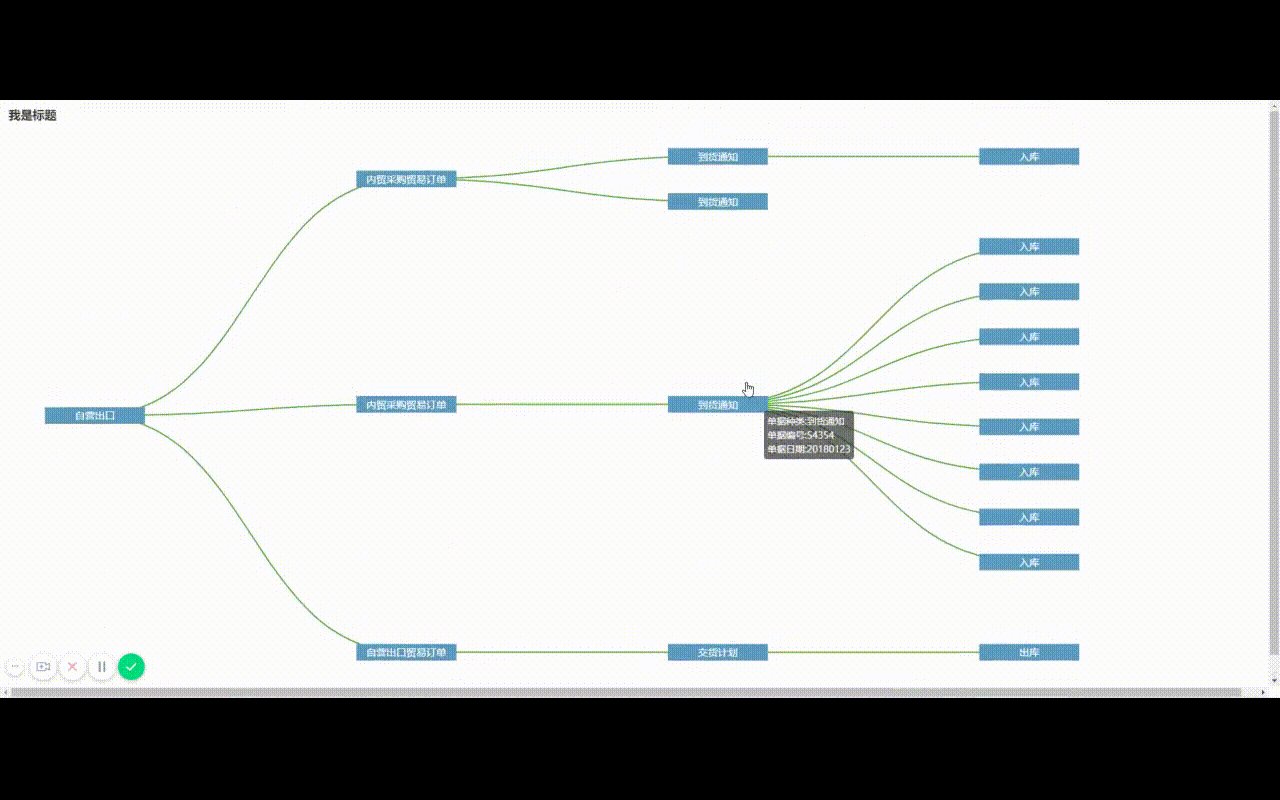
另外在myChart._chartsViews[0]._data.tree._nodes这一属性之中可以获得如下的信息
应该可以在计算当前显示了多少的叶子节点处有所帮助。
转载自: